
เว็บโปรแกรมเมอร์ที่ต้องทำการเขียนโปรแกรมต่าง ๆ บนเว็บ
มักต้องการเขียนโปรแกรมเพื่อให้ผู้ใช้ได้กรอกข้อมูลที่ต้องการเข้ามาอย่างครบถ้วน แต่ก็มี User บางรายไม่ค่อยชอบกรอกข้อมูลให้ครบตามที่กำหนด
อาจจะเว้นไปบ้าง 2-3 ฟิลด์/อินพุทข้อมูล แล้วกดส่งข้อมูลเลยทันที และถ้าฟิลด์ข้อมูลที่เขาเว้นไว้นั้นสำคัญ
ซึ่งระบบโปรแกรมต้องการนำมาใช้งาน แต่เขาไม่กรอกมาละจะทำอย่างไร...?? มันก็ต้องมีการบังคับให้กรอกกันบ้างจริงไหม ?
...บทความนี้จึงมาแนะนำกัน
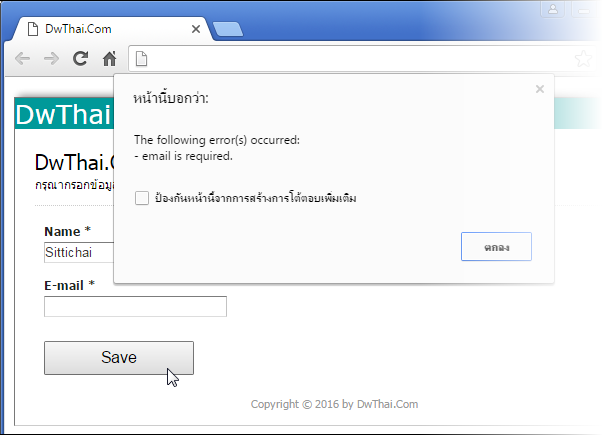
ซึ่งการตรวจสอบว่าผู้ใช้งานกรอกข้อมูลมาอย่างถูกต้องครบถ้วนตามที่ระบบต้องการหรือไม่ เราเรียกวีธีการนี้กันว่า Form Validation

