
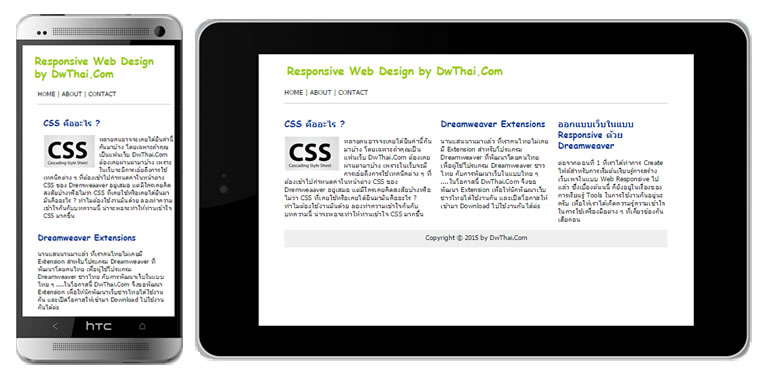
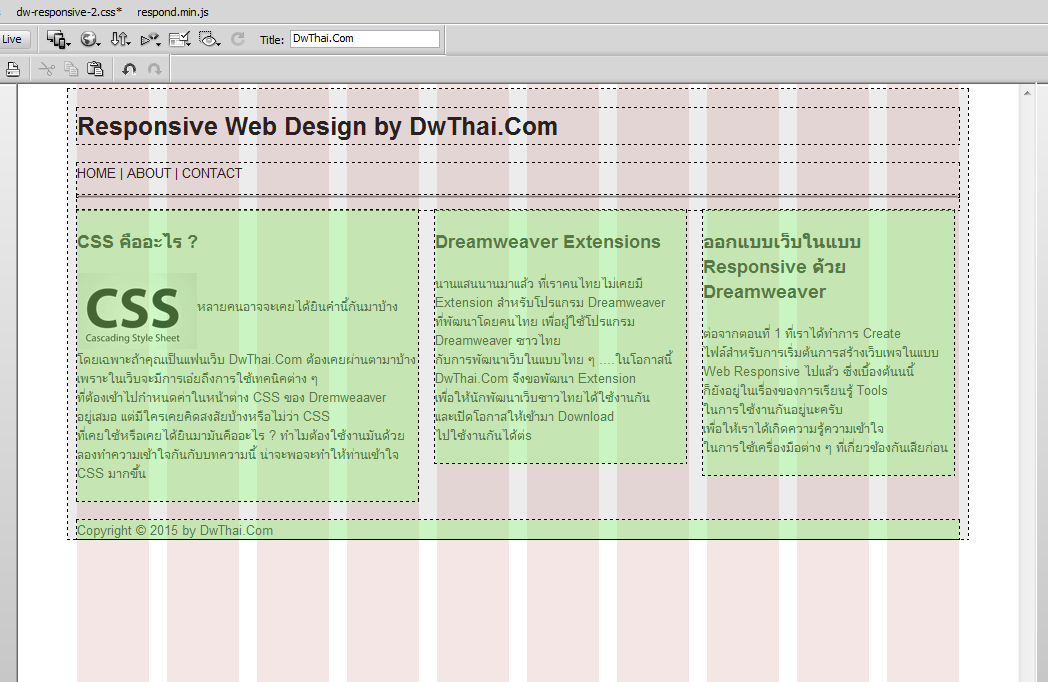
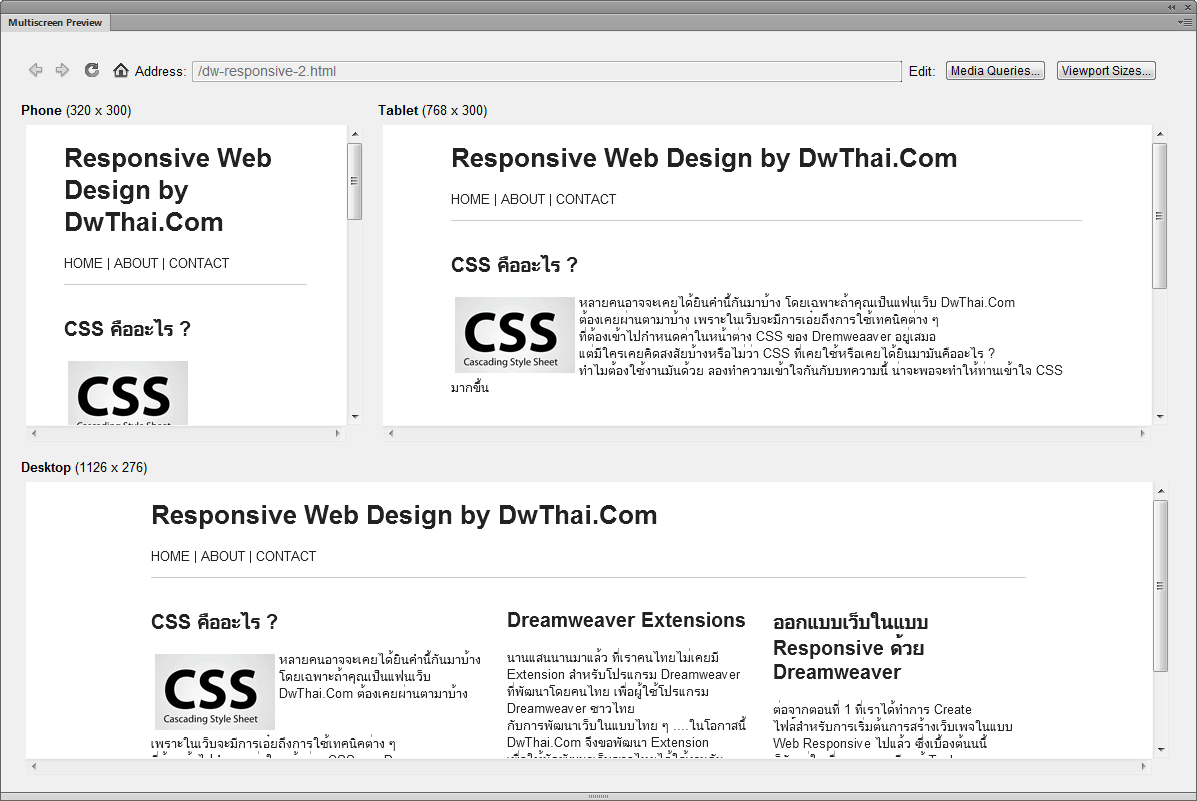
กลับมาต่อกันอีกสักตอนสำหรับเรื่องของการใช้งานโปรแกรม Dreamweaver เพื่อการออกแบบเว็บในแบบ Responsive หลังจากที่ปล่อยบทความชุดนี้ขาดระยะการอัพเดทไปนานเหมือนกัน ซึ่งในบทความนี้เราจะมาออกแบบเว็บในลักษณะดังรูปกัน ทั้งนี้เพื่อเป็นแนวทางให้ท่านได้ศึกษาด้วยตนเองต่อไป

