
CSS Designer Panel เป็นหน้าต่างที่ใช้ในการสร้าง CSS ของโปรแกรม Dreamweaver ซึ่งดังที่ทราบกันไปแล้วว่า
หน้าต่าง CSS Designer ในเวอร์ชั่น Creative Cloud นั้นแตกต่างจากเวอร์ชั่นก่อนอย่างพวก CS6, CS5 หรืออื่น ๆ อยู่มาก บทความนี้จะขอนำเทคนิคการใช้งานหน้าต่าง CSS Designer นี้มาแนะนำกันครับ
เพื่อความสะดวกคล่องตัวในการใช้งาน ดังนี้
*อ่านเรื่อง การใช้ CSS กับโปรแกรม Dreamweaver CC ประกอบ

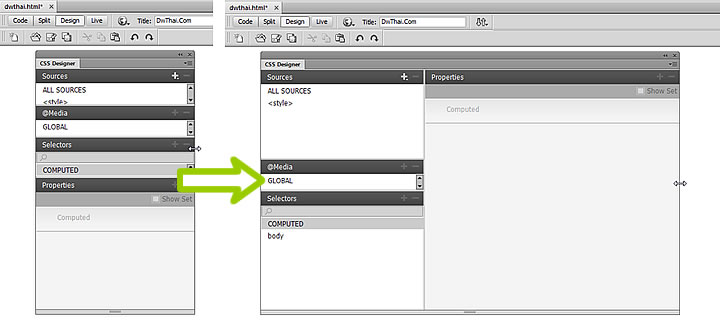
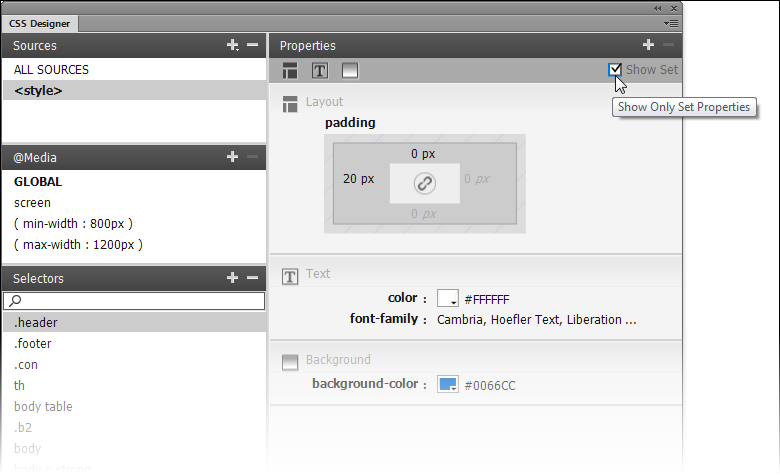
 หน้าต่างจะเกิดการปรับเปลี่ยนให้ส่วนของ Properties มีขนาดที่กว้างขึ้น เพื่อให้ผู้ใช้งานกำหนดค่า
CSS Properties ได้อย่างสะดวกขึ้น
หน้าต่างจะเกิดการปรับเปลี่ยนให้ส่วนของ Properties มีขนาดที่กว้างขึ้น เพื่อให้ผู้ใช้งานกำหนดค่า
CSS Properties ได้อย่างสะดวกขึ้น
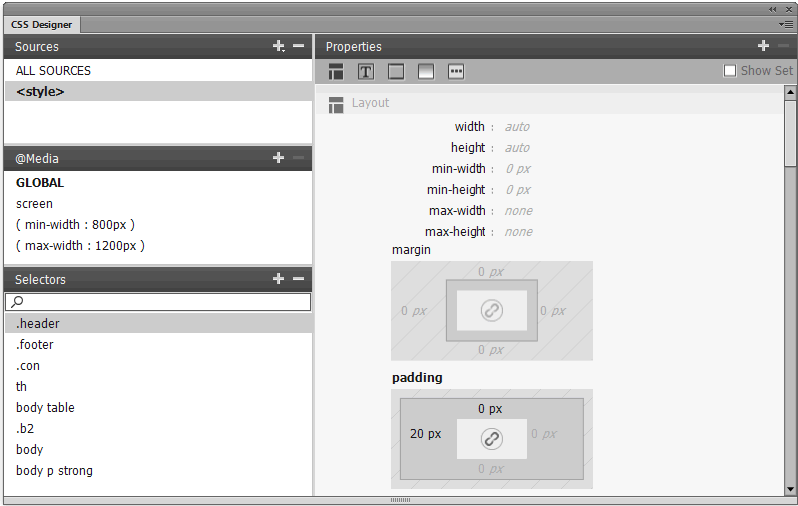
 5. จากนั้นเลือกติ๊กถูกที่ Option ที่ชื่อว่า Show Set ดังรูป
5. จากนั้นเลือกติ๊กถูกที่ Option ที่ชื่อว่า Show Set ดังรูป
 จะพบว่าหน้าต่าง CSS Designer จะแสดงเฉพาะคุณสมบัติของ Selector ที่ได้กำหนดไว้แล้วเท่านั้น
