เรื่อง : เปิดใช้งานไม้บรทัด (Rulers) และเส้น Guides Line ไว้ใช้กะระยะแนวเส้น
ในการออกแบบเว็บเพจ บางครั้งเราจำเป็นต้องมีการกะระยะเส้นแนวเพื่อให้ Object ต่าง ๆ ที่วางบนหน้าเว็บเป็นแนวเดียวเสมอกัน
การกะระยะหรือแนวด้วยสายตา บางครั้งก็เกิดความยากลำบาก ทำให้ได้ระยะหรือแนวที่ไม่เท่าหรือม่เสมอกันเกิดขึ้น ดังนั้น โปรแกรม Dreamweaver จึงมีไม้บรรทัด หรือ Rulers และเส้น Guides มาช่วยเรา
โดยผู้ใช้โปรแกรมทำการเปิดใช้งาน ดังนี้
การเปิดใช้ Rules
ก่อนที่จะไปทำการเปิดใช้ ให้ทำการเปิดไฟล์เว็บเพจ หรือทำการ New File ขึ้นมากับ Dreamweaver เสียก่อน จากนั้นทำการเปิดใช้ได้ ดังนี้
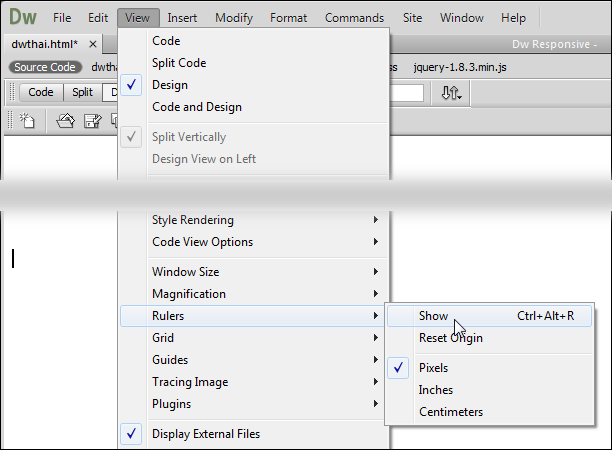
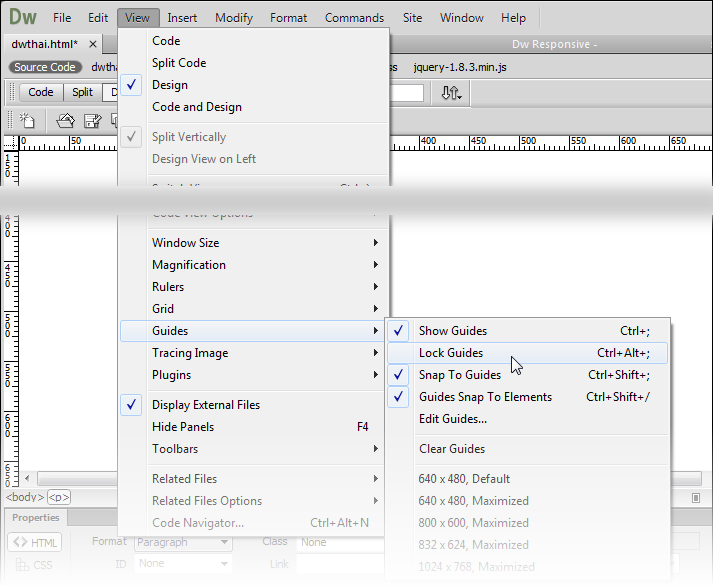
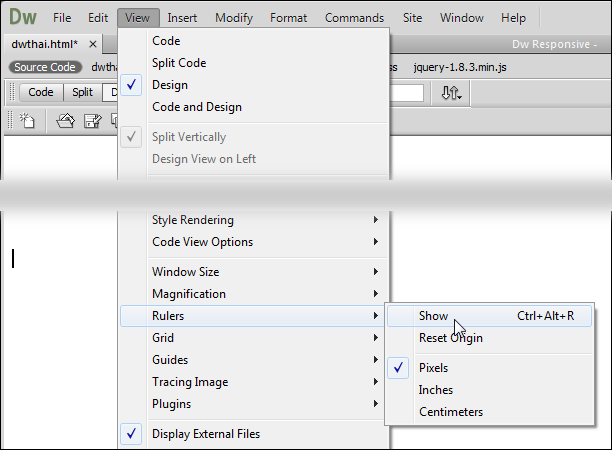
1. จากนั้นไปที่
Menu -> View -> Rules -> Show ดังรูป

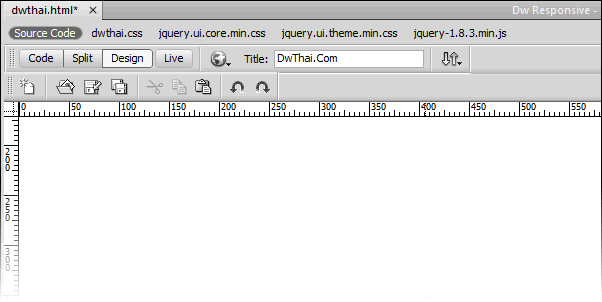
2. จะพบว่า โปรแกรมแสดงไม้บรรทัดขึ้นมา ซึ่งจะแสดงอยู่ด้ายซ้ายมือ และด้านบนของเว็บเพจ ดังรูป