ในลำดับแรกเราจะมาทำการวางโครงสร้างหน้าเว็บเพจของเรากันเสียก่อน โดยที่หน้าเว็บเพจสำหรับตัวอย่างในบทความนี้
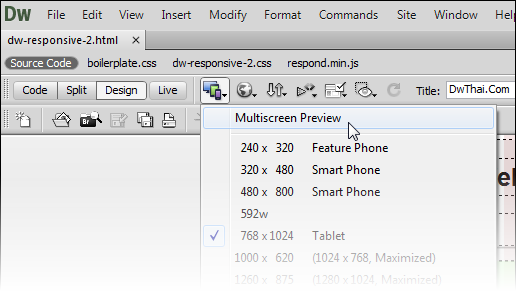
เราจะออกแบบเป็นลักษณะ 3 กล่องข้อความ ซึ่งท่านได้เห็นจากรูปตัวอย่างด้านบนกันแล้ว ก่อนที่จะไปทำตามลำดับขั้นตอน ให้เราทำการเปิดไฟลที่เราสร้างไว้ตั้งแต่ตอนที่ 1 (อ่านตอนที่ 1) ขึ้นมา และปรับการแสดงผลของโปรแกรม Dreamweaver เป็น Desktop size จากนั้นให้ทำการปฏิบัติตามขั้นตอนต่าง ๆ ดังนี้
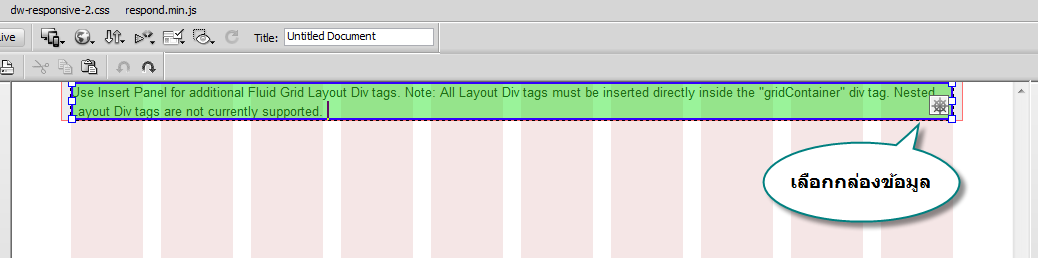
1. จากไฟล์ที่สร้างขึ้นไว้เมื่อเราเปิดขึ้นมาแล้วเราจะพบว่าโปรแกรมได้มีการสร้างข้อมูลให้เราจำนวนนึง ให้เราทำการเลือกที่กล่องข้อมูลนั้น (กล่องด้านใน) ดังรูป

