เรื่อง : การตั้งชื่อไฟล์ที่ใช้กับเว็บไซต์
ชื่อไฟล์ (File Name)...หลาย ๆ คนคงนึกขำ หรือนึกไม่อยากอ่านกับเรื่องพื้น ๆ เหล่านี้ เพราะว่าใคร ๆ ก็ตั้งชื่อไฟล์เป็น จะมาเขียนเป็นบทความไปทำไมให้เสียเวลา เสียเวลาเขียน เสียเวลาอ่าน..แต่ผมขอเบรคความคิดของท่านเหล่านั้นไว้ และขอเวลาท่านสักนิดติดตามอ่านครับ...เพราะหลายครั้งที่ผมเข้าไปแก้ปัญหาให้กับหลายท่าน พบว่าการตั้งชื่อไฟล์ที่หลายคนใช้นั้น ไม่ควรจะเป็นในแบบนั้น อย่างไรลองอ่านกันดูครับ
File Name :: การตั้งชื่อไฟล์สำหรับเว็บไซต์
ชื่อไฟล์ที่ใช้กับเว็บไซต์นี้สำคัญมาก ไฟล์เพจของท่านจะเรียกแสดงผลได้หรือไม่ หรืออาจจะเกิดอาการ Not Found บนหน้า Web Browser ชื่อไฟล์ก็มีส่วนเกี่ยวข้องครับ
....หลายครั้งมีผู้ถามผมว่า "ผมทำ Link ถูกต้อง ผม Save ไฟล์เพจถูกต้อง ผม Insert รูปมาใช้บนเว็บเพจถูกต้องทำไมมันไม่แสดงผล" หรือ "บางที่บนเครื่องของผมก็ใช้ได้ แต่พอ Upload ขึ้นไปบน Host ทำไมดูไม่ได้ "
...ซึ่งผมก็ได้ถามกลับเขาไปหลายคำถามถึงสาเหตุต่าง ๆ ผลสรุปสุดท้ายคือ..ผมถามเขาว่า.."คุณใช้ชื่อไฟล์ว่าอะไร"..เขาตอบว่าผมใช้ชื่อไฟล์ว่า...ผลงาน.htm หรืออื่น ๆ ซึ่งเป็นชื่อไฟล์ภาษาไทย ผมเลยต้องบอกเขาไปว่า..คุณควรจะตั้งชื่อไฟล์ใหม่นะ โดยมีกฏการตั้งชื่อไฟล์ที่เป็นมาตราฐานให้คุณต้องพิจารณา ดังนี้..
- ชื่อไฟล์ ก่อนอื่นต้องทำความเข้าใจ กฏข้อแรกกันเสียก่อน คือ ชื่อไฟล์ที่จะใช้กับเว็บไซต์เรานั้นขึ้นอยู่กับระบบ Web Hosting ที่เราใช้เป็นสำคัญ แต่ส่วนใหญ่ ผู้ดูแล Web Hosting จะ Config ค่าต่าง ๆ ไว้ในแบบมาตราฐานอยู่แล้วครับ ซึ่งมาตราฐานจะมีอะไรบ้างอ่านในข้อต่อไป
- ชื่อไฟล์ ควรจะเป็นภาษา English แต่ปัจจุบันบาง Web Hosting ก็สามารถตั้งชื่อเป็นภาษาไทยได้ครับ (ข้อนี้ลองทดสอบกับ Hosting ที่ท่านใช้ หรือสอบถามกับผู้ให้บริการได้ครับ) แต่ถ้าเราใช้ชื่อไฟล์เป็น Eng จะสามารถนำไปใช้ได้กับทุก ๆ Hosting แน่นอน (สำหรับชื่อไฟล์ภาษาไทย จะเหมาะกับผู้หวังเป้าหมายทาง SEO)
- ชื่อไฟล์ ไม่ควรจะมีการเว้นวรรคใด ๆ ถ้าจำเป็นต้องแบ่งคำเพื่อให้อ่านง่าย ควรจะใช้วิธีนำเครื่อหมาย ขีดกลาง (-) หรือ Underscore (_) มาทำการเชื่อมคำแทน เช่น my-project.html
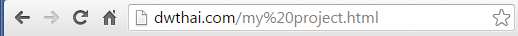
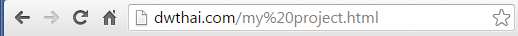
 ชื่อไฟล์ที่ตั้งชื่อโดยมีการเว้นวรรค เมื่อมีการเรียกใช้กับ Web Browser จะเกิดเป็นเครื่องหมาย %20 ดังรูป
ชื่อไฟล์ที่ตั้งชื่อโดยมีการเว้นวรรค เมื่อมีการเรียกใช้กับ Web Browser จะเกิดเป็นเครื่องหมาย %20 ดังรูป
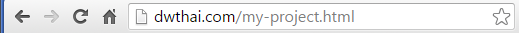
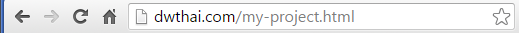
 ใช้เครื่องหมาย - ในการเชื่อมคำสำหรับชื่อไฟล์
ใช้เครื่องหมาย - ในการเชื่อมคำสำหรับชื่อไฟล์
