
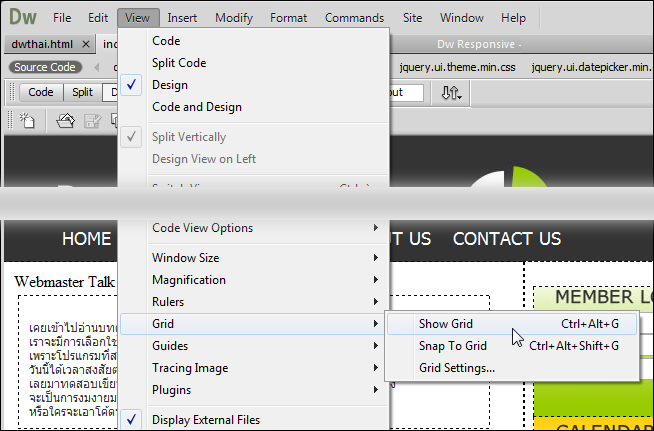
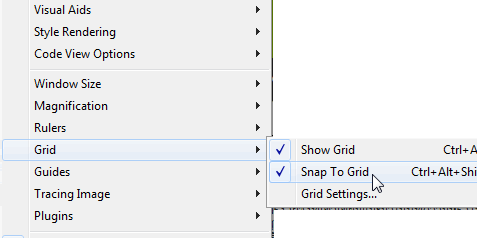
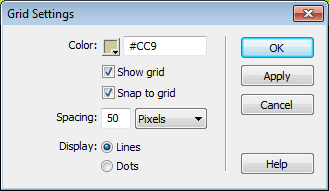
Grid คือ ตาราง ซึ่งผู้ใช้งานโปรแกรม Dreamweaver สามารถเปิดใช้งานเพื่อช่วยในการกะระยะ หรือกะแนววางของ Object ที่จะนำมาใช้ในเว็บเพจที่ออกแบบได้ โดยเส้นกริด หรือเส้นที่ตีเป็นตารางช่อง ๆ เหล่านี้ จะช่วยเป็นแบบร่างตำแหน่งให้มีระยะที่พอดีตามที่ต้องการ ซึ่งผู้ใช้งานโปรแกรมสามารถเปิดใช้งานได้ ดังนี้
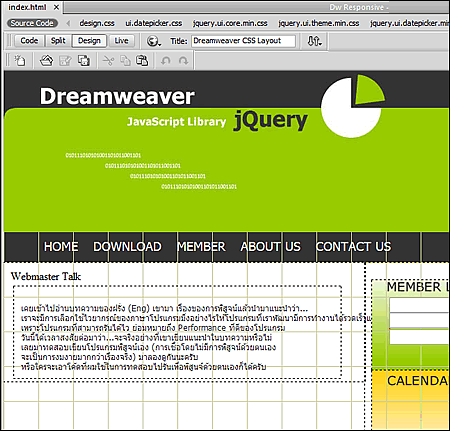
 3. เมื่อเรียกใช้ Show Grid ที่หน้าเว็บเพจจะพบว่า ปรากฎมีเส้นกริดแสดงขึ้นแล้ว ดังรูป
3. เมื่อเรียกใช้ Show Grid ที่หน้าเว็บเพจจะพบว่า ปรากฎมีเส้นกริดแสดงขึ้นแล้ว ดังรูป
 *ซึ้งเส้นกริดเหล่านี้ จะแสดงให้เราเห็นเฉพาะกับโปรแกรมเท่านั้น ไม่แสดงผลเมื่อเรานำเว็บเพจไปใช้งานกับ Web Browser
*ซึ้งเส้นกริดเหล่านี้ จะแสดงให้เราเห็นเฉพาะกับโปรแกรมเท่านั้น ไม่แสดงผลเมื่อเรานำเว็บเพจไปใช้งานกับ Web Browser



อย่างไรก็ลองใช้กันดูครับ น่าจะมีประโยชน์ โดยเฉพาะกับผู้ที่กะระยะไม่ค่อนแม่นยำ Grid จะช่วยเป็นเส้นไกด์ให้ท่านได้เป็นอย่างดี

เรือง :: สร้างรูปภาพให้ผู้ชมเว็บสามารถจับเคลื่อนย้ายไปมาได้ (Drag Layer by Dreamweaver)สำหรับบทความนี้เป็นบทความการป...

เรื่อง : สร้าง Text Link ไม่ให้มีเส้นใต้ เห็นมีผู้สอบถามมาหลาย ๆ ท่านว่าทำอย่างไรให้ Link ซึ่งเป็น Text หรือลักษณะข้อความ...

เรื่อง : วิธีการตัด Control ของ Flash Animation บทความนี้เป็น Trick ในการใช้งาน Flash Animation กับเว็บ...

เรื่อง: ลบ Tag/Code ของ HTML ที่ไม่จำเป็นออกจาก Source Code บางครั้งการสร้าง Web Page โดยใช้โปรแกรม Dreamweaver ตัวโปรแ...