จะพบว่าหน้าต่าง CSS Designer จะแสดงเฉพาะคุณสมบัติของ Selector ที่ได้กำหนดไว้แล้วเท่านั้น
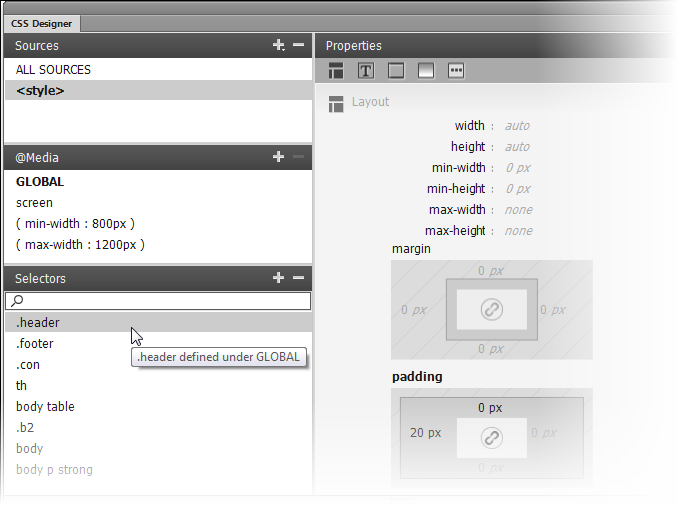
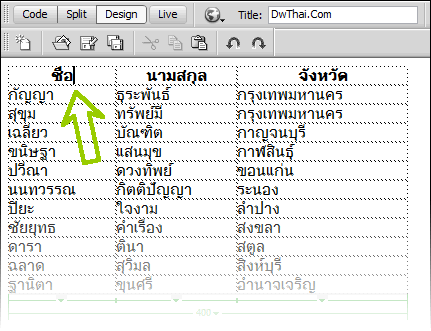
 จากรูปข้างต้น ผู้เขียนนำ Cursor วางไว้ที่ในส่วนหัวของคอลัมน์ที่มีคำว่า "ชื่อ"
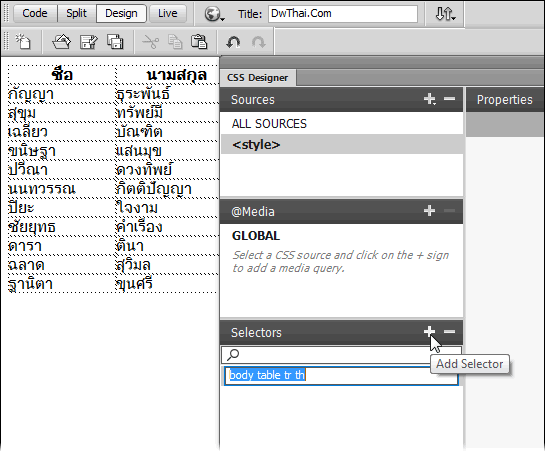
จากรูปข้างต้น ผู้เขียนนำ Cursor วางไว้ที่ในส่วนหัวของคอลัมน์ที่มีคำว่า "ชื่อ"  จะพบว่า...โปรแกรมทำการสร้างชื่อ Selector ให้โดยอัตโนมัติ
จะพบว่า...โปรแกรมทำการสร้างชื่อ Selector ให้โดยอัตโนมัติ

เรื่อง : การสร้างเมนูเว็บไซต์ด้วย Spry Menu Bar *Dreamweaver CC ไม่มีให้ใช้ครับ Spry เป็น Framework...

เรื่อง :: การสร้าง Web Application ด้วย Dreamweaver + PHP + MySQL ตอนที่ 3จากที่ 2 บทความที่แล้วเราได้ทำการเตรียมสร้าง Dat...

เรื่อง: การเปิดใช้งาน Server Behaviors ของ Dreamweaver CC เพื่อใช้งาน Dreamweaver Database Dreamweaver เวอร์ชั่น ...

เรื่อง : จัดรูปแบบบโค้ดด้วย Apply Source Formattingใครที่ชอบเขียนโค้ดด้วยโปรแกรม Dreamweaver อาจจะพบปัญหาที่ว่า พอเขียนโค้...