- ชื่อไฟล์ ต้องให้ความสำคัญของตัวอักษรด้วย อักษรพิมพ์เล็ก พิมพ์ใหญ่ควรดูให้ดี เช่น inDex.html กับ index.html บางระบบ Web Server หรือ Web Hosting ที่ใช้ จะมองว่าเป็นคนละไฟล์กัน เช่น ถ้าคุณใช้กับระบบที่เป็น Windows ชือไฟล์พิมพ์เล็ก-ใหญ่คงไม่ส่งผลกระทบ แต่ถ้านำใช้บนระบบ Unix/Linux จะส่งผลแน่นอนครับ
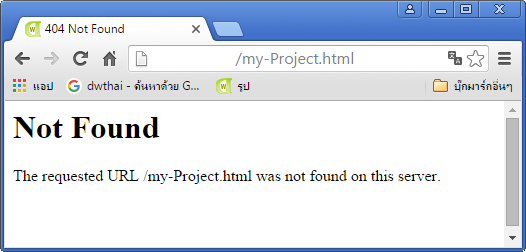
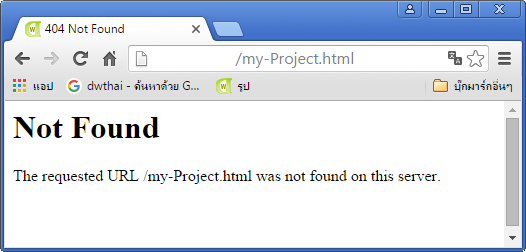
 404 Not Found เนื่องจากเรียกชื่อไฟล์เป็น my-Project.html
404 Not Found เนื่องจากเรียกชื่อไฟล์เป็น my-Project.html
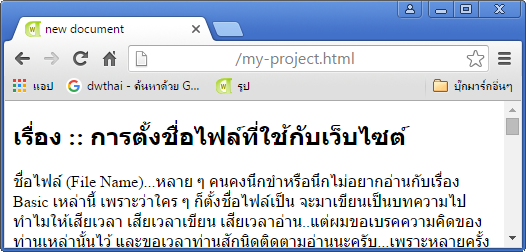
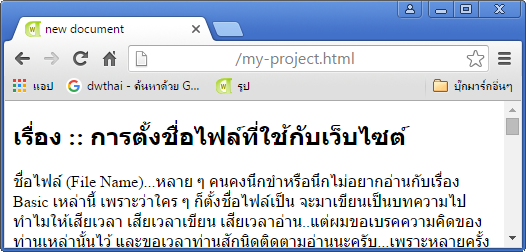
 เมื่อเรียกชื่อไฟล์เป็น my-project.html แสดงผลได้
เมื่อเรียกชื่อไฟล์เป็น my-project.html แสดงผลได้
- ชื่อไฟล์ Home Page หรือไฟล์ซึ่งเป็นหน้าแรกของเว็บไซต์ ควรตรวจสอบกับผู้ให้บริการ Web Hosting นั้น ๆ ซึ่งแต่ละที่จะมีข้อกำหนดที่แตกต่างกันออกไป เช่น บางที่กำหนดเป็นไฟล์ชื่อ index.html เป็นไฟล์ Home Page แต่กับอีกที่นึงอาจจะกำหนดเป็นไฟล์ defalut.htm เป็นไฟล์ Home Page ก็เป็นได้ แต่กว่า 90% ผู้ให้บริการจะกำหนดเป็นไฟล์ที่ชื่อว่า index เป็นเฟล์แรกของเว็บไซต์ (Home Page) ส่วนนามสกุลไฟล์อาจจะเป็นได้ทั้ง index.htm, index.html, index.php, index.aspx ข้อนี้สอบถามกับผู้ให้บริการ
- ชื่อไฟล์ ที่เป็นไฟล์นามสกุล *.htm กับไฟล์นามสกุล *.html เป็นไฟล์คนละไฟล์กัน เช่น index.htm กับ index.html เป็นคนละไฟล์กัน แต่ทั้ง 2 ไฟล์ทำหน้าที่เป็นเอกสารในแบบ HTML เช่นเดียวกันครับ
ข้อควรปฏิบัติข้างต้นนี้ ไม่เฉพาะชื่อไฟล์ที่ใช้กับเว็บไซต์นะครับ แต่รวมไปถึงชื่อ Directory หรือชื่อของ Folder ที่ใช้ด้วยครับ..ทั้งหมด 6 ข้อนี้ผมรวบรวมนำมาชี้แนวทางและแนะนำกันนะครับตามประสบการณ์ที่ใช้งานมา อาจจะถูกต้องหรือไม่ถูกต้องก็ลองพิจารณาดู ถ้าเห็นว่าดีก็ปฏิบัติตามได้ครับ...
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
เริ่มต้นมี Website กะเขาบ้างเรื่อง :: เริ่มต้นมี Websiteเห็นผู้เข้ามาเยี่ยมชมเว็บบอกกันมามากว่า...ไม่รู้จะเริ่มต้นมี web บน Internet นี้อย่างไร ...

 ชื่อไฟล์ที่ตั้งชื่อโดยมีการเว้นวรรค เมื่อมีการเรียกใช้กับ Web Browser จะเกิดเป็นเครื่องหมาย %20 ดังรูป
ชื่อไฟล์ที่ตั้งชื่อโดยมีการเว้นวรรค เมื่อมีการเรียกใช้กับ Web Browser จะเกิดเป็นเครื่องหมาย %20 ดังรูป
 ใช้เครื่องหมาย - ในการเชื่อมคำสำหรับชื่อไฟล์
ใช้เครื่องหมาย - ในการเชื่อมคำสำหรับชื่อไฟล์
 404 Not Found เนื่องจากเรียกชื่อไฟล์เป็น my-Project.html
404 Not Found เนื่องจากเรียกชื่อไฟล์เป็น my-Project.html
 เมื่อเรียกชื่อไฟล์เป็น my-project.html แสดงผลได้
เมื่อเรียกชื่อไฟล์เป็น my-project.html แสดงผลได้



