
เคยมีแฟนเว็บบางท่านเข้ามาถามว่า
"พี่มีวิธีเก็บโค้ดที่เราต้องพิมพ์บ่อย ๆ ไว้ใช้บ้างไหม ผมขี้เกียจพิมพ์ซ้ำ ๆ ครับ...."
คราวนั้นผมก็กั๊กไว้ไม่ตอบเสียทีเดียว เพราะขนาดผู้ถามยังบอกขี้เกียจพิมพ์โค้ดซ้ำ ๆ จะให้ตอบยาว ๆ เราก็ขี้เกียจเหมือนกันนะ
(เพราะคำตอบมันยาวหนะครับ...คำถามเธอสั้น ๆ แต่คำตอบฉันนะยาววววววว)
...วันนี้เลยนำมาเขียนเป็นบทความให้อ่านกันจะดีกว่า คนอื่นจะได้เรียนรู้ไปด้วยกัน ถ้าได้อ่านกันแล้วก็ขอให้นำไปใช้กันนะครับ...
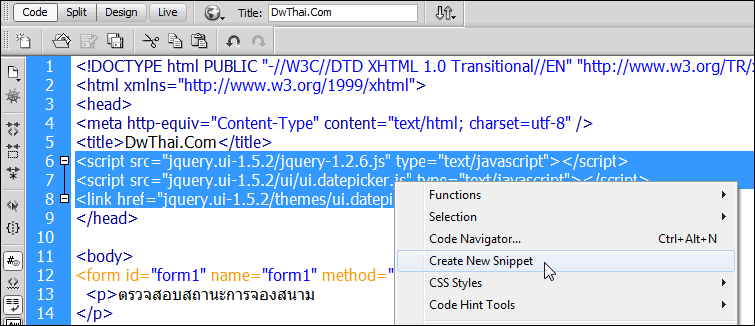
 3. ทำการเลือกโค้ดที่เราต้องการนำไปเก็บไว้ใช้
3. ทำการเลือกโค้ดที่เราต้องการนำไปเก็บไว้ใช้  5. โปรแกรมเปิดหน้าต่าง Snippet ขึ้นมาเพื่อให้กำหนดค่า ดังรูป
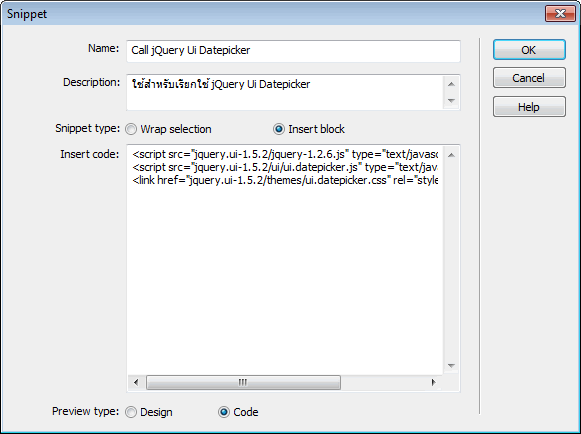
5. โปรแกรมเปิดหน้าต่าง Snippet ขึ้นมาเพื่อให้กำหนดค่า ดังรูป
 การกำหนดค่า
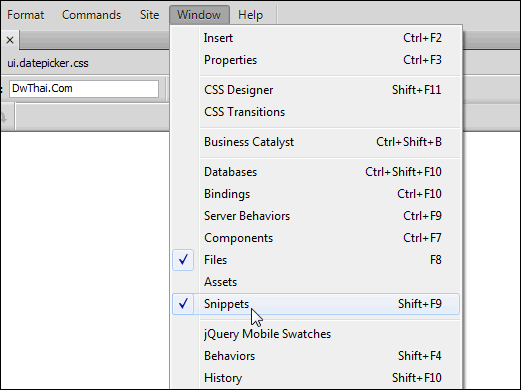
การกำหนดค่า 8. ที่ Snippets Panel จะพบว่ามีโค้ดที่เราเก็บไว้ปรากฎอยู่ ดังรูป
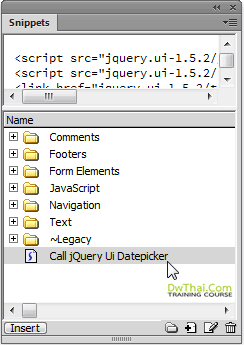
8. ที่ Snippets Panel จะพบว่ามีโค้ดที่เราเก็บไว้ปรากฎอยู่ ดังรูป
 9. ที่ไฟล์ที่ต้องการนำโค้ดนี้ไปใช้ให้เปิดไปที่มุมมองโค้ด จากนั้นทำการลากโค้ดจาก Snippets Panel ไปวางยังตำแหน่งโค้ดที่ต้องการ ดังรูป
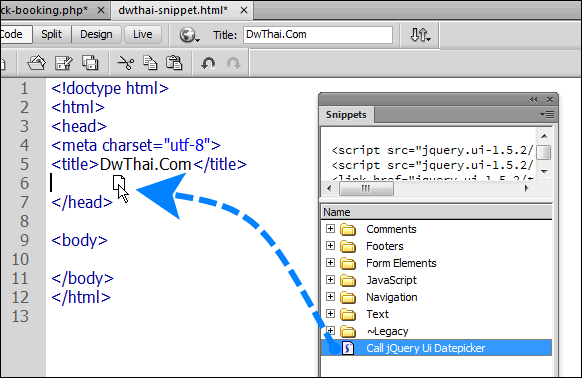
9. ที่ไฟล์ที่ต้องการนำโค้ดนี้ไปใช้ให้เปิดไปที่มุมมองโค้ด จากนั้นทำการลากโค้ดจาก Snippets Panel ไปวางยังตำแหน่งโค้ดที่ต้องการ ดังรูป
 10. ซึ่งเมื่อวางโค้ดแล้วจะได้โค้ด ซึ่งเป็นโค้ดเดียวกับที่เราได้เก็บไว้จากขั้นตอนที่ผ่านมานั่นเอง ดังรูป
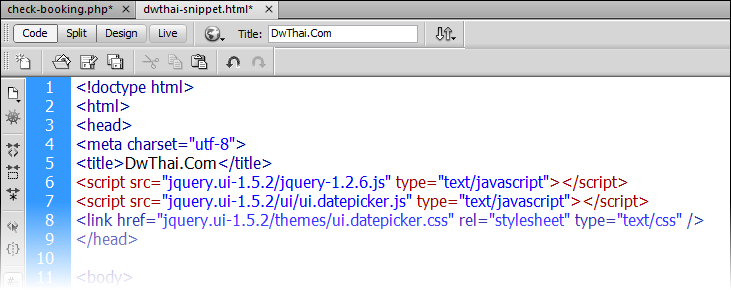
10. ซึ่งเมื่อวางโค้ดแล้วจะได้โค้ด ซึ่งเป็นโค้ดเดียวกับที่เราได้เก็บไว้จากขั้นตอนที่ผ่านมานั่นเอง ดังรูป