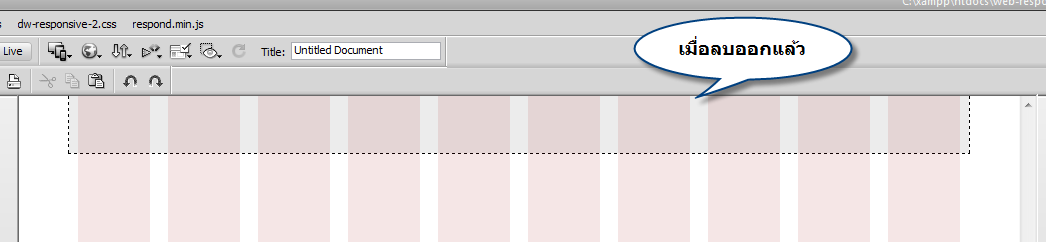
2. จากนั้นทำการลบกล่องข้อมูลนั้นออก และให้มี Cursor กระพริบที่ในบริเวณกล่องเส้นประ (เส้นรอบนอก) ดังรูป

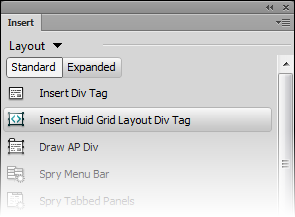
3. เมื่อได้ปฏิบัติตามข้อ 2 แล้ว ให้เราทำการไปที่ Insert จากนั้นเลือกไปที่ Layout แล้วเลือกที่รายการ
Insert Fluid Grid Layout Div Tag
(Insert -> Layout -> Insert Fluid Grid Layout Div Tag) ดังรูป

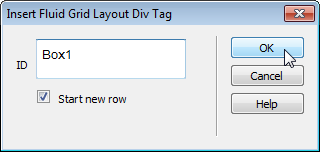
4. เมื่อเลือกรายการดั่งข้อที่ 3 แล้ว โปรแกรมจะทำการเปิดหน้าต่าง Insert Fluid Grid Layout Div Tag เพือให้เรากำหนดค่าในการสร้าง Div Tag ซึ่ง Div แรกที่เราจะสร้างขึ้นนนี้จะให้เป็นในส่วนของ Header ของเว็บเพจของเรา ให้ทำการกำหนดค่า และกดที่ปุ่ม OK ดังรูป

