เรื่อง : สถานะของ Link ที่นักพัฒนาเว็บควรรู้และเข้าใจ
Link (ลิงค์) หรือจุดเชื่อมโยง เป็นเอกลักษณ์อย่างหนึ่งของเอกสาร HTML หรือเอกสารในรูปแบบของเว็บ ลิงค์ ไม่จำเป็นต้องเชื่อมโยงไปยังไฟล์ที่มีนามสกุล *.htm or *.html แต่เพียงอย่างเดียว แต่ลิงค์สามารถเชื่อมโยงไปยังทุกไฟล์ที่เราต้องการจะทำการเชื่อมโยงไป เช่น เราอาจจะสร้าง Link เชื่อมโยงไปที่ไฟล์ program.zip หรือ document.pdf ก็สามารถทำได้เช่นเดียวกัน
จากย่อหน้าข้างต้น เราได้ทำความเข้าใจเกี่ยวกับเรื่องของ Link มาพอสมควรแล้ว ต่อไปนี้จะขออธิบายในเรื่องของ
สถานะของ Link กันสักหน่อย เพราะเห็นว่า...มือใหม่หลายท่านมีความสับสน และงงกับสีของข้อความของเว็บตัวเองว่าทำไมสีไม่เป็นไปอย่างที่ต้องการเมื่อข้อความนั้นเป็นถูกกำหนดให้เป็นจุดเชื่อมโยง หรือ Link
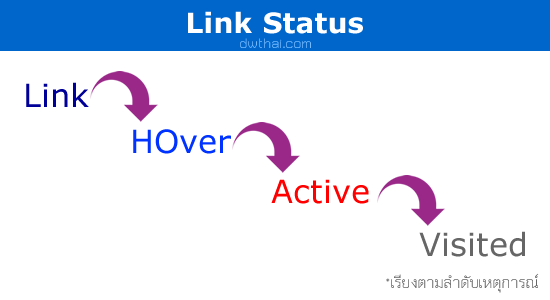
สถานะต่าง ๆ ของ Link
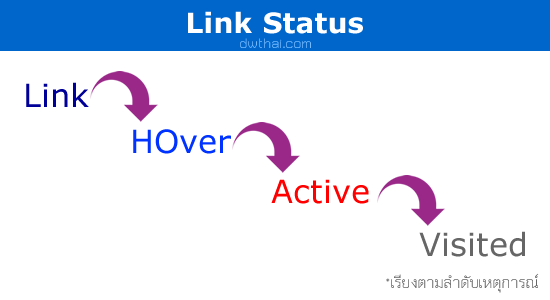
Link ที่เราใช้งานกันใน Web Page จะมีอยู่ด้วยกัน 4 สถานะ ดังนี้
- Link
- Visited Links
- HOver Links/Rollover Links
- Active Links
ทั้ง 4 สถานะข้างต้นเป็นสถานะโดยปรกติของ Link ซึ่งเราจะมาเริ่มทำความเข้าใจกันไปทีละสถานะ ดังนี้
1. สถานะ Link
สถานะ Link คือ สถานะที่มีการบอกว่า ณ.จุดของข้อความหรือตัวอักษรนี้เป็นจุดเชื่อมโยงที่
ยังไม่มีการ Click หรือกดเข้าไปดูข้อมูลจาก URL ที่เชื่อมโยงไปนั้น อธิบายง่าย ๆ อีกนิด ก็หมายความว่า..Link นี้ยังสด ยังบริสุทธิ์อยู่ไม่เคยผ่านการแตะต้องจากผู้เยี่ยมชม และยังไม่มีข้อมูลเก็บไว้ยัง History ของ Web Browser
ว่าเคยมีการเข้าไปเยี่ยมชมมาแล้ว
2. สถานะ Visited Link
สถานะ Visited Link คือ สถานะที่มีการบอกว่า ณ.จุดของข้อความหรือตัวอักษรนี้เป็นจุดเชื่อมโยงที่ได้มีการ หรือเคยมีการเข้าไปเยี่ยมชมหรือ Click ไปแล้ว อธิบายอีกนิด...คือหมายความว่า Link นี้ได้ผ่านการใช้งานไม่อยู่ในสภาพบริสุทธิ์อีกต่อไปแล้ว และ URL ของ Link ได้รับการบันทึกเก็บไว้ใน History ของ Web Browser ของผู้เยี่ยมชมไว้แล้ว
3. สถานะ HOver Link หรือ Rollover Link
สถานะ HOver Link/Rollover Link
คือ สถานะที่มีการบอกว่า ณ.จุดของข้อความหรือตัวอักษรที่เป็นจุดเชื่อมโยงนี้ กำลังมีเมาท์เป็นรูปมือมาวางเหนือข้อความที่เป็นจุดเชื่อมโยงนั้น
(Hover น่าจะมาจากคำว่า Hand Over)
4. สถานะ Active Link
สถานะ Active Link คือ สถานะที่มีการบอกว่า ณ.จุดของข้อความหรือตัวอักษรที่เป็นจุดเชื่อมโยงนี้ กำลังได้รับการตอบสนองเรียกใช้งานอยู่ในปัจจุบัน และ URL ของ Link นั้นกำลังมีสถานะเป็น Window ปัจจุบันของ Web Browser
*ข้างต้น เรียงสถานะตามโปรแกรม Dreamweaver

