
การสร้างตาราง หรือ Table สำคัญ และมีความจำเป็นอย่างมากในการสร้างเว็บเพจ เพราะข้อมูลหลายอย่างที่ต้องนำเสนอบนหน้าเว็บนั้น ต้องมีการใช้ตารางเป็นส่วนช่วยในการนำเสนอ เช่น รายการสินค้า, รายชื่อพนักงาน เป็นต้น ครั้งนี้เราจะมาเรียนรู้พื้นฐานการสร้างตารางโดยใช้โปรแกรม Dreamweaver กัน...
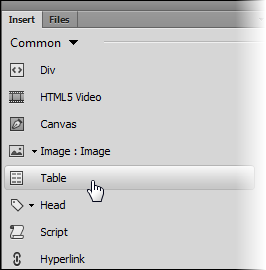
 3. เมื่อเลือกไปที่ไอคอน Table ดังข้อ 2 แล้ว โปรแกรมจะทำการเปิดหน้าต่าง Table ขึ้นมาให้เรากำหนดค่า ดังรูป
3. เมื่อเลือกไปที่ไอคอน Table ดังข้อ 2 แล้ว โปรแกรมจะทำการเปิดหน้าต่าง Table ขึ้นมาให้เรากำหนดค่า ดังรูป
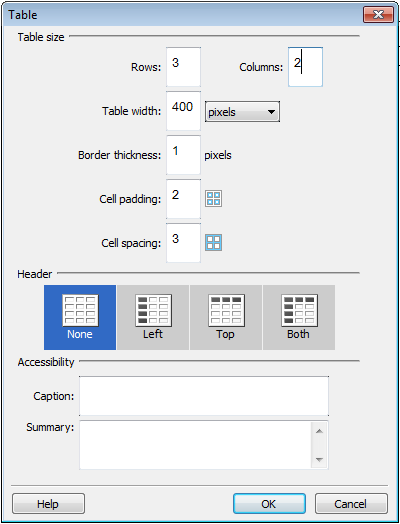
 ทำการกำหนดคุณสมบัติเบื้องต้นของตารางที่หน้าต่าง Table นี้
ทำการกำหนดคุณสมบัติเบื้องต้นของตารางที่หน้าต่าง Table นี้
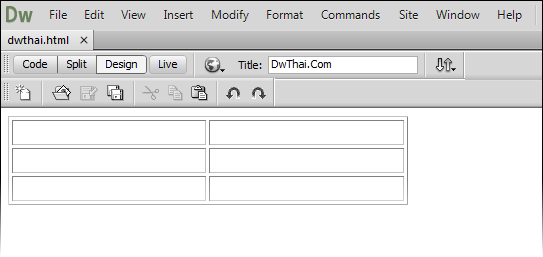
ถ้าตารางที่สร้างขึ้นมาแล้วต้องการเปลี่ยนแปลงแก้ไข ให้ทำการ Click เลือกที่ตารางนั้น แล้วทำการแก้ไข หรือกำหนดคุณสมบัติให้แก่ตารางใหม่ได้ที่หน้าต่าง Properties Panel ของตาราง ซึ่ง DwThai.Com จะนำเสนอการใช้งาน Properties Panel กับ Table ต่อไปในบทความหน้า.

เรื่อง : สร้าง CSS ด้วยโปรแกรม Dreamweaver CC CSS ย่อมาจาก Cascading Style Sheets ...

เรื่อง : การใส่รูปภาพให้กับ Web Page ด้วยโปรแกรม Dreamweaver การจัดทำ Web Page แน่นอนสิ่งหนึ่งที่จะขาดไม่ได้นอกจากตัวหน...

เรื่อง : การติดตั้ง Extension ให้กับโปรแกรม Dreamweaver Dreamweaver Extension คือ โปรแกรมช่วยเสริมและขยา...

เรื่อง : การตบแต่งแก้ไขรูปภาพด้วยโปรแกรม Dreamweaver Dreamweaver มี Option ที่จะทำให้เราสามารถทำการแก้...