เรื่อง : วิธีการใส่เสียงเพลง (Audio) ประกอบหน้าเว็บด้วยโปรแกรม Dreamweaver CC
บางครั้งเราอาจจะมีความต้องการดึงดูดผู้ที่เข้ามาเยี่ยมชม Website ของเราด้วยการเปิดเพลงประกอบไปในขณะที่ผู้เยี่ยมชมกำลังรับชม Website ของเราอยู่
ซึ่งก็ทำได้ไม่ยากครับ เพราะโปรแกรม Dreamweaver มี Option ตรงนี้ให้เราใช้ได้โดยง่าย ๆ ดังนี้
*ด้านล่างนี้คือตัวอย่างครับ
วิธีการใส่เสียงเพลงประกอบหน้าเว็บเพจด้วย Dreamweaver (HTML5)
Dreamweaver เวอร์ชั่น CC เป็นเวอร์ชั่นที่รองรับ New Feature ต่าง ๆ ที่มีให้ใช้งานใน HTML5 การใช้งานไฟล์เสียงหรือไฟล์ประเภท Audio ก็เป็นอีก Feature นึงของ HTML5
ที่ทำให้นักพัฒนาเว็บไซต์ สามารถแทรกหรือใส่ไฟล์เสียงลงไปประกอบเว็บได้โดยง่าย
...สำหรับ Dreamweaver มีขั้นตอนการใช้งานไฟล์เสียง หรือไฟล์ Audio โดยใช้ฟีเจอร์ของ HTML5 ดังกล่าว ด้วยวิธีการ ดังนี้
จัดเตรียมไฟล์เพลงให้พร้อม
ก่อนอื่นเราต้องมีการจัดเตรียมไฟล์เพลงกันเสียก่อน โดยไฟล์ที่ต้องจัดเตรียม มีดังนี้
- ไฟล์เสียง หรือไฟล์ประเภท Audio ที่จะทำมาใช้กับเว็บเพจนั้น ควรใช้เป็นฟอร์แมท MP3 เนื่องจากเป็นฟอร์แมทที่รองรับในทุก Web Browser เช่น music.mp3 เป็นต้น
ใช้ Dreamweaver นำไฟล์เสียงลงสู่เว็บเพจ
เมื่อจัดเตรียมไฟล์ข้างต้นแล้ว จากนั้นให้ใช้โปรแกรม Dreamweaver ในการนำไฟล์เสียงนั้นมาใช้กับเว็บเพจ โดยมีขั้นตอน ดังนี้
1. นำ Cursor ไปวางไว้ยังตำแหน่งหน้าเว็บพจที่ต้องการให้แสดง Controls ของไฟล์เสียง
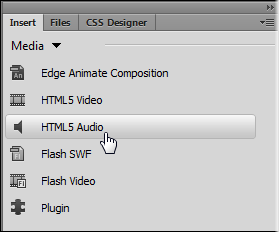
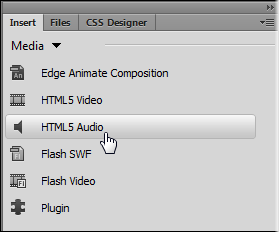
2. จากนั้นเลือกไปที่
Insert -> Common -> Media -> HTML5 Audio ดังรูป
 *Dreamweaver CC
*Dreamweaver CC
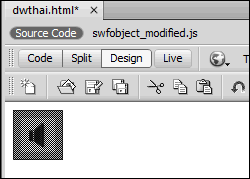
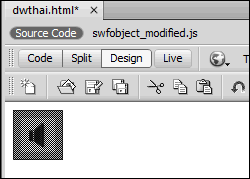
3. โปรแกรมจะ Insert สัญลักษณ์สำหรับ Audio ลงเว็บเพจ ดังรูป

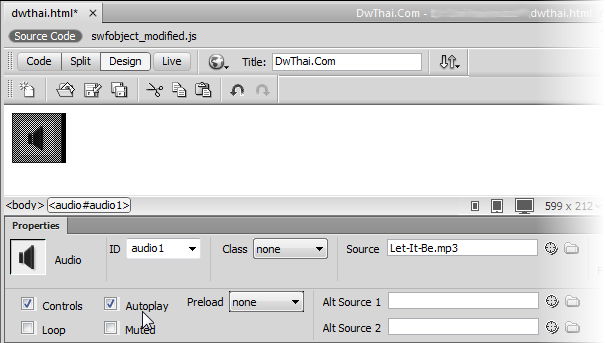
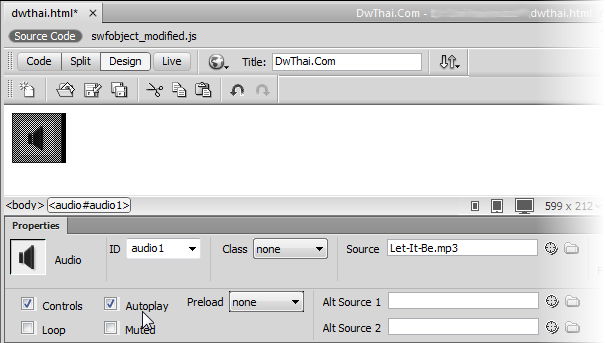
4. เลือกที่สัญลักษณ์ในข้อ 3 จากนั้นให้ทำการกำหนดค่าที่
Properties Panel ดังรูป

จากรูปข้างต้น มีการกำหนดค่าที่ Properties Panel ดังนี้
-
ID : audio1 *หรือชื่ออื่นตามต้องการ
-
Source : เลือกไปที่ไฟล์เสียง หรือไฟล์ MP3 ที่ได้จัดเตรียมไว้
-
Controls : เลือก
-
Autoplay : เลือก
5. เมื่อกำหนดค่าเบื้องต้นดังข้อ 4 ได้แล้ว ทำการ Save และกดปุ่ม F12 เพื่อพรีวิวดูการแสดงผลกับ Web Browser
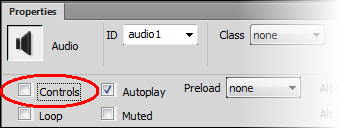
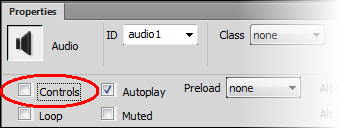
Trick : หากไม่ต้องการแสดง Controls หรือปุ่มควบคุมเสียงบนหน้าเว็บเพจ ให้นำเครื่องหมายถูกออกจากออฟชั่น Controls ดังรูป

About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ

 *Dreamweaver CC
*Dreamweaver CC 4. เลือกที่สัญลักษณ์ในข้อ 3 จากนั้นให้ทำการกำหนดค่าที่ Properties Panel ดังรูป
4. เลือกที่สัญลักษณ์ในข้อ 3 จากนั้นให้ทำการกำหนดค่าที่ Properties Panel ดังรูป
 จากรูปข้างต้น มีการกำหนดค่าที่ Properties Panel ดังนี้
จากรูปข้างต้น มีการกำหนดค่าที่ Properties Panel ดังนี้