การกำหนดสีสถานะต่าง ๆ ของ Link กับโปรแกรม Dreamweaver
เราสามารถกำหนดสีของสถานะต่าง ๆ ของ Link ดังกล่าวข้างต้นได้จากโปรแกรม Dreamweaver โดยเราจะสามารถเลือกได้ว่า
จะกำหนดในแบบ HTML หรือ CSS Style หากเราได้เลือกที่จะกำหนดในแบบ CSS รูปแบบที่เรากำหนดไว้ใน HTML
ก็จะไม่มีผลใด ๆ กับเว็บเพจของเราไปโดยปริยาย สำหรับในบทความที่นี้...จะขอแนะนำเพียงการกำหนดโดยใช้ CSS ผ่านหน้าต่าง Page Properties ของโปรแกรม ดังนี้
กำหนดโดยสีของสถานะของ Link ด้วย CSS โดยใช้หน้าต่าง Page Properties
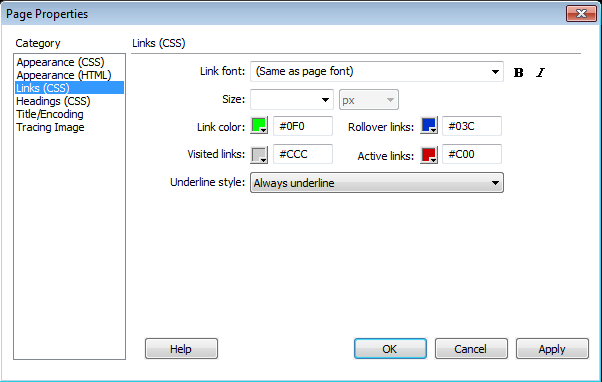
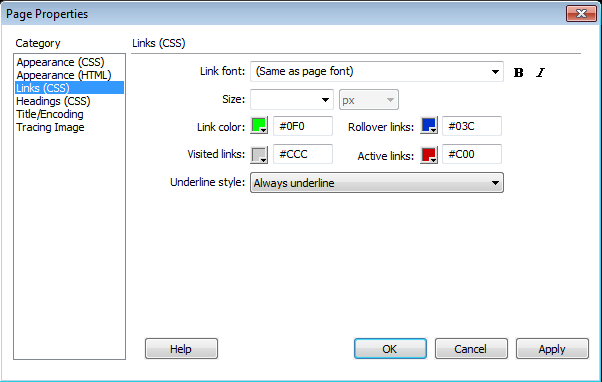
เราสามารถกำหนดสีสถานะต่าง ๆ ของ Link ได้จากหน้าต่าง Page Properties ดังรูป

