เมื่อเราได้ทำการกำหนดรูปแบบการแสดงผลของหน้าตา Guestbook ของเราแล้ว ต่อมาเราจะทำการเรียกข้อมูลจากฐานข้อมูลขึ้นมาแสดงกับหน้าตาแสดงผลที่เราได้ออกแแบไว้จากขั้นตอนก่อน โดยมีขั้นตอน ดังนี้
ขั้นตอนการนำข้อมูลขึ้นมาแสดงผล
1. ให้ทำเราเลือกไปที่ TAB ที่ชื่อว่า Application ที่ Insert Bar จากนั้นให้ทำการ Click เลือกที่ icon ที่ชื่อว่า Recordset ดังรูป

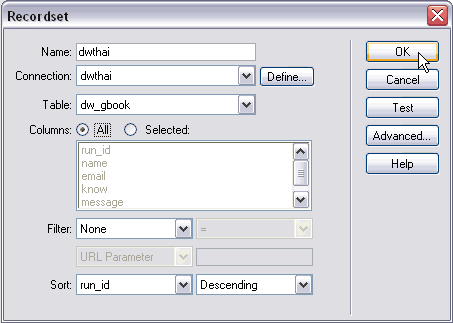
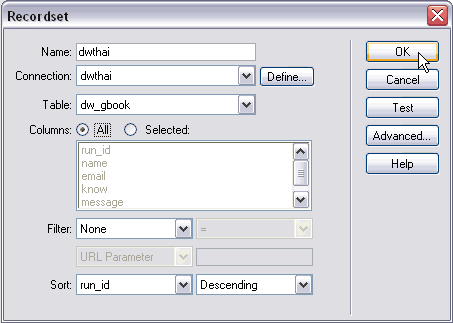
2. เมื่อทำการเลือกไปที่ไอคอนดังกล่าวแล้ว โปรแกรมจะทำการเปิดหน้าต่างให้เรากำหนดค่าขึ้นมา ให้เราทำการกำหนดค่าต่าง ๆ ดังรูป

- Name : ทำการตั้งชื่อ Recordset ที่เราต้องการ
- Connection : เลือกที่ชื่อ Connection ที่เราได้ทำการสร้างไว้จากบทก่อน
- Table : เลือกตารางที่ใช้ในการเก็บข้อมูลของ Guestbook จากฐานข้อมูล
- Columns : เลือกไปที่ All เนื่องจากเราจะทำการนำข้อมูลออกมาแสดง ๆ ทุก ๆ คอลัมน์
- Filter : None
- Sort : เลือกที่ run_id และ Descending เนื่อจากเราจะเรียงลำดับของข้อมูลจากหมายเลข run_id ในแบบ มากไปหาน้อย นั้นคือ...ข้อมูลที่โพสหลังสุด จะถูกนำแสดงเป็นข้อมูลลำดับแรกและไล่เรียงต่อ ๆ ไปตามลำดับการโพส ไล่จากล่าสุดจนถึงข้อมูลที่เก่าสุด
3. เมื่อทำการกำหนดค่าต่าง ๆ เสร็จสิ้นดังรูป ให้ทำการ OK หรือหากต้องการทดสอบการทำงานของ Recordset ที่สร้างขึ้น ก็กดไปที่ปุ่ม Test ก่อนการ OK ก็สามารถทำได้
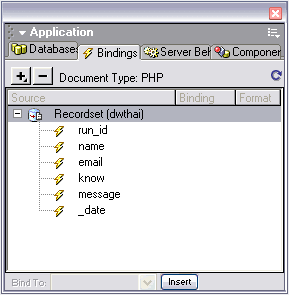
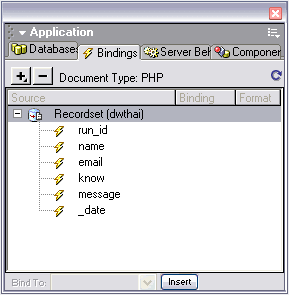
4. เมื่อทำการสร้าง Recordset เสร็จสิ้น จากนั้นให้เรากลับมาที่ตารางแสดงผลที่เราได้สร้างกันไว้จากตอนที่ 2 และให้เราทำการเปิดหน้าต่าง Bindings ขึ้นมา (Main Menu -> Window -> Bindings) ที่หน้าต่างนี้เราจะพบชื่อ Recordset ที่เราสร้างขึ้นและจพบชื่อ Fields ต่าง ๆ ในตารางของฐานข้อมูล ดังรูป

