
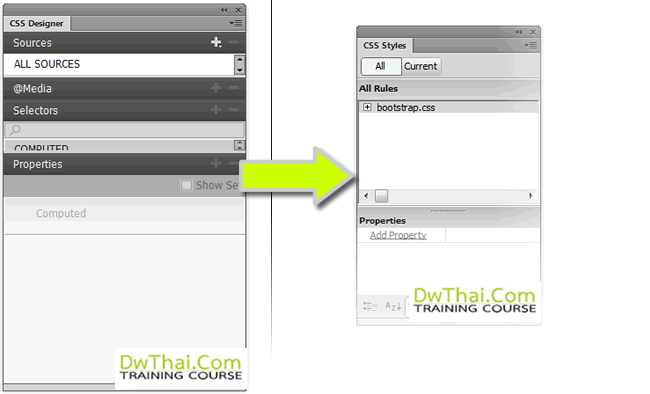
บทความนี้ผมมี Trick มาแนะนำครับ ว่าทำอย่างไรจึงจะเปลี่ยน CSS Designer มาเป็น CSS Style Panel ในแบบ Dreamweaver รุ่นก่อน ๆ ได้ อย่างไรลองติดตามอ่าน และปฏิบัติตามกันดู

ก่อนอื่นนั้นให้ทำการเปิดหน้าต่าง CSS Designer ขึ้นมาก่อน โดยทำตามขั้นตอน ดังนี้
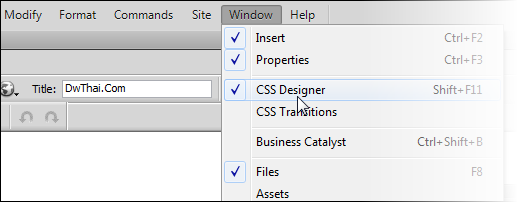
1. ไปที่ Main Menu -> Window -> CSS Designer ดังรูป
 เพื่อเปิดหน้าต่าง CSS Designer ขึ้นมา
เพื่อเปิดหน้าต่าง CSS Designer ขึ้นมา
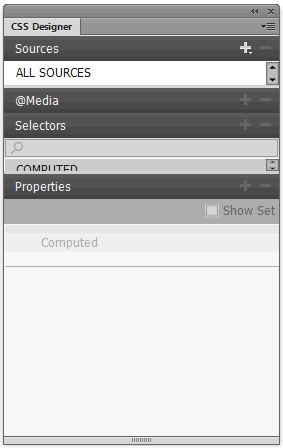
2. เมื่อทำตามขั้นตอนที่ 1 โปรแกรมจะเปิดหน้าต่าง CSS Designer ขึ้นมา ดังรูป

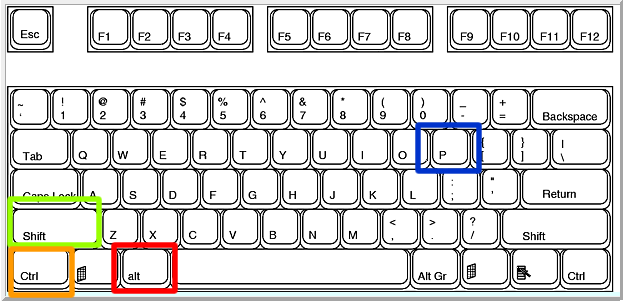
3. ทำการกดปุ่ม Ctrl + Alt + Shift + P พร้อมๆ กันที่แป้นคีย์บอร์ด (4 ปุ่ม) ดังรูป

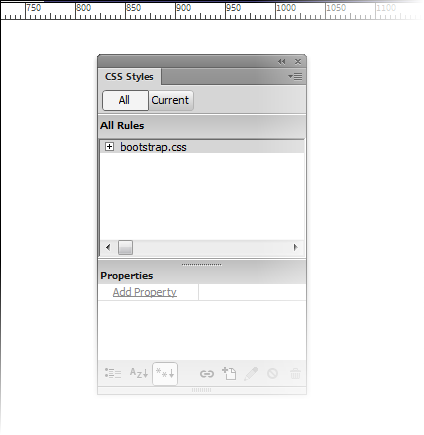
เท่านี้เราก็สามารถเปลี่ยนหน้าต่าง CSS Designer มาเป็น CSS Styles Panel ในแบบ CS5, CS6 หรือแบบดั้งเดิมได้แล้วครับ ดังรูป

หมายเหตุ: หากต้องการเปลี่ยนกลับไปใช้ CSS Designer Panel ก็ให้เราทำการกดปุ่มเช่นเดียวกับข้อที่ 3 (สลับไปมาในวิธีการเดียวกัน)


เรื่อง : สร้างระยะเยื้องให้บรรทัดแรกของย่อหน้าด้วย Dreamweaver หลายท่านคงมีปัญหา เมื่อทำการพิมพ์ข้อความที่เป็นเนื้อหาของห...

เรื่อง : วิธีการติดตั้ง Extension ในแบบ Command Line Dreamweaver CC 2015 (หรือเวอร์ชั่นที่สูงกว่า) ท่าน...

เรื่อง : การแก้ไขปัญหาการใช้งาน Layer กับ Flash File หลายท่านอาจจะมีปัญหาเรื่องของ Layer หรือ PopUp-MENU ที่เมื่อนำเอาไปว...

เรื่อง : การสร้างข้อความแบบ Tooltip ด้วยโปรแกรม Dreamweaver *บทความนี้เฉพาะโปรแกรม Dreamweaver เวอร์ชั่น CS5, CS6 สำหรับ CC ไม่มีให้เรียกใ...