จากในรูปข้างต้น...ได้กำหนดสีสถานะของ Link ต่าง ๆ ดังนี้
Link color : เป็นสีเขียว
Visited links : เป็นสีเทา
Rollover links : เป็นสีน้ำเงิน
Active link : เป็นสีแดง
ซึ่งสีที่กำหนดไปนั้นหมายความว่า...ข้อความที่เป็นลิงค์เมื่อยังไม่มีการ Click เข้าไปเยี่ยมชมที่ URL นั้น หรือข้อมูล URL ที่ลิงค์ไปยังไม่ถูกเก็บบันทึกไว้ใน History
ของ Web Browser สีของข้อความนั้น ก็จะมีสีเขียวตามสีที่เรากำหนดใน Link color ดังรูป
แต่ถ้า URL นั้นได้เคยถูกเข้าไปเยี่ยมชมมาแล้ว และข้อมูลถูกจัดเก็บไว้กับ Web Browser แล้ว สีของข้อความที่เป็นจุดเชื่อมโยงนั้นก็จะกลายเป็นสีเทา
ตามที่เราได้กำหนดไว้กับ Visited links แต่ถ้า URL นั้นกำลังแสดงกับ Window Browser ปัจจุบัน สีของข้อความที่เป็นลิงค์ก็จะมีสีแดงตามสีของ Active links
ตามรูปข้างต้น...แต่สำหรับ Rollover Link นั้นจะเกิดขึ้นเมื่อผู้รับชมเว็บ นำเมาท์มาวางเหนือข้อความที่เป็นลิงค์นั้น ดังรูป

ถ้าเราไม่มีการกำหนดค่าสีของสถานะของ Link จะเกิดอะไรขึ้น
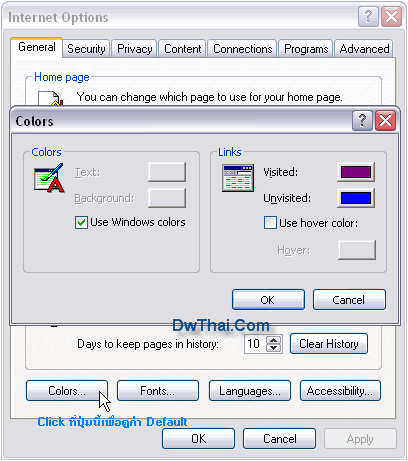
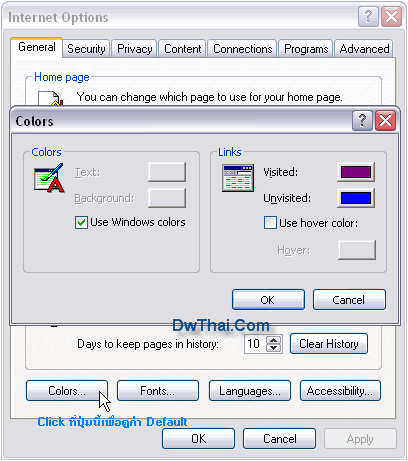
ถ้าเราไม่มีการกำหนดคุณสมบัติต่าง ๆ ให้แก่สถานะของ Link ไว้กับ Web Page สีสถานะต่าง ๆ ของ Link ก็จะเป็นการดึงเอาค่า Default ของ Web Browser มาใช้งานโดยอัตโนมัติ ซึ่งค่า Default เหล่านี้แต่ละ Web Browser ของผู้เยี่ยมชมเว็บแต่ละรายก็อาจจะมีความแตกต่างกันออกไป ซึ่งเราสามารถดูค่า Default หรือค่าเริ่มต้นเหล่านี้ได้จาก Properties หรือ Option ของ Web Browser ที่เราใช้ เช่น รูปข้างล่างนี้ แสดงสถานะ Link ของ Internet Explorer (IE)

บทความนี้คงจะช่วยให้นักพัฒนาเว็บได้มีความเข้าใจในเรื่องของ Link ได้ไม่มากก็น้อย...สวัสดีครับ.
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
องค์ประกอบเว็บไซต์ในแบบ CDPเรื่อง :: องค์ประกอบเว็บไซต์ในแบบ CDP
CDP คืออะไร CDP เป็นอักษรย่อของคำว่า Content - Design - Program ครับ ผมพบคำนี้ใน We...


 จากในรูปข้างต้น...ได้กำหนดสีสถานะของ Link ต่าง ๆ ดังนี้
จากในรูปข้างต้น...ได้กำหนดสีสถานะของ Link ต่าง ๆ ดังนี้