
Class Selector ของ CSS นั้น เราสามารถกำหนดได้มากกว่า 1 คลาสต่อ 1 อิลิเมนต์ ซึ่งวัตถุประสงค์ของการกำหนดคลาสมากกว่า 1 ให้แก่ Element ใด ๆ นั่น เนื่องจากว่า อิลิเมนต์นั้นต้องการคุณสมบัติที่แตกต่างกัน โดยที่ถ้าใช้เพียงคลาส 1 คลาสอาจให้คุณสมบัติไม่ครบตามที่อิลิเมนต์นั้นต้องการนำไปใช้ เช่น
<style>
.myborder{ border: solid 1px #C00; }
.mypadding{ padding: 20px; }
</style>
<div class="myborder mypadding">
DwThai.Com Website
</div>
ดังโค้ดตัวอย่างข้างต้น จะพบว่าอิลิเมนต์ DIV ต้องการใช้คุณสมบัติเส้นกรอบที่ได้จากคลาส .myborder
และต้องการคุณสมบัติ Padding ที่ได้จาก .mypadding
ด้วยเช่นเดียวกัน ดังนั้น จึงต้องมีการเรียกใช้คลาสถึง 2 คลาสภายใน Tag เดียว ซึ่งเราเรียกการใช้คลาสมากกว่าหนึ่งนี้ว่า
Multiple Classes
โปรแกรม Dreamweaver มี Option ที่ทำให้ผู้ใช้งานโปรแกรมสามารถเลือกกำหนดคลาสในแบบ Multiple Classes ได้อย่างง่ายดาย
โดย Option นี้เรียกว่า Apply Multiple Classes... ซึ่งมีวิธีการใช้งาน ดังนี้
1. สร้าง CSS ในแบบ Class ที่ต้องการใช้ และเลือกข้อมูลที่ต้องการกำหนด Class ในส่วนของ Document
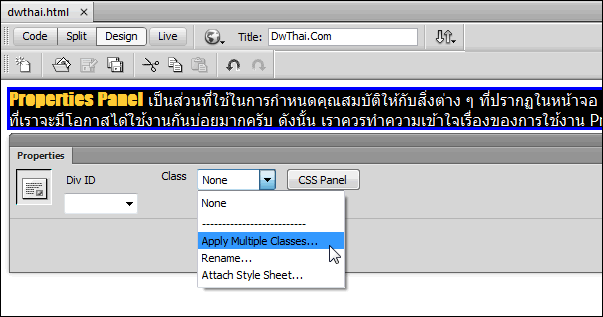
2. มาที่ Properties Panel จากนั้นที่ Option ที่ชื่อว่า Class ทำการเลือกไปที่
Apply Multiple Classes... ดังรูป
 *ตำแหน่งของออปชั่น Class อาจอยู่แตกต่างกันไป ขึ้นอยู่กับข้อมูล หรือ Element ที่เลือกใช้
*ตำแหน่งของออปชั่น Class อาจอยู่แตกต่างกันไป ขึ้นอยู่กับข้อมูล หรือ Element ที่เลือกใช้
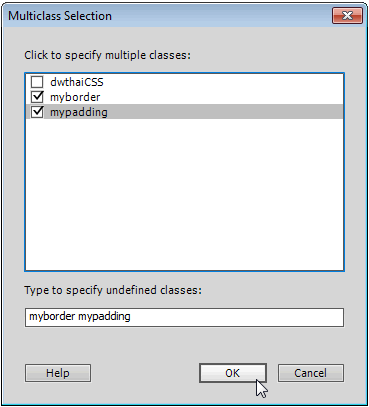
3. โปรแกรมจะทำการเปิดหน้าต่าง Multiclass Selection ขึ้นมาให้เลือกคลาสที่ต้องการใช้งานกับข้อมูลหรือ Element ที่เลือกไว้ในข้อ 1 ดังรูป
 จากรูปเลือกใช้คลาส 2 คลาสตามที่ต้องการ ซึ่งคลาสที่ปรากฎต้องเป็นคลาสที่ผู้ใช้งานโปรแกรมสร้างไว้แล้วกับโปรแกรม
จากรูปเลือกใช้คลาส 2 คลาสตามที่ต้องการ ซึ่งคลาสที่ปรากฎต้องเป็นคลาสที่ผู้ใช้งานโปรแกรมสร้างไว้แล้วกับโปรแกรม
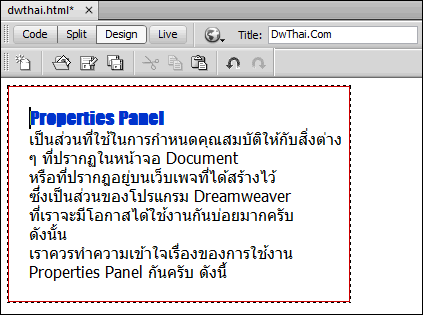
4. จากนั้นกดที่ OK ข้อมูลหรือ Elements ที่เลือกไว้ในข้อ 1 ก็จะนำคลาสตามที่เลือกไว้ไปใช้งาน ดังรูป


เรื่อง : สั่งให้ Web Browser ทำการ Refersh หรือ Redirect ตัวเอง ใบบางครั้งเรามีความจำเป็นต้องทำการ Refresh ...

เรื่อง : การสร้างปุ่มปิด Web Browser บางครั้งเราเข้าไปชมเว็บเพจของบางเว็บไซต์ คุณเคยสังเกตไหมครับว่า บางหน้าเว็บเขาจะแสดง...

เรื่อง : การ Import ข้อมูลจากไฟล์ MS Word มาใช้งานกับโปรแกรม Dreamweaver หลายครั้งผู้ที่มีหน้าที่จัดทำ Website ต้องมีการรับ...

เรื่อง: การเปิดใช้งาน Server Behaviors ของ Dreamweaver CC เพื่อใช้งาน Dreamweaver Database Dreamweaver เวอร์ชั่น ...