
ก่อนที่เราจะใช้งานโปรแกรม Dreamweaver เพื่อการสร้างเว็บไซต์ได้นั้น เราต้องทำการตั้งไซต์ (New Site/Site Setup) ของเว็บขึ้นมาเสียก่อน มิฉะนั้นแล้ว...โปรแกรมจะไม่ทราบถึงตำแหน่งของ Folder ที่ใช้ในการเก็บไฟล์ต่าง ๆ ของเว็บไซต์เรา ซึ่งจะทำให้เกิดปัญหาต่าง ๆ ตามมาในการทำเว็บของเรากับโปรแกรมครับ โดยโปรแกรม Dreamweaver จะยอมให้เราบันทึกไฟล์งานได้ในเฉพาะโฟร์เดอร์ที่เราทำการกำหนดหรือตั้งไซค์งานไว้แล้วเท่านั้นครับ
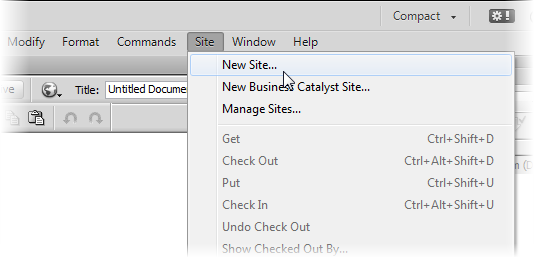
 2. จากนั้นจะปรากฏ Window ที่ชื่อ Site Setup หรือ Site Definition ขึ้นมา ให้กำหนดค่าดังนี้
2. จากนั้นจะปรากฏ Window ที่ชื่อ Site Setup หรือ Site Definition ขึ้นมา ให้กำหนดค่าดังนี้
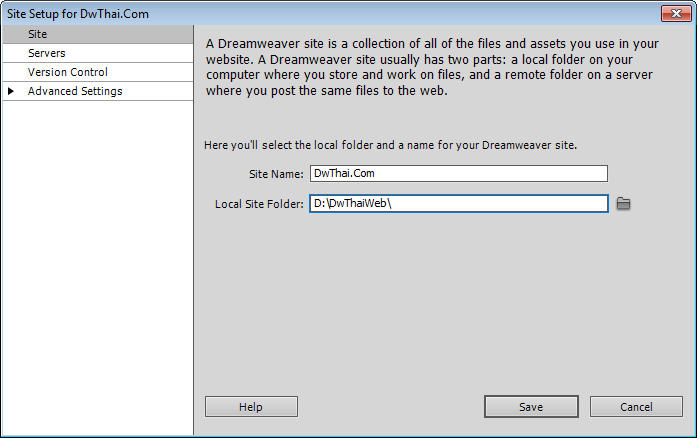
 - Site Name : ทำการกำหนดชื่อไซต์ของเราลงไป ดังในรูป ผมกำหนดชื่อไซต์เป็น DwThai.Com เป็นต้น
- Site Name : ทำการกำหนดชื่อไซต์ของเราลงไป ดังในรูป ผมกำหนดชื่อไซต์เป็น DwThai.Com เป็นต้น*คลิกที่โลโก้ YouTube เพื่อเข้าดูที่ยูทูปนะครับ จะสามารถขยายจอดูได้
เราสามารถสร้างไซต์อื่น ๆ ได้อีก ตามต้องการกับโปรแกรม Dreamweaver ของเราครับ โดยขั้นตอนต่าง ๆ ตามที่ได้อธิบายมา อย่างไรลองใช้กันดู

เรื่อง : การใช้ Properties Panel และการกำหนดคุณสมบัติข้อความเบื้องต้น Properties Panel เป็นส่วนที่ใช้ใ...

เรื่อง : กำหนดคุณสมบัติให้เว็บเพจด้วย Page Properties หลังจากที่ได้ทำการ New File ขึ้นมากับโปรแกรม Drea...

เรื่อง : ก้าวแรกสู่การเป็นนักพัฒนาเว็บไซต์ เริ่มทำความรู้จักกับโปรแกรม Dreamweaver Dreamweave...

เรื่อง : การสร้าง Link ในแบบ Image Link ในบทความก่อนได้แนะนำการสร้างลิงค์ด้วยข้อความกันไปแล้ว มาในบทความนี้ จะมาแนะนำการ...