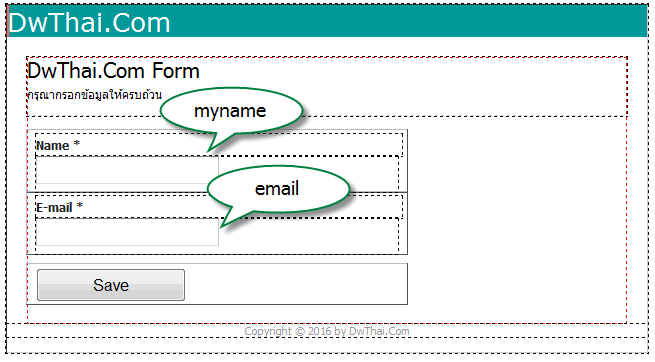
 *ตัวอย่าง Form มี 2 อินพุท แต่ละอินพุทกำหนดชื่อ myname, email
*ตัวอย่าง Form มี 2 อินพุท แต่ละอินพุทกำหนดชื่อ myname, email
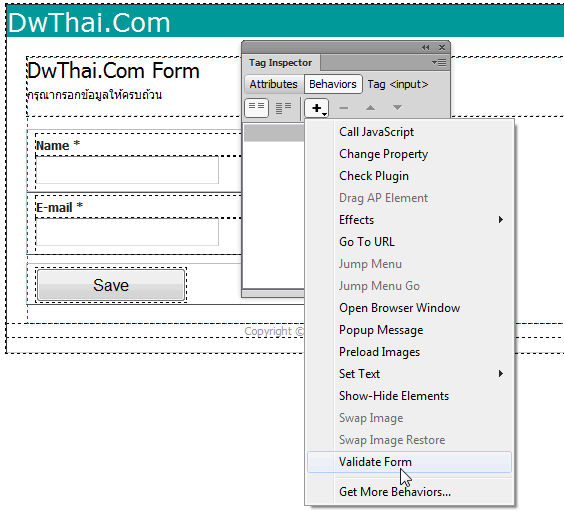
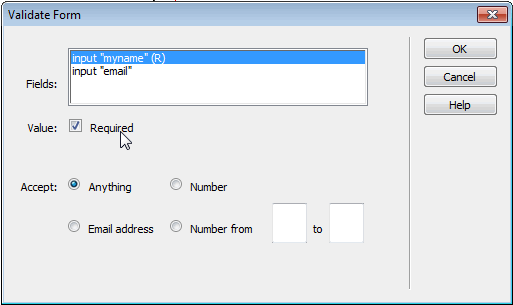
 4. โปรแกรมจะทำการเปิดหน้าต่างขึ้นมาให้เรากำหนดค่า ดังรูป
4. โปรแกรมจะทำการเปิดหน้าต่างขึ้นมาให้เรากำหนดค่า ดังรูป
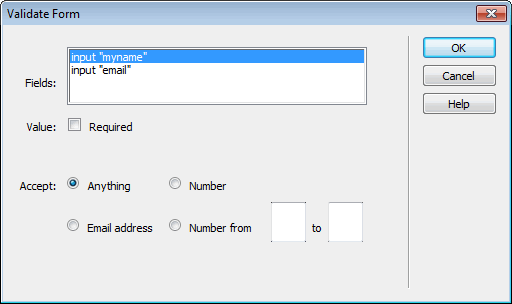
 *รายการที่เห็นในส่วนของ Fields: คือ อินพุทและชื่อของอินพุทที่ได้กำหนดไว้กับ Form
*รายการที่เห็นในส่วนของ Fields: คือ อินพุทและชื่อของอินพุทที่ได้กำหนดไว้กับ Form *จากรูปอินพุทที่ชื่อ myname มีการตรวจสอบเพื่อให้กรอกข้อมูล ซึ่งจะมี (R) ต่อท้ายชื่ออินพุท
*จากรูปอินพุทที่ชื่อ myname มีการตรวจสอบเพื่อให้กรอกข้อมูล ซึ่งจะมี (R) ต่อท้ายชื่ออินพุท
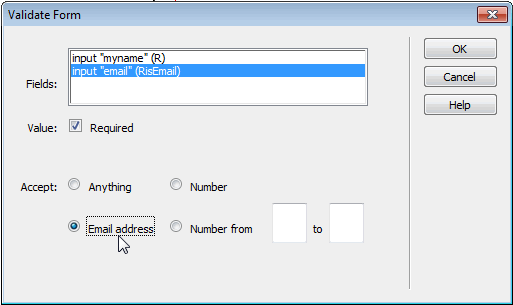
 *จากรูปอินพุทที่ชื่อ email มีการตรวจสอบเพื่อให้กรอกข้อมูล และมีการตรวจสอบรูปแบบข้อมูลแบบ Email address
*จากรูปอินพุทที่ชื่อ email มีการตรวจสอบเพื่อให้กรอกข้อมูล และมีการตรวจสอบรูปแบบข้อมูลแบบ Email address



เรื่อง : สร้างโปรแกรมอ่าน RSS/XML ด้วย Dreamweaver ตอนที่ 3 [จบ] ในตอนที่ 2 ของบทความเรื่องนี้ เรา...

ในตอนที่ 3 ที่ผ่านมาเราได้ทำการสร้างตารางสำหรับการแสดงผลเตรียมรอไว้แล้ว มาในตอนที่ 4 นี้ เราจะมาทำการสร้างโปรแกรมสำหรับให้ผู้เยี่ย...

เรื่อง : วิธีทำให้ Web Page ชิดขอบของ Web Browser หากการออกแบบ Web Page แล้วมีปัญหาในเรื่องของการแสดงผลว่า...ทำไมเว็บเพจ...

เรื่อง : การออกแบบ Responsive Web Design ด้วย Dreamweaver ตอนที่ 2 ต่อจากตอนที่ 1 ที่เราได้ทำการ Create ไฟล์สำหรับการเริ่...