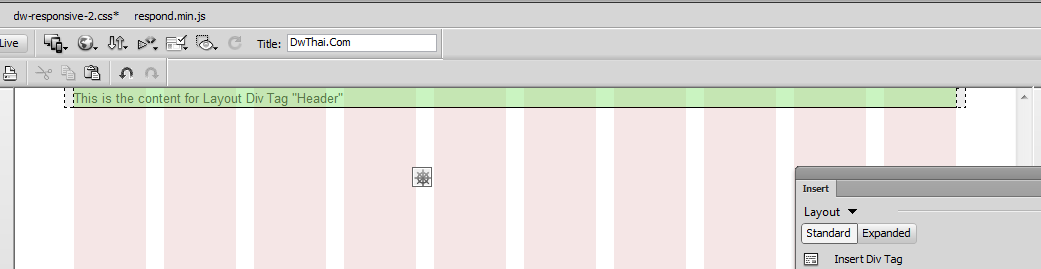
5. จากขั้นตอนที่ 4 จะได้ข้อมูล ดังรูป

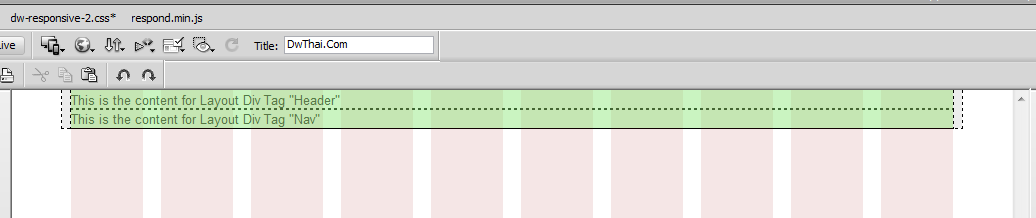
6. ต่อมาให้เรากดที่รายการเช่นเดียวกับขั้นตอนที่ 3 เพื่อทำการสร้าง Div อีก 1 รายการ โดย Div ที่เราจะสร้างในขั้นตอนนี้ จะเป็นส่วนของการแสดง Menu ของเว็บเรา ให้ทำการกำหนดข้อมูล แล้วกดที่ปุ่ม OK ดังรูป


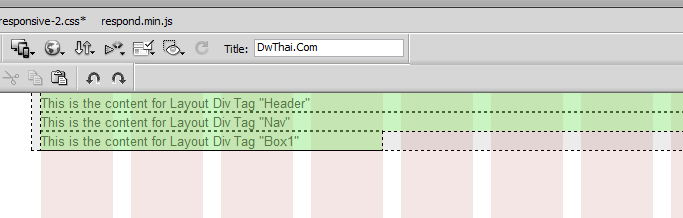
7. เมื่อได้ดั่งขั้นตอนที่ 6 แล้ว ให้เราทำการกดที่รายการเช่นเดียวกับข้อที่ 3 เพื่อทำการสร้าง Div อีก 1 รายการ โดย Div ต่อไปนี้จะเป็นส่วนของการแสดง Contents หรือเนื้อหาหน้าเว็บเพจ (Box1) ดังรูป

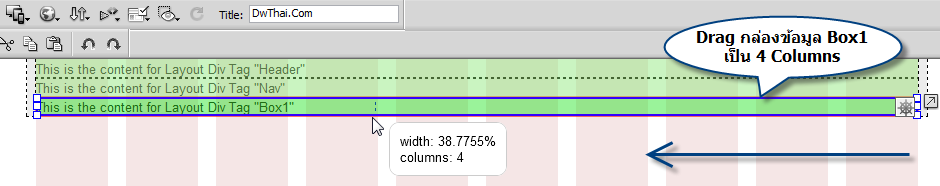
8. เมื่อได้แล้ว ให้ทำการปรับขนาดของ Div หรือกล่องข้อมูลที่ได้จากขั้นตอนที่ 7 ให้เป็น 4 Columns ดังรูป


