
ใช้งาน Dreamweaver เคยมีปัญหากันบ้างไหม ? เวลาที่เราต้องการจะเคาะแป้น Space Bar (แป้นยาวที่สุดบน Keyboard)
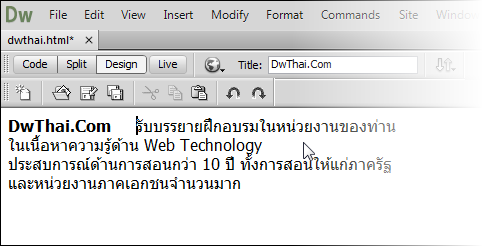
แล้วปรากฎว่าเคาะเท่าไหร่ก็ไม่ไปเสียที ไปแค่ช่องไฟเดียว หรือเว้นได้ครั้งเดียวแล้วก็เคาะไม่ไปอีกเลย ไม่เห็นเหมือนใน MS Word เลย...
ครั้งนี้เรามี Trick การแก้ไขจุดนี้มาบอกกัน

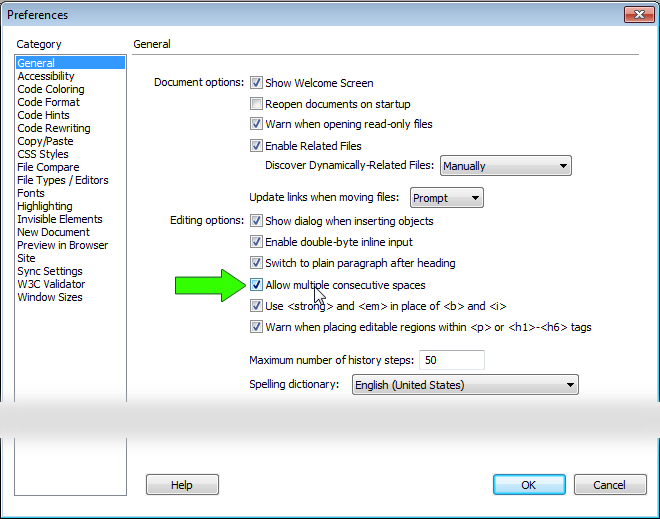
 2. ที่หน้าต่าง Preferences เลือกไปที่หมวด General
2. ที่หน้าต่าง Preferences เลือกไปที่หมวด General  *เมื่อเลือกแล้ว กดที่ปุ่ม OK
*เมื่อเลือกแล้ว กดที่ปุ่ม OK
บทความนี้เป็น Trick ง่าย ๆ ในการใช้งานโปรแกรม Dreamweaver เพื่อให้เราใช้งานโปรแกรมได้อย่างสะดวกสบายมากยิ่งขึ้น อย่างไรลองใช้กันดู...สวัสดีครับ.

เรื่อง : เปิดใช้งานไม้บรทัด (Rulers) และเส้น Guides Line ไว้ใช้กะระยะแนวเส้น ในการออกแบบเว็บเพจ บางครั้งเราจำเป็นต้อง...

เรื่อง : ทำตารางให้มีมุมโค้ง (แบบดั่งเดิม/ใช้รูปภาพ) *ปัจจุบัน CSS 3 สามารถทำตารางให้มีมุมโค้งได้โดยไม่ต้องใช้ไฟล์รูปภาพมาตบแต่งครับ...

เรื่อง : การตัดรูปภาพ และนำรูปภาพมาประกอบโดยการใช้ตาราง (Slice Image with Table) สำหรับเรื่องนี้เป็นเรื่องที่มีผู้เขียนขอบ...

เรื่อง : สั่งให้ Web Browser ทำการ Refersh หรือ Redirect ตัวเอง ใบบางครั้งเรามีความจำเป็นต้องทำการ Refresh ...