
หลายท่านคงเคยพบหรือเคยใช้งานเทคนิคที่เราเรียกกันว่า Rollover กันมาบ้างแล้ว กับบรรดาเว็บไซต์ต่าง ๆ
หรือถ้าท่านนึกไม่ออกว่าเทคนิคนี้แสดงผลอย่างไร ให้ท่านลองนำเมาท์ไปวางที่รูปภาพด้านล่างนี้ครับ

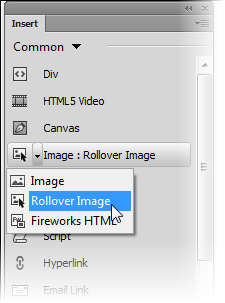
เมื่อเรานำเอาเมาท์ไปวางเหนือภาพที่ใช้เทคนิค Rollover นี้ รูปภาพจะเปลี่ยนไปเป็นอีกรูปหนึ่ง ซึ่งนี้คือการทำงานของ Rollover Image ครับ เรามาดูวิธีการทำกับบทความนี้กันครับ

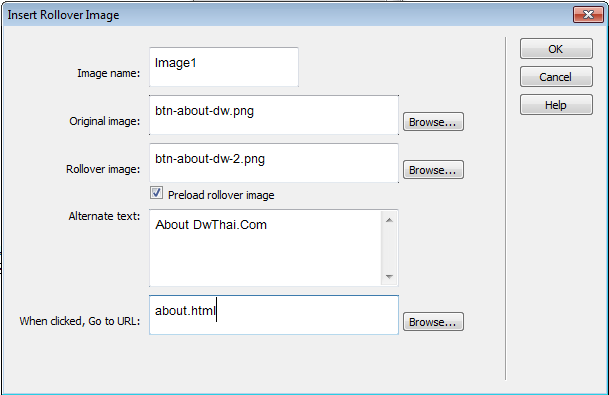
 ที่หน้าต่าง Insert Rollover Image ให้ทำการกำหนดค่า ดังนี้
ที่หน้าต่าง Insert Rollover Image ให้ทำการกำหนดค่า ดังนี้ 5. ทำการพรีวิวดูผลกับ Web Browser โดยการกดปุ่ม F12 ที่คีย์บอร์ด
5. ทำการพรีวิวดูผลกับ Web Browser โดยการกดปุ่ม F12 ที่คีย์บอร์ด
เป็นอันเสร็จสิ้นการทำ Rollover Image ครับ อย่างไรก็ลองประยุกติ์ใช้งานกันดู...

เรื่อง : กำหนดคุณสมบัติให้เว็บเพจด้วย Page Properties หลังจากที่ได้ทำการ New File ขึ้นมากับโปรแกรม Drea...

เรื่อง : การ Insert คลิปวีดีโอมาใช้งานกับเว็บเพจด้วย Dreamweaver CC สอบถามกันเข้ามาว่า..."ต้...

เรื่อง : การใส่สัญลักษณ์พิเศษเพื่อแสดงยังหน้าเว็บเพจ สำหรับการใส่สัญลักษณ์พิเศษ เช่น © ¥ ™ ƒ ÷...

เรื่อง : การรวมเซลของตาราง (Merges Cells) บางครั้งเมื่อเราสร้างตาราง (Table) ขึ้นมาซึ่งประกอบด้วยเซล (Cell) หลาย ๆ เซล ...