
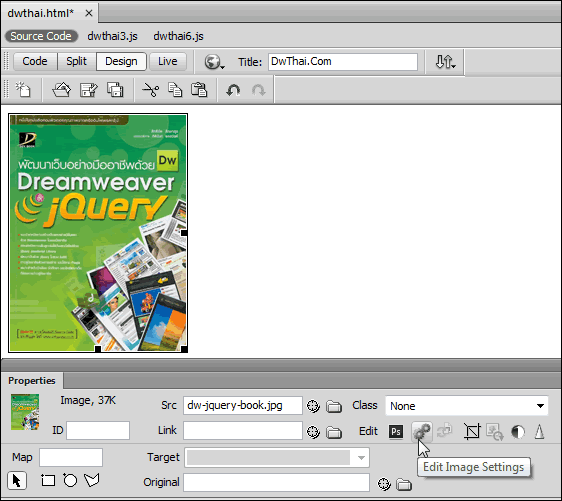
การใช้งานรูปภาพประกอบหน้าเว็บเรานั้น สิ่งหนึ่งที่เราต้องคำนึงถึง คือ ขนาดของไฟล์เว็บเพจ (ขนาดไฟล์ คือ ขนาดที่มีหน่วยเป็น Byte, Kb, Mb เป็นต้น) เนื่องจากว่า ยิ่งไฟล์เว็บเพจมีขนาดใหญ่มากเท่าไหร่ การโหลดเพื่อการเรียกชมเว็บก็จะนานขึ้น และรูปภาพก็มักจะเป็นปัจจัยหลัก ๆ ที่จะทำให้ไฟล์เว็บเพจของเรามีขนาดไฟล์ที่ใหญ่ รวมถึงฟอร์แมทของรูปที่จะนำมาใช้ที่เราต้องพิจารณา ซึ่ง Dreamweaver คำนึงถึงจุดตรงนี้ จึงได้มี Option ในการ Optimize รูปภาพได้จากตัวโปรแกรม Dreamweaver เอง เป็นอย่างไรลองอ่านดูครับ
 3. โปรแกรมจะทำการเปิดหน้าต่าง Image Optimization ขึ้นมาให้ทำการกำหนดค่า ดังรูป
3. โปรแกรมจะทำการเปิดหน้าต่าง Image Optimization ขึ้นมาให้ทำการกำหนดค่า ดังรูป
 - Preset คือ ค่าที่โปรแกรมกำหนดมาให้ใช้งานได้
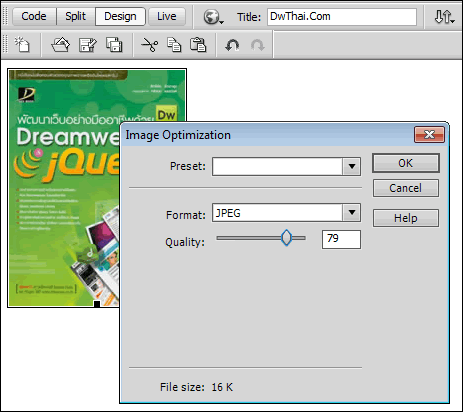
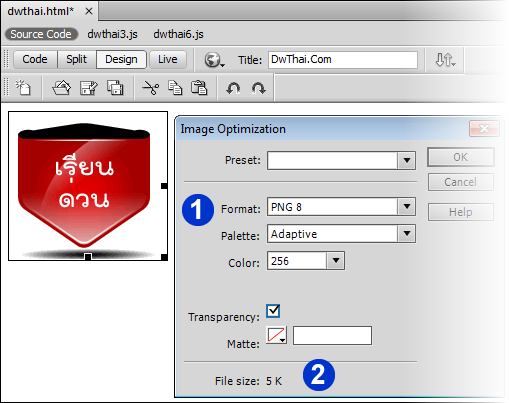
- Preset คือ ค่าที่โปรแกรมกำหนดมาให้ใช้งานได้  ในขณะปรับแต่งให้เราสังเกตความเปลี่ยนแปลงของรูปภาพเรา
ในขณะปรับแต่งให้เราสังเกตความเปลี่ยนแปลงของรูปภาพเรา 
ก็ใช้งานได้อย่างสะดวกสำหรับ Option นี้ ทำให้เราไม่ต้องเปิดโปรแกรมแก้ไขรูปภาพอย่างเช่น PhotoShop ขึ้นมาเพื่อทำการ Optimize เพียงเล็กน้อยกับรูปของเราครับ อย่างไรลองใช้กันดู ...สวัสดี

เรื่อง : วิธีการตัด Control ของ Flash Animation บทความนี้เป็น Trick ในการใช้งาน Flash Animation กับเว็บ...

เรื่อง : การแก้ไขปัญหาการใช้งาน Layer กับ Flash File หลายท่านอาจจะมีปัญหาเรื่องของ Layer หรือ PopUp-MENU ที่เมื่อนำเอาไปว...

เรื่อง : การสร้างข้อความแบบ Tooltip ด้วยโปรแกรม Dreamweaver *บทความนี้เฉพาะโปรแกรม Dreamweaver เวอร์ชั่น CS5, CS6 สำหรับ CC ไม่มีให้เรียกใ...

เรื่อง : เปิดเส้น Grid เพื่อช่วยการออกแบบเว็บเพจ (How to enable Grid view in Dreamweaver) Grid คือ ตาราง ซึ่งผู้ใช้งานโป...