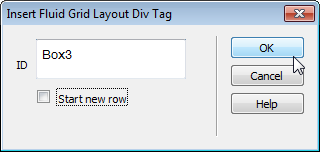
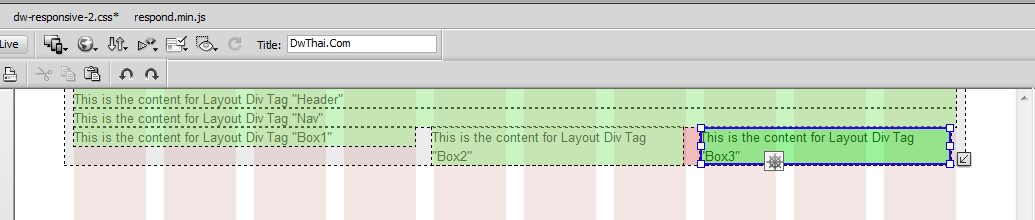
9. เมื่อได้กล่องของ Contents ที่ 1 จากข้อ 8 แล้ว เราจะทำการสร้างอีก 2 กล่องข้อมูล (Box2 และ Box3) โดยที่ 2 กล่องข้อมูลนี้จะใช้เป็นขนาดที่ 3 Columns ดังรูป



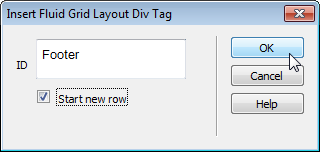
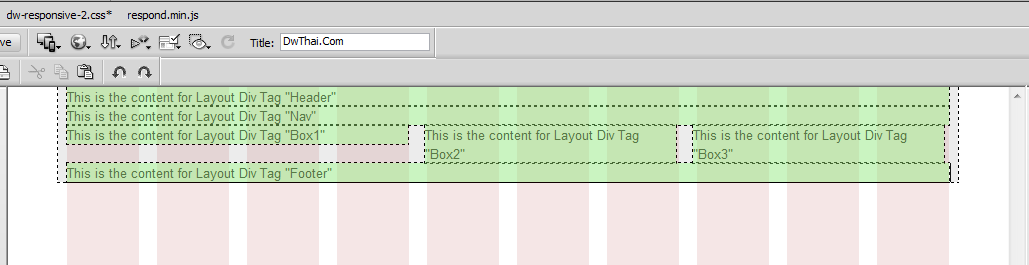
10. เมื่อได้สร้างกล่องสำหรับแสดง Contents ครบทั้ง 3 ดั่งขั้นตอนที่ 9 แล้ว จากนั้นทำการสร้างอีก 1 กล่องข้อมูล เพื่อสร้างเป็น
Footer ของเว็บเพจ ดังรูป


เราจะสังเกตได้ว่า กล่องทั้ง 3 ที่เราได้สร้างขึ้นสำหรับในส่วนของ Contents นั้น เราจะกำหนดขนาดโดยใช้ระบบ Grid เป็นการกำหนดขนาด ซึ่งระบบ Grid ที่เราเลือกใช้เป็นแบบ 10 Grids จึงได้เป็นลักษณะดั่งกล่าว (4+3+3 = 10)
11. เมื่อได้ดั่งขั้นตอนที่ 10 แล้ว ทำการพิมพ์ข้อมูลและจัดรูปแบบข้อความของเราลงไปตามโครงสร้างที่ได้วางไว้ ซึ่งอาจดูได้จากตัวอย่าง ดังรูป
(ตรงนี้ผมจะไม่ขออธิบายในบทความนี้ เนื่องจากเป็นเรื่องของการใช้ CSS ปรกติทั่วไปในการตบแต่งข้อความ)