เราสามารถใช้วิธีการเดียวกันนี้ ไปใช้เก็บโค้ดใด ๆ ที่เราต้องการได้ ไม่ว่าจะเป็นโค้ด PHP, CSS, JavaScript, HTML หรืออื่นๆ ทำให้เราไม่ต้องเสียเวลาพิมพ์โค้ดขึ้นมาใหม่ทุกครั้ง หรือเสียเวลาไปเปิดไฟล์อื่นเพื่อ Copy โค้ดมาใช้ครับ... อย่างไรลองใช้งานกันดู...สวัสดีครับ.

เรื่อง : สร้างระยะเยื้องให้บรรทัดแรกของย่อหน้าด้วย Dreamweaver หลายท่านคงมีปัญหา เมื่อทำการพิมพ์ข้อความที่เป็นเนื้อหาของห...

เรื่อง : การออกแบบ Responsive Web Design ด้วย Dreamweaver ตอนที่ 3 (จบ) กลับมาต่อกันอีกสักตอนสำหรับเรื่องของการใช้งานโป...

เรื่อง : การ Export ข้อมูลจากตาราง (Export Table) ในคราวก่อนมีแฟนเว็บ DwThai.Com ส่งเรื่องของการนำเอาข้อมูลภายนอกเข้ามาใช้ง...

เรื่อง : การกำหนดคลาส CSS ให้แก่ Element ที่ต้องการใช้ Class มากกว่า 1 คลาส Class Selector ของ CSS นั้น ...