
สำหรับเรื่องนี้เป็นเรื่องที่มีผู้เขียนขอบทความเข้ามาทางหน้า Webboard และเป็นหนึ่งในหัวข้อคำถามที่มีผู้เข้ามาโพสต์ถามอยู่เนื่อง ๆ อันที่จริงแล้วเรื่องในหัวข้อนี้ เป็นเรื่องของการประยุกติ์ใช้ตาราง นำตารางมาใช้ให้เกิดประโยชน์ต่อการออกแบบเว็บเพจ และเทคนิคนี้จะช่วยให้รูปภาพที่มีไฟล์ขนาดใหญ่มีการโหลดที่รวดเร็วขึ้น เนื่องจาก...หากไฟล์รูปภาพทีจะนำมาใช้ประกอบเว็บเพจ มีขนาดไฟล์ที่ใหญ่แล้วจะทำให้การเรียกชมจากผู้เยี่ยมชมเว็บไซต์ต้องมีการรอที่นานมาก หากรูปภาพนั้น เรานำขึ้นเป็นไฟล์ ๆ เดียวหรือแผ่นเดียวครับ เรามาดูวิธีการกัน...


 *จากรูป ตัดแบ่งเป็น 4 ส่วนในขนาดที่เท่า ๆ กันทั้ง 4 ส่วน
*จากรูป ตัดแบ่งเป็น 4 ส่วนในขนาดที่เท่า ๆ กันทั้ง 4 ส่วน
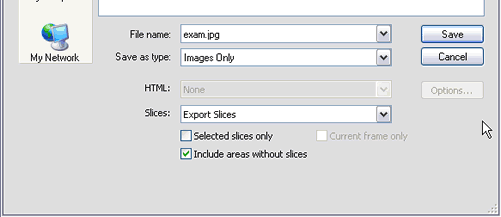
 4. เมื่อเลือกไปที่เมนู Export แล้วโปรแกรมจะทำการเปิดหน้าต่างให้เราทำการ Save File โดยการกำหนดค่าดังในรูปข้างต้น
ยกเว้น File Name ให้คุณทำการตั้งชื่อไฟล์ได้ตามต้องการ
4. เมื่อเลือกไปที่เมนู Export แล้วโปรแกรมจะทำการเปิดหน้าต่างให้เราทำการ Save File โดยการกำหนดค่าดังในรูปข้างต้น
ยกเว้น File Name ให้คุณทำการตั้งชื่อไฟล์ได้ตามต้องการเมื่อได้ทำการ Export ไฟล์รูปภาพที่ทำการตัดแบ่งออกเป็นส่วน ๆ แล้ว ต่อมาก็จะเป็นขั้นตอนของการนำเอารูปที่แบ่งออกเป็นส่วน ๆ นำมาประกอบกันในตาราง เพื่อให้ดูเสมือนว่ารูปนั้นเป็นแผ่นหรือรูปเดียวกัน ดังนี้
5. ทำการสร้างตาราง (Insert Table) ให้มีจำนวน Columns และ Rows ตามส่วนต่าง ๆ ของรูปภาพ ในตัวอย่างข้างต้น ดังรูป *จากรูป พิจารณาจากการตัดแบ่งรูปในขั้นตอนก่อน แบ่งออกเป็น 4 ส่วน จึงต้องสร้างตารางที่มี 2 คอลัมน์ (columns) กับ 2 แถว (rows)
*จากรูป พิจารณาจากการตัดแบ่งรูปในขั้นตอนก่อน แบ่งออกเป็น 4 ส่วน จึงต้องสร้างตารางที่มี 2 คอลัมน์ (columns) กับ 2 แถว (rows)
 7. จากขั้นตอนที่ 7 จะเห็นได้ว่าเมื่อนำเอาส่วนต่าง ๆ ของรูปภาพมาประกอบในตารางแล้ว
รูปภาพยังไม่มีการเข้ากันได้อย่างสนิทเหมือนเป็นรูป ๆ เดียว กัน
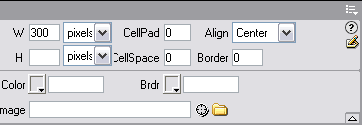
ฉะนั้น..จึงต้องทำการซ่อนในส่วนที่เป็นเส้นขอบของตารางเสียก่อน
โดยการกำหนดค่าที่ Properties ของ Table ดังรูป
7. จากขั้นตอนที่ 7 จะเห็นได้ว่าเมื่อนำเอาส่วนต่าง ๆ ของรูปภาพมาประกอบในตารางแล้ว
รูปภาพยังไม่มีการเข้ากันได้อย่างสนิทเหมือนเป็นรูป ๆ เดียว กัน
ฉะนั้น..จึงต้องทำการซ่อนในส่วนที่เป็นเส้นขอบของตารางเสียก่อน
โดยการกำหนดค่าที่ Properties ของ Table ดังรูป
 8. ก็จะได้รูปภาพตามที่ต้องการ และยังทำให้รูปภาพบนหน้าเว็บเพจมีการโหลดที่รวดเร็วขึ้นด้วย ดังในตัวอย่างด้านล่างนี้
8. ก็จะได้รูปภาพตามที่ต้องการ และยังทำให้รูปภาพบนหน้าเว็บเพจมีการโหลดที่รวดเร็วขึ้นด้วย ดังในตัวอย่างด้านล่างนี้ |
 |
 |
 |

เรื่อง : เปิดหน้าต่างเพื่อแก้ไข Source Code เว็บเพจ (Code Inspector) ทุกครั้งที่ผู้ใช้งานโปรแกรม Dreamweaver ...

เริ่มต้นพัฒนาโปรแกรม Guestbook ด้วย Dreamweaver + PHP + MySQL เรียกร้องกันเข้ามาเยอะมากสำหรับบทความการสร้าง Web Applicati...

เรื่อง: ลบ Tag/Code ของ HTML ที่ไม่จำเป็นออกจาก Source Code บางครั้งการสร้าง Web Page โดยใช้โปรแกรม Dreamweaver ตัวโปรแ...

เรื่อง : การ Export ข้อมูลจากตาราง (Export Table) ในคราวก่อนมีแฟนเว็บ DwThai.Com ส่งเรื่องของการนำเอาข้อมูลภายนอกเข้ามาใช้ง...