
บางครั้งของการออกแบบ Web Page เราต้องการใส่รูปภาพเป็น Background หรือเป็นฉากด้านหลังของ Web Page
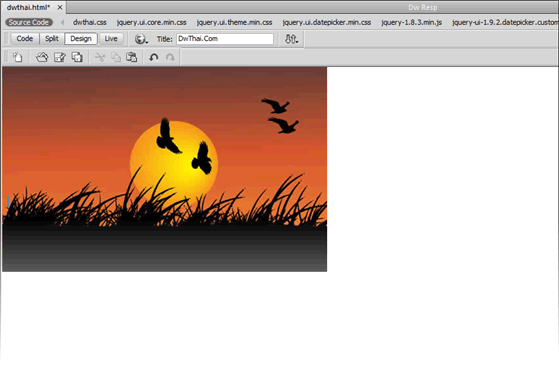
แต่บางครั้งก็อีกที่เราต้องการ Background เพียงแค่รูปเดียวโดด ๆ ในการเป็นภาพพื้นหลัง
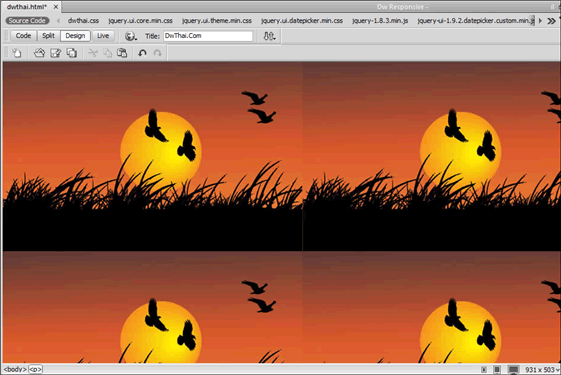
แต่ก็จะมีปัญหาตามมา คือ เมื่อเรานำรูปที่จะนำมาเป็นพื้นหลังของเพจ รูปภาพมักจะกระทำซ้ำให้อัตโนมัติ
หลายรูปจนเต็มพื้นของเว็บ เราจะมีวิธีใดในการเซ็ทให้รูปภาพแสดงแค่ภาพเดียวเป็นภาพพื้นหลังได้ อยากรู้ก็เชิญอ่านกันได้เลยครับ...
แสดงเว็บเพจที่มีรูปพื้นหลังแสดงซ้ำๆ

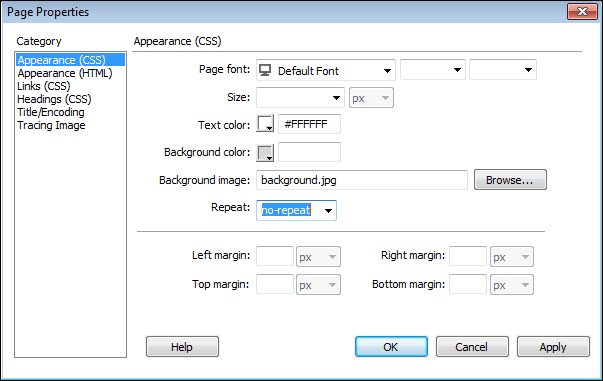
 *เลือกที่ no-repeat
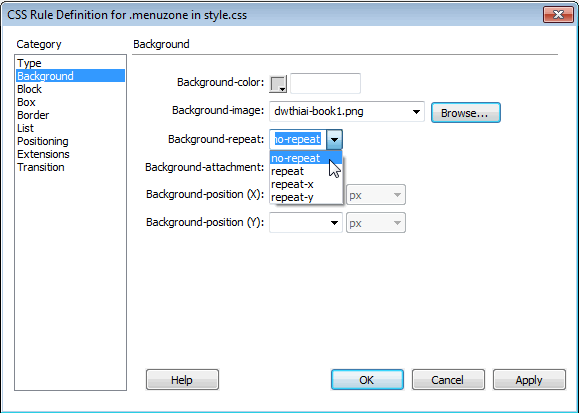
*เลือกที่ no-repeat 
 *อ่านเรื่องการใช้งาน CSS เพิ่มเติม
*อ่านเรื่องการใช้งาน CSS เพิ่มเติม
สำหรับในส่วนของการกำหนดคุณสมบัติของภาพพื้นหลังโดยใช้ CSS เรายังสามารถกำหนดการแสดงผลในรูปแบบอื่น ๆ ได้อีก เช่น ต้องการให้แสดงซ้ำตามแนวนอน (แกน x) หรือตามแนวตั้ง (แกน y) หรือต้องการกำหนดที่มีระยะแน่นอนก็สามารถกระทำได้ครับ ซึ่งฝากให้ผู้อ่านได้ทำการทดลองกำหนดค่า ศึกษากันดูด้วยตนเองต่อไป...สวัสดีครับ.

เรื่อง : การแก้ไขปัญหาการใช้งาน Layer กับ Flash File หลายท่านอาจจะมีปัญหาเรื่องของ Layer หรือ PopUp-MENU ที่เมื่อนำเอาไปว...

เรื่อง : การทำ Popup Window กำหนดขนาดหน้าต่าง Web Browser คงจะเคยเข้าไปตามเว็บ ซึ่งเขาอาจจะมีปุ่มกด ซึ่งเมื่อกดไปที่ปุ่ม...

เรื่อง : สร้างโปรแกรมอ่าน RSS/XML ด้วย Dreamweaver ตอนที่ 3 [จบ] ในตอนที่ 2 ของบทความเรื่องนี้ เรา...

เรื่อง : วิธีทำให้ Web Page ชิดขอบของ Web Browser หากการออกแบบ Web Page แล้วมีปัญหาในเรื่องของการแสดงผลว่า...ทำไมเว็บเพจ...