
โปรแกรม Dreamweaver มีความสามารถด้านการลากและวาง หรือ Drag & Drop เพื่อช่วยให้ผู้ใช้งานโปรแกรม ไม่ต้องพิมพ์โค้ดด้วยตนเอง สำหรับในบทความนี้จะมาแนะนำ การลากและวางเพื่อเรียกใช้งานไฟล์ CSS ในแบบ External Stylesheet (CSS ที่แยกเก็บโค้ดไว้เป็นไฟล์ต่างหาก เช่น design.css เป็นต้น)
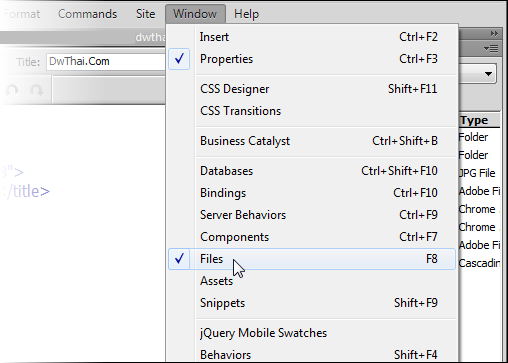
 2. จากนั้นให้เปิด Files Panel ขึ้นมา (Menu -> Window -> Files) ดังรูป
2. จากนั้นให้เปิด Files Panel ขึ้นมา (Menu -> Window -> Files) ดังรูป

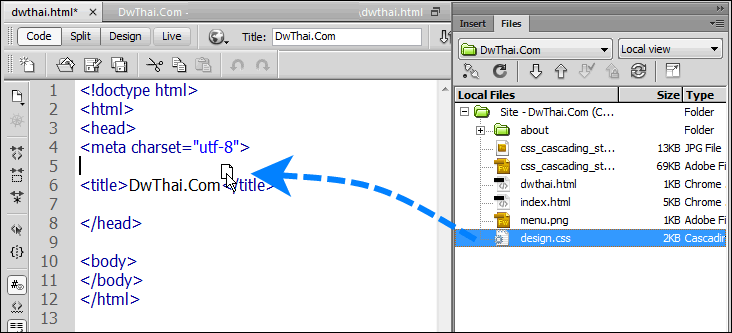
 5. ทำการปล่อยเมาท์เพื่อวางไฟล์ (Drop) ที่ตำแหน่งที่ต้องการ ดังรูป
5. ทำการปล่อยเมาท์เพื่อวางไฟล์ (Drop) ที่ตำแหน่งที่ต้องการ ดังรูป
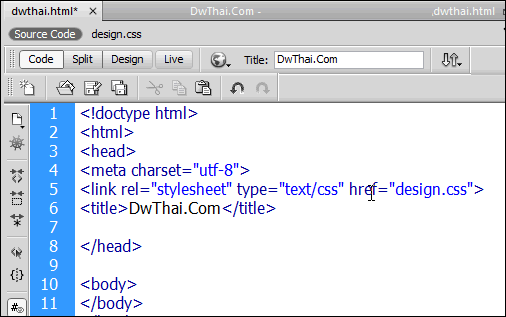
 6. โปรแกรมจะทำการสร้างโค้ดในการเรียกใช้ไฟล์ CSS ให้ ซึ่งโค้ดที่ได้ คือ
6. โปรแกรมจะทำการสร้างโค้ดในการเรียกใช้ไฟล์ CSS ให้ ซึ่งโค้ดที่ได้ คือ <link rel="stylesheet" type="text/css" href="design.css">ซึ่งเป็นโค้ดที่ใช้ในการเรียกใช้ CSS ในรูปแบบ External Stylesheet

เรื่อง : การใช้ CSS เพื่อสร้างกรอบข้อความ (CSS Border) เส้นกรอบ หรือ Border ที่จะพูดถึงในบทความนี้ คือ...

เรื่อง : สั่งให้ Web Browser ทำการ Refersh หรือ Redirect ตัวเอง ใบบางครั้งเรามีความจำเป็นต้องทำการ Refresh ...

เรื่อง : PHP กับโปรแกรม Dreamweaver บทความนี้จะขอมาแนะนำการใช้งานโปรแกรม Dreamweaver กับการเขียนโปรแกรมด้วยภาษา PHP ครับ ...

เรื่อง : สร้างปุ่มควบคุมการแสดงของไฟล์ Flash Flash หากเราต้องการควบคุมการแสดงหรือการเล่น Movie เราอาจจะต้องเขียน Action S...