การใช้เส้น Guides
เมื่อได้ทำการเปิด
Rulers หรือไม้บรรทัดขึ้นมาแล้ว ผู้ใช้งานโปรแกรม Dreamweaver สามารถทำการใช้งานเส้นไกด์ได้ ดังนี้
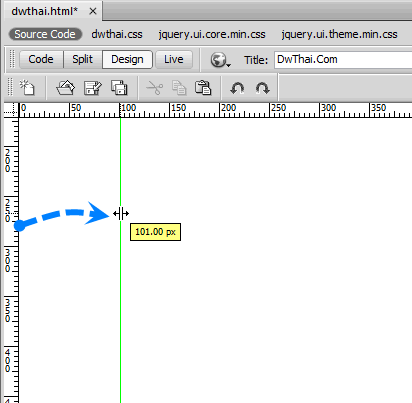
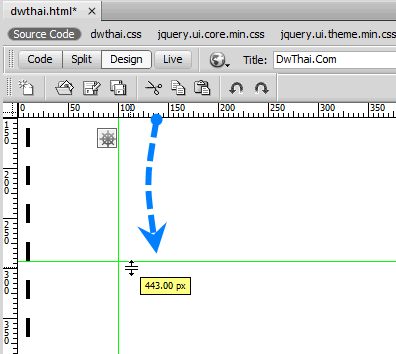
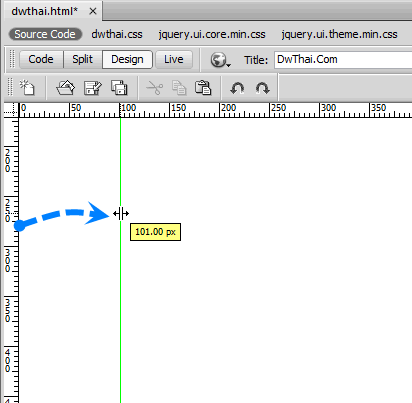
3. ที่ Rulers ด้านที่ต้องการใช้งานเส้นไกด์ ทำการ
Drag เมาท์ลากจากไม้บรรทัดมาวางไว้ยังหน้าเว็บเพจในตำแหน่งที่ต้องการ ดังรูป


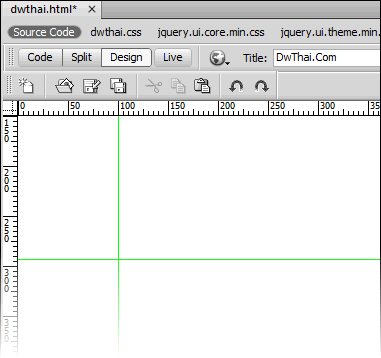
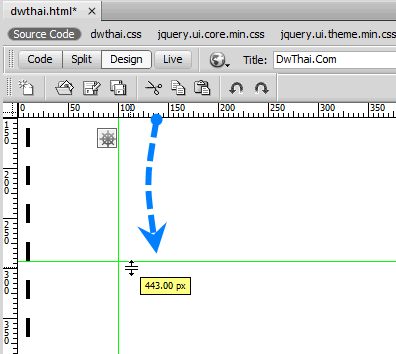
4. ที่หน้าเว็บเพจก็จะแสดงเส้นไกด์ให้ ดังรูป

การปรับแต่งเส้นไกด์ (Guides Line)
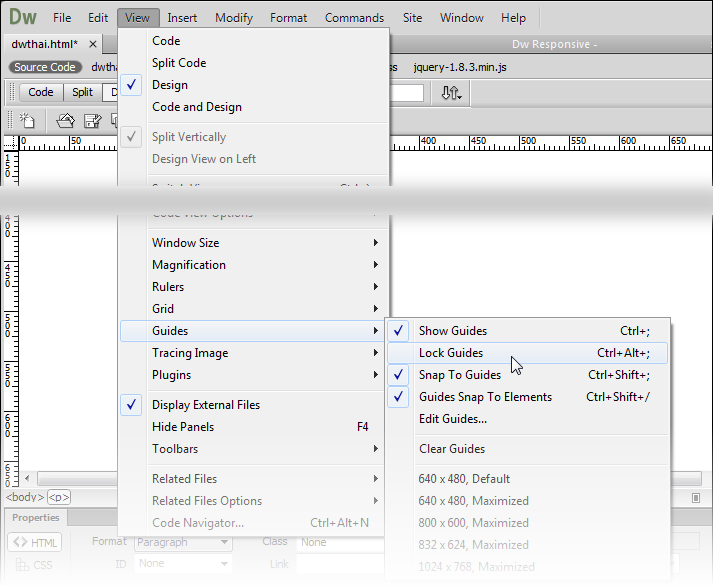
ผู้ใช้งานโปรแกรม สามารถปรับแต่งเส้นไกด์ได้จาก
Menu -> Guides -> เลือกรายการปรับแต่งตามต้องการ ดังรูป

อย่างไรก็ลองใช้กันดู สำหรับ Rulers และเส้น Guides ที่แนะนำไป...สวัสดีครับ.
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ

 2. จะพบว่า โปรแกรมแสดงไม้บรรทัดขึ้นมา ซึ่งจะแสดงอยู่ด้ายซ้ายมือ และด้านบนของเว็บเพจ ดังรูป
2. จะพบว่า โปรแกรมแสดงไม้บรรทัดขึ้นมา ซึ่งจะแสดงอยู่ด้ายซ้ายมือ และด้านบนของเว็บเพจ ดังรูป


 4. ที่หน้าเว็บเพจก็จะแสดงเส้นไกด์ให้ ดังรูป
4. ที่หน้าเว็บเพจก็จะแสดงเส้นไกด์ให้ ดังรูป