
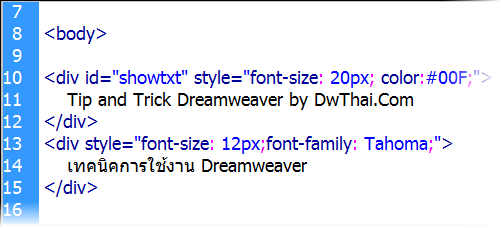
การเขียน CSS เพื่อทำการตบแต่งเว็บเพจ บางครั้งนักพัฒนาเว็บชอบที่จะเขียน CSS ในแบบ Inline หรือการเขียนลงไปบน TAG ที่ใช้ในการกำกับข้อมูลต่าง ๆ ของหน้าเว็บเพจ
...ซึ่งการเขียน CSS ในแบบ Inline อาจจะดูไม่เหมาะสมเสียเท่าไหร่นัก เนื่องจาก CSS ในรูปแบบนี้จะสามารถใช้งานได้เพียงไฟล์เว็บเพจเดียวและจุดเดียวทั้งเว็บเพจ ซึ่งการเลือกที่จะนำเอาชุดคำสั่ง CSS ที่เขียนในแบบ Inline นำไปใช้เป็น Internal หรือ External หรือเขียนไว้เป็น Class หรือ ID นักพัฒนาเว็บต้องทำการ Copy คำสั่งเหล่านั้นไปเขียนที่ตำแหน่ง Head หรือที่ไฟล์ CSS อีกครั้ง แน่นอน การทำลักษณะนี้จะเสียเวลาหรืออาจจะเกิดข้อผิดพลาดได้ง่าย
...แต่ถ้าคุณใช้ Dreamweaver ในการพัฒนาเว็บไซต์ Dreamweaver มีเมนูคำสั่งที่จะช่วยให้งานแบบนี้เป็นไปได้อย่างง่ายดาย..ลองมาดูกันว่าทำอย่างไร ?
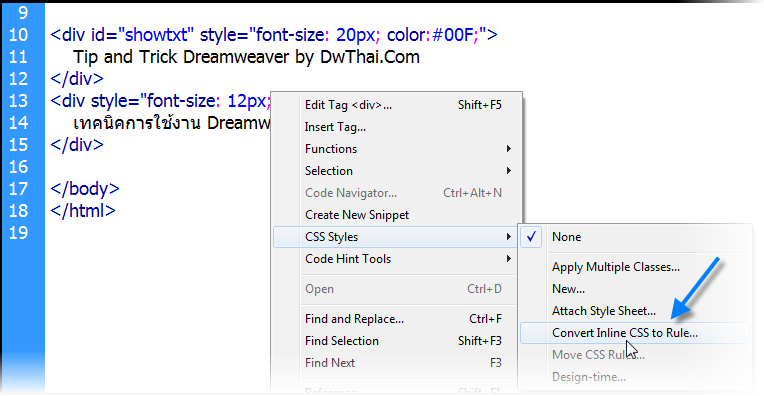
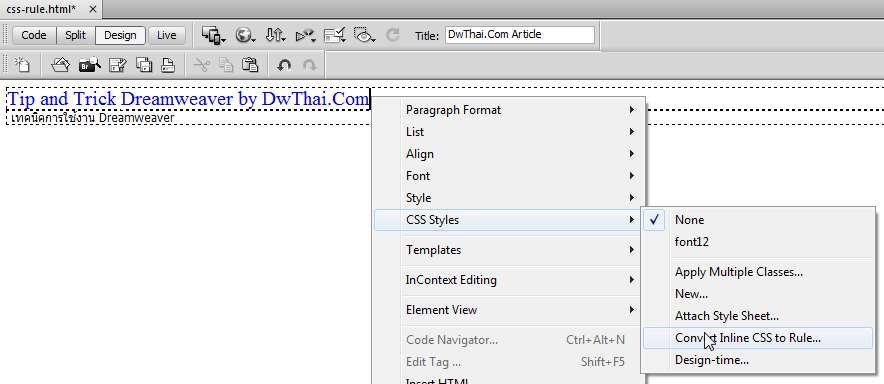
 ซึ่งเมื่อเราต้องการให้ CSS ที่ TAG ใดนำไปใช้เป็น Internal หรือ External Style Sheet ให้เราทำการ Click ขวาลงณ.ที่ TAG ที่มี CSS อยู่นั้น จากนั้นเลือกที่ CSS Styles -> Convert Inline CSS to Rule... ดังรูป
ซึ่งเมื่อเราต้องการให้ CSS ที่ TAG ใดนำไปใช้เป็น Internal หรือ External Style Sheet ให้เราทำการ Click ขวาลงณ.ที่ TAG ที่มี CSS อยู่นั้น จากนั้นเลือกที่ CSS Styles -> Convert Inline CSS to Rule... ดังรูป
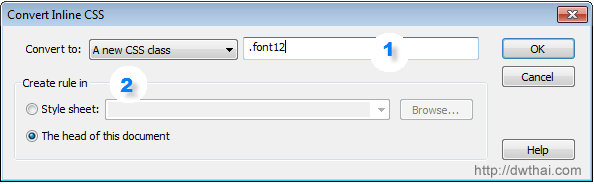
 จากนั้นโปรแกรมจะทำการเปิดหน้าต่างขึ้นมาเพื่อให้เราทำการกำหนดค่าให้แก่ Option ต่าง ๆ ดังรูป
จากนั้นโปรแกรมจะทำการเปิดหน้าต่างขึ้นมาเพื่อให้เราทำการกำหนดค่าให้แก่ Option ต่าง ๆ ดังรูป
 การกำหนดค่า
การกำหนดค่า

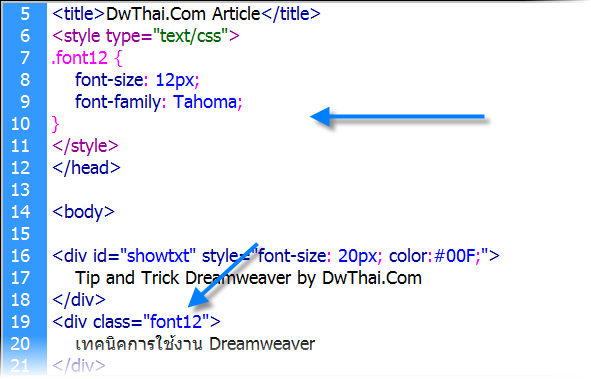
อย่างไรก็ลองปฏิบัติกันดูนะครับ สำหรับบทความนี้
ออ... Convert Inline CSS to Rule.. นั้นท่านสามารถเรียกใช้ได้จากมุมมอง Design ของโปรแกรมได้ด้วยนะครับ ดังรูป

ในตอนที่ 3 ที่ผ่านมาเราได้ทำการสร้างตารางสำหรับการแสดงผลเตรียมรอไว้แล้ว มาในตอนที่ 4 นี้ เราจะมาทำการสร้างโปรแกรมสำหรับให้ผู้เยี่ย...

เรื่อง : สุ่มแสดงสี Background ของเว็บเพจ สี Background หรือสีของพื้นหลังของเว็บเพจ เราสามารถกำหนดได้จากหน้าต่าง Page Pro...

เรื่อง : Dreamweaver กับการใช้งานข้อมูลในรูปแบบ XML ความสามารถหนึ่งที่ Dreamweaver ในเวอร์ชั่น CS3 ที่มีมาให้ด้วย คือ ควา...

เรื่อง : วิธีทำสีพื้นหลังแบบ Gradient ด้วย CSS (Gradient Background Color) CSS3 มีค่าของ...