
บ้างครั้งเราทำเว็บไซต์ อาจจะต้องมีการไปสมัครเป็นสมาชิกใช้บริการจากเว็บไซต์อื่น ๆ เพื่อนำบริการบางอย่างของเขามาติดที่หน้าเว็บของเรา หรืออาจจะต้องการนำข้อมูลบางอย่างที่เขามีมาแสดงที่เว็บของเรา เช่น ไปสมัครเว็บเก็บสถิติคนเยี่ยมชม หรืออาจจะเข้าไปที่ YouTube แล้วต้องการนำคลิปวีดีโอบางคลิปมาใส่ไว้ที่หน้าเว็บของเรา เป็นต้น ซึ่งส่วนใหญ่เว็บเหล่านั้น ก็จะให้บริการเป็น Code ภาษา อาจจะเป็น HTML หรือ JavaScript เมื่อได้มาแล้ว จะนำมาวางที่หน้าเว็บของเราได้อย่างไร ? บทความนี้จะมาแนะนำกัน
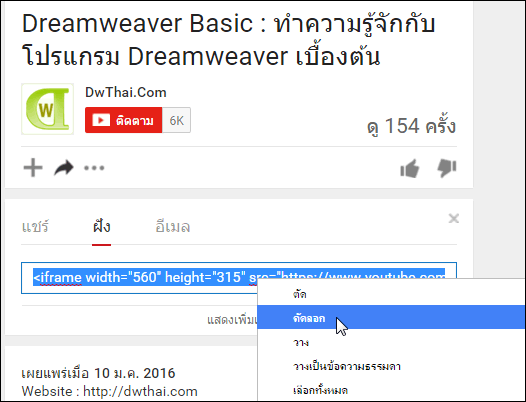
 จากรูปเป็นการ Copy โค้ดจากเว็บ youtube.com เพื่อนำคลิปวีดีโอมาแสดงที่หน้าเว็บ
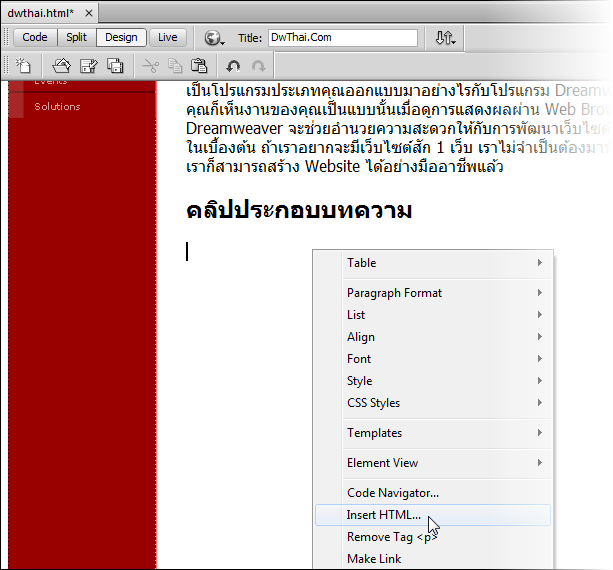
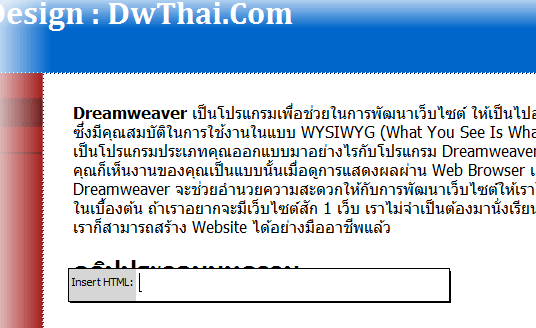
จากรูปเป็นการ Copy โค้ดจากเว็บ youtube.com เพื่อนำคลิปวีดีโอมาแสดงที่หน้าเว็บ 5. จะปรากฎช่องเป็น Popup เล็ก ๆ ที่ชื่อว่า Insert HTML: ขึ้นมาเพื่อให้พิมพ์โค้ดลงไป ให้เราลบโค้ดเริ่มต้นที่โปรแกรมแสดงขึ้นมา
5. จะปรากฎช่องเป็น Popup เล็ก ๆ ที่ชื่อว่า Insert HTML: ขึ้นมาเพื่อให้พิมพ์โค้ดลงไป ให้เราลบโค้ดเริ่มต้นที่โปรแกรมแสดงขึ้นมา  6. จากนั้นวาง (Paste) โค้ดที่เรา Copy มาจากข้อ 1 ลงไป ดังรูป
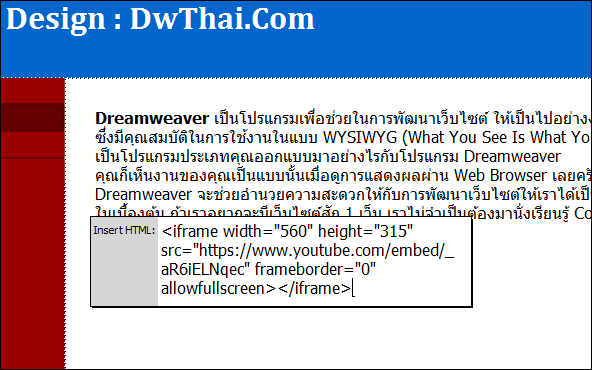
6. จากนั้นวาง (Paste) โค้ดที่เรา Copy มาจากข้อ 1 ลงไป ดังรูป
 7. เมื่อวางโค้ดได้แล้ว ทำการกดที่ปุ่ม Enter ของคีย์บอร์ด หรือคลิกไปยังตำแหน่งอื่นที่หน้าเพจ
โปรแกรมจะทำการแทรกโค้ดให้เรา ดังรูป
7. เมื่อวางโค้ดได้แล้ว ทำการกดที่ปุ่ม Enter ของคีย์บอร์ด หรือคลิกไปยังตำแหน่งอื่นที่หน้าเพจ
โปรแกรมจะทำการแทรกโค้ดให้เรา ดังรูป
 ทั้งนี้การแสดงผลที่โปรแกรม Dreamweaver ของท่านอาจไม่เหมือนดังรูปข้างต้น ซึ่งขึ้นอยู่กับโค้ดที่นำมาวาง ว่าเป็นโค้ดอะไรแสดงผลอย่างไร
ทั้งนี้การแสดงผลที่โปรแกรม Dreamweaver ของท่านอาจไม่เหมือนดังรูปข้างต้น ซึ่งขึ้นอยู่กับโค้ดที่นำมาวาง ว่าเป็นโค้ดอะไรแสดงผลอย่างไร


เรื่อง : วิธีสร้าง Popup Message ด้วย Dreamweaver หลายท่านเข้าไปในเว็บไซค์อื่นๆ คงจะเคยพบหน้าต่างเล็กๆ [หรือไม่เล็ก] ปรา...

เรื่อง : วิธีการสร้างรูปภาพแบบ Slideshow โดยใช้ข้อมูลจาก Database ผู้อ่านหลายท่านอาจจะเคยเข้าเว็บสำนั...

เรื่อง : การจัดเรียงข้อมูลในตารางด้วย Dreamweaver (Sort Data on Table) บางครั้งการจัดทำข้อมูลในเว็บเพจของเรา อาจจะเคยต้...

เรื่อง: ปัญหาการใช้โปรแกรม Dreamweaver สร้าง Connection กับฐานข้อมูลไม่ได้ "Dreamweaver ติดต่อกั...