
บ้างครั้งเราทำเว็บไซต์ อาจจะต้องมีการไปสมัครเป็นสมาชิกใช้บริการจากเว็บไซต์อื่น ๆ เพื่อนำบริการบางอย่างของเขามาติดที่หน้าเว็บของเรา หรืออาจจะต้องการนำข้อมูลบางอย่างที่เขามีมาแสดงที่เว็บของเรา เช่น ไปสมัครเว็บเก็บสถิติคนเยี่ยมชม หรืออาจจะเข้าไปที่ YouTube แล้วต้องการนำคลิปวีดีโอบางคลิปมาใส่ไว้ที่หน้าเว็บของเรา เป็นต้น ซึ่งส่วนใหญ่เว็บเหล่านั้น ก็จะให้บริการเป็น Code ภาษา อาจจะเป็น HTML หรือ JavaScript เมื่อได้มาแล้ว จะนำมาวางที่หน้าเว็บของเราได้อย่างไร ? บทความนี้จะมาแนะนำกัน
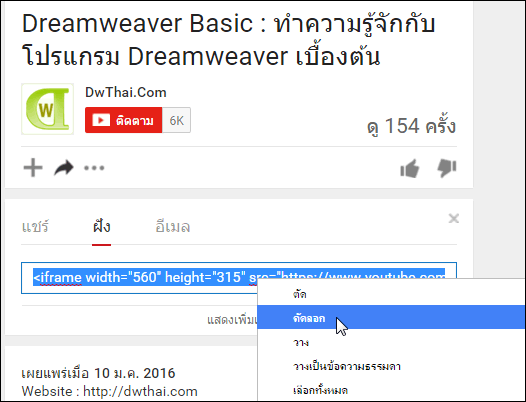
 จากรูปเป็นการ Copy โค้ดจากเว็บ youtube.com เพื่อนำคลิปวีดีโอมาแสดงที่หน้าเว็บ
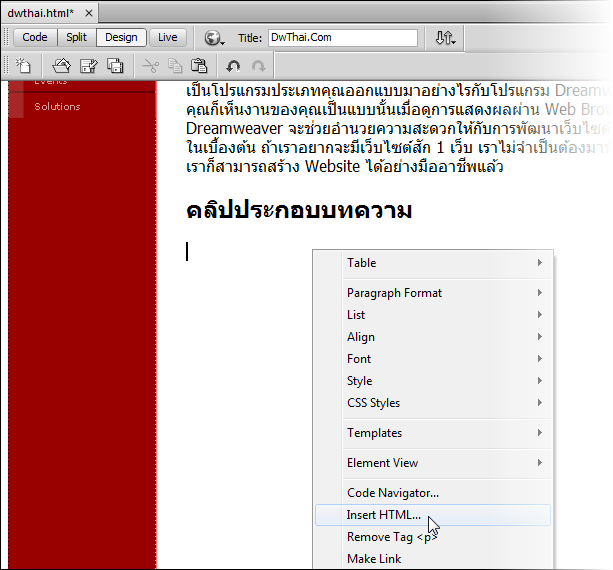
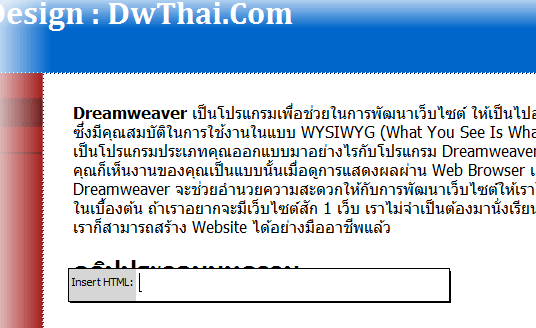
จากรูปเป็นการ Copy โค้ดจากเว็บ youtube.com เพื่อนำคลิปวีดีโอมาแสดงที่หน้าเว็บ 5. จะปรากฎช่องเป็น Popup เล็ก ๆ ที่ชื่อว่า Insert HTML: ขึ้นมาเพื่อให้พิมพ์โค้ดลงไป ให้เราลบโค้ดเริ่มต้นที่โปรแกรมแสดงขึ้นมา
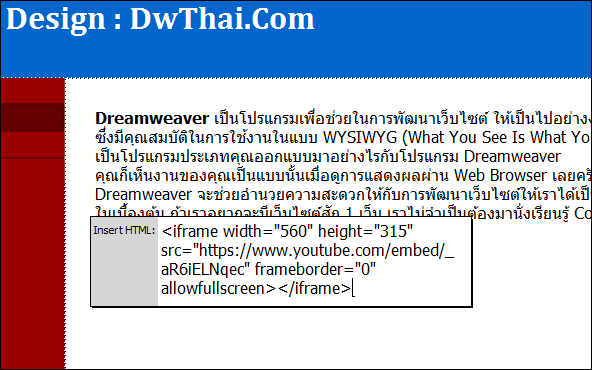
5. จะปรากฎช่องเป็น Popup เล็ก ๆ ที่ชื่อว่า Insert HTML: ขึ้นมาเพื่อให้พิมพ์โค้ดลงไป ให้เราลบโค้ดเริ่มต้นที่โปรแกรมแสดงขึ้นมา  6. จากนั้นวาง (Paste) โค้ดที่เรา Copy มาจากข้อ 1 ลงไป ดังรูป
6. จากนั้นวาง (Paste) โค้ดที่เรา Copy มาจากข้อ 1 ลงไป ดังรูป
 7. เมื่อวางโค้ดได้แล้ว ทำการกดที่ปุ่ม Enter ของคีย์บอร์ด หรือคลิกไปยังตำแหน่งอื่นที่หน้าเพจ
โปรแกรมจะทำการแทรกโค้ดให้เรา ดังรูป
7. เมื่อวางโค้ดได้แล้ว ทำการกดที่ปุ่ม Enter ของคีย์บอร์ด หรือคลิกไปยังตำแหน่งอื่นที่หน้าเพจ
โปรแกรมจะทำการแทรกโค้ดให้เรา ดังรูป
 ทั้งนี้การแสดงผลที่โปรแกรม Dreamweaver ของท่านอาจไม่เหมือนดังรูปข้างต้น ซึ่งขึ้นอยู่กับโค้ดที่นำมาวาง ว่าเป็นโค้ดอะไรแสดงผลอย่างไร
ทั้งนี้การแสดงผลที่โปรแกรม Dreamweaver ของท่านอาจไม่เหมือนดังรูปข้างต้น ซึ่งขึ้นอยู่กับโค้ดที่นำมาวาง ว่าเป็นโค้ดอะไรแสดงผลอย่างไร


เรื่อง : การ Optimize รูปภาพโดยใช้โปรแกรม Dreamweaver การใช้งานรูปภาพประกอบหน้าเว็บเรานั้น สิ่งหนึ่งที่เราต้องคำนึงถึง...

เรื่อง : การแก้ไขปัญหาการใช้งาน Layer กับ Flash File หลายท่านอาจจะมีปัญหาเรื่องของ Layer หรือ PopUp-MENU ที่เมื่อนำเอาไปว...

เรื่อง : ทำตารางให้มีมุมโค้ง (แบบดั่งเดิม/ใช้รูปภาพ) *ปัจจุบัน CSS 3 สามารถทำตารางให้มีมุมโค้งได้โดยไม่ต้องใช้ไฟล์รูปภาพมาตบแต่งครับ...

เรื่อง: เปิดใช้ Standard Toolbars ในโปรแกรม Dreamweaver Standard Toolbars เป็นเครื่องมือที่จะช่วยให้ผู...