
สำหรับการใช้งานหรือการกำหนด Selectors ตามที่เราได้เรียนรู้กันไปในบทความก่อน กับโปรแกรม Dreamweaver เราสามารถกำหนดได้โดยไปที่ CSS Panel จากนั้นทำการ Click ที่ New CSS Rule ดังรูป

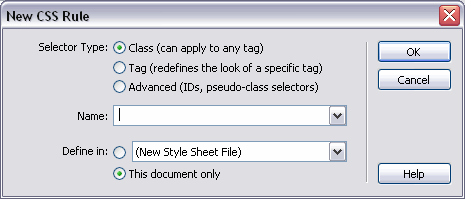
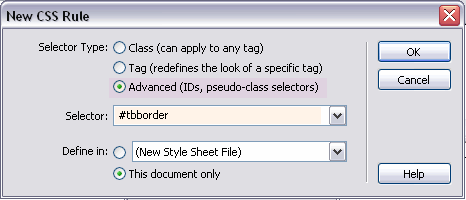
เมื่อ Click แล้วโปรแกรมจะทำการเปิดหน้าต่าง New CSS Rule ซึ่งหน้างต่างนี้ใช้เพื่อการกำหนด Selectors ที่เราต้องการใช้งาน ดังรูป

Selector Type เลือก รูปแบบ Selector ที่เราต้องการกำหนดเป็น CSS โดยมีรายละเอียดดังนี้
Class (can apply to any tag) : สร้าง Class Selectors
Tag (redefines the look of a specific tag) : สร้าง Tag Selectors
Advance (IDs, pseudo-class selectors) : สร้าง ID Selectors หรือสร้าง Selectors ในลักษณะอื่น ๆ เช่น Grouping Selectors เป็นต้น (เรื่องการ Grouping จะพูดถึงต่อไปในบทความอื่น ๆ)
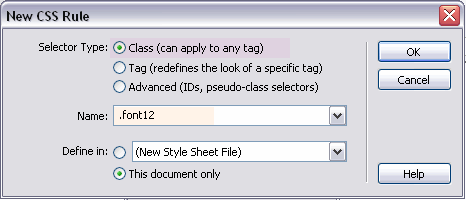
- Class Selector การใช้งานในการกำหนด Class Selector เราสามารถทำได้โดยที่ Selector Type ให้เลือกไปที่ Class (can apply to any tag) จากนั้นที่ Name ทำการกำหนดชื่อ Class ดังรูป

ในการกำหนดชื่อ Class เรามีหลักการ ดังนี้
- ชื่อคลาส ห้ามขึ้นต้นด้วยตัวเลข
- ชื่อคลาส ห้ามมีการเว้นวรรค
- ชื่อคลาส พยายามอย่ามีการใช้อักขระพิเศษใด ๆ
- ชื่อคลาส ไม่ควรใช้อักขระภาษาไทย
- ชื่อคลาส ควรพิมพ์มีเครื่องหมาย dot (.) นำหน้า ถึงแม้ว่าตัวโปรแกรมจะทำการเพิ่มเครื่องหมายให้เองโดยเราไม่ต้องใส่ก็ได้ แต่ทางทีดีฝึกการเขียนให้เป็นมาตราฐานไว้ดีกว่า
การตั้งชื่อ Class ที่ผิด ก็เช่น .12Font เป็นต้น
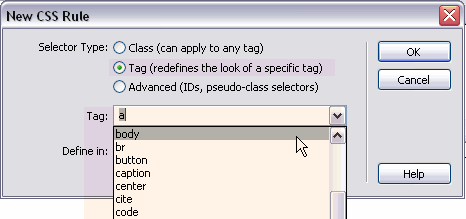
-TAG Seletors ให้ทำการเลือก Selector Type ไปที่ Tag (redefines the look of a specific tag) จากนั้นที่ช่อง Name จะเปลี่ยนเป็น TAG ให้เราทำการเลือก TAG HTML ที่เราต้องการกำหนด CSS Properties ให้แก่ TAG นั้น ดังรูป

- ID Selector เราสามารถกำหนด Selectors รูปแบบนี้ได้จาก Option Advance (IDs, pseudo-class selectors) จากนั้นที่ช่อง Selectors พิมพ์ชื่อ ID ที่ต้องการกำหนดคุณสมบัติ CSS ลงไป ดังรูป

โดยที่ชื่อ ID ที่เราจะทำการตั้งชื่อต้องนำหน้าด้วยเครื่องหมายชาร์ป ( # ) เสมอ โดยกฏหารตั้งชื่อ ID ก็มีหลักการตั้งชื่อเหมือนกับ Class Selectors
สำหรับ Option ที่ชื่อ Define in เราจะใช้ในการกำหนดว่า CSS ที่เราสร้างขึ้นนี้จะมีรูปแบบใด ดังนี้
- New Style Sheet File เป็นการกำหนดให้ Selectors ที่เราสร้างขึ้นมีการเก็บแบบ External Style Sheets
- This document only เป็นการกำหนดให้ Selectors ที่สร้างขึ้นเป็นแบบ Embed Style Sheets


เรื่อง : มารู้จักกับ CSS Selectors เบื้องต้นกัน บทความที่ผ่านมาเป็นบทความว่าด้วย ไวยากรณ์พื้นฐานของ CSS ดังที่เราได้เรียน...

หลังจากที่เราได้เรียนรู้พื้นฐานของ CSS ไม่ว่าจะเป็นในส่วนของไวยากรณ์ (Syntax) หรือคำศัพท์ต่าง ๆ ที่ใน CSS ใช้งาน บทความนี้...จะมาแนะนำการเขียนและการใ...

ออกแบบเว็บเพจด้วย CSS Step2 บทความ Step ที่ 2 นี้ก็ยังคงอยู่ในเรื่องเดิม นั้นก็คือ การนำเอา CSS มาใช้งานแทนการใช้ TAG Table ของ HTML ซ...

เรื่อง : กำหนดคุณสมบัติ CSS ด้วยโปรแกรม Dreamweaver (CSS Rule definition) ในบทความก่อนได้เกริ่นนำไปแล้วถึงการกำหนดคุณสมบัติ...