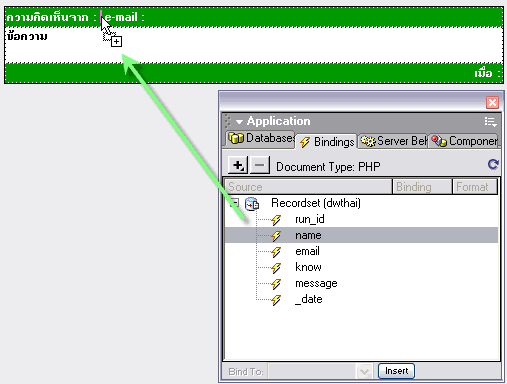
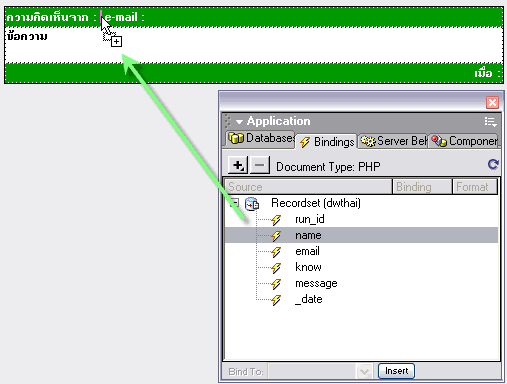
5. เมื่อเราได้ทำการเปิดหน้าต่าง Bindings และทำการเตรวจสอบเป็นที่เรียบร้อยแล้วจากนั้นให้เราทำการ CLick เลือกไปที่ Field ที่ชื่อว่า name แล้วทำการลากไปวางไว้ในตารางแสดงผลที่เราได้ทำการออกแบบไว้ โดยนำไปวางไว้หลังคำว่า ความคิดเห็นจาก : (กดค้างแล้วลากไปวาง) ดังรูป

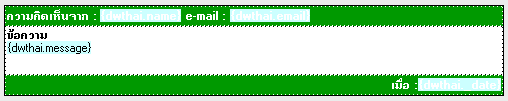
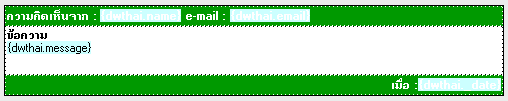
6. จากนั้นให้ทำการลาก Feild ข้อมูลต่าง ๆ ไปวางไว้ยังตำแหน่งแสดงผลให้ตรงกันกับข้อมูลของฟิลด์นั้น ๆ เมื่อทำการวาง Feild ข้อมูลต่าง ๆ เสร็จสิ้น เราจะไก้หน้าตาจองตารางแสดงผล ซึ่งแสดงในโปรแกรม Dreamweaver ดังรูป

7. จากนั้นให้เราทำการ F12 เพื่อดูผลลัพธ์กับ Web Server แต่ตารางแสดงผลของเราจะยังไม่มีข้อมูลใด ๆ แสดงออกมาจากฐานข้อมูล เนื่องจากว่า...เรายังไม่มีการ Insert ค่าใด ๆ ลงไปใน databese ของเรา ซึ่งครั้งหน้าเราจะมาเรียนรู้เรื่องการสร้าง Form เพื่อให้ผู้เยี่ยมชมเว็บไซต์ กรอกข้อมูลแสดงความคิดกัน..
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