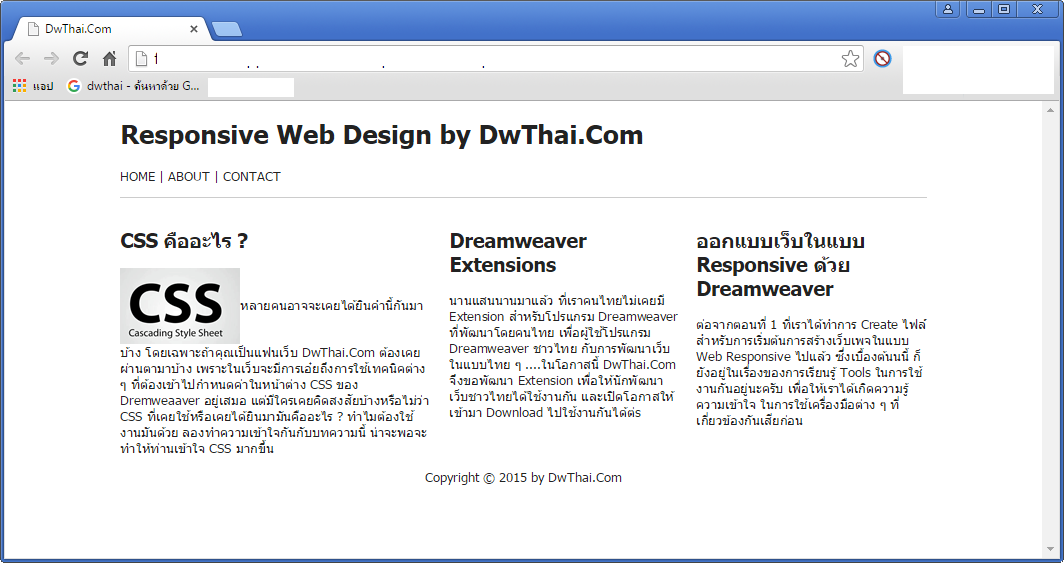
 13. จากนั้นทำการทดสอบแสดงผลกับ Web Browser ด้วยการกด F12 จะแสดงผล ดังรูป
13. จากนั้นทำการทดสอบแสดงผลกับ Web Browser ด้วยการกด F12 จะแสดงผล ดังรูป

จาก 3 ตอนของบทความชุด วิธีการออกแบบเว็บในแบบ Responsive ด้วย Dreamweaver คงจะพอช่วยให้ผู้ใช้งานโปรแกรม Dreamweaver พอมองเห็นแนวทางในการออกแบบเว็บ ซึ่งสามารถแสดงผลตอบสนองได้ในหลายหลายอุปกรณ์แสดงผลได้กันบ้างพอสมควร แต่หลักการของ Responsive Web Design ยังมีอีกมาก ซึ่งท่านควรหาศึกษาและเรียนรู้กันต่อ ๆ ไป หรือหากมีโอกาสทาง DwThai.Com จะนำเสนอท่านในตอนต่อ ๆ ไป.

เรื่อง : การสร้างข้อความแบบ Tooltip ด้วยโปรแกรม Dreamweaver *บทความนี้เฉพาะโปรแกรม Dreamweaver เวอร์ชั่น CS5, CS6 สำหรับ CC ไม่มีให้เรียกใ...

เรื่อง : การจัดเรียงข้อมูลในตารางด้วย Dreamweaver (Sort Data on Table) บางครั้งการจัดทำข้อมูลในเว็บเพจของเรา อาจจะเคยต้...

เรื่อง : สร้างระยะเยื้องให้บรรทัดแรกของย่อหน้าด้วย Dreamweaver หลายท่านคงมีปัญหา เมื่อทำการพิมพ์ข้อความที่เป็นเนื้อหาของห...

เรื่อง : การสร้างปุ่มปิด Web Browser บางครั้งเราเข้าไปชมเว็บเพจของบางเว็บไซต์ คุณเคยสังเกตไหมครับว่า บางหน้าเว็บเขาจะแสดง...