
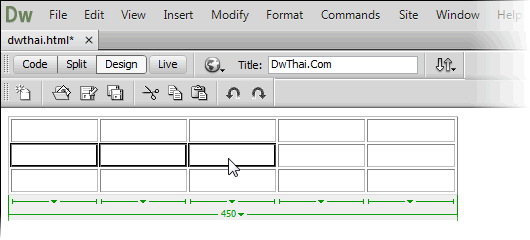
บางครั้งเมื่อเราสร้างตาราง (Table) ขึ้นมาซึ่งประกอบด้วยเซล (Cell) หลาย ๆ เซล เราอาจจะมีความจำเป็นที่เราต้องการให้เซลต่าง ๆ ในแต่ละแถว (Row) หรือคอลัมน์ (Column) ที่ไม่เท่ากัน เช่น แถวที่ 1 เราต้องการ 3 เซลหรือ 3 คอลัมน์ แต่ในแถวที่ 2 เราต้องการเป็น 2 เซล ดังตัวอย่าง เป็นต้น
| Cell 1 | Cell 2 | Cell 3 |
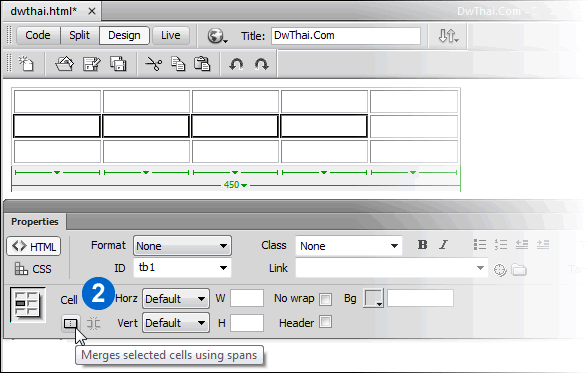
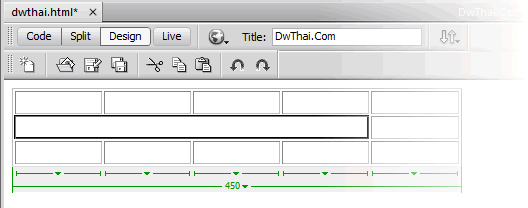
| Cell 1 | ตัวอย่างการรวมเซลที่ 2 - 3 ของแถวที่ 2 เข้าด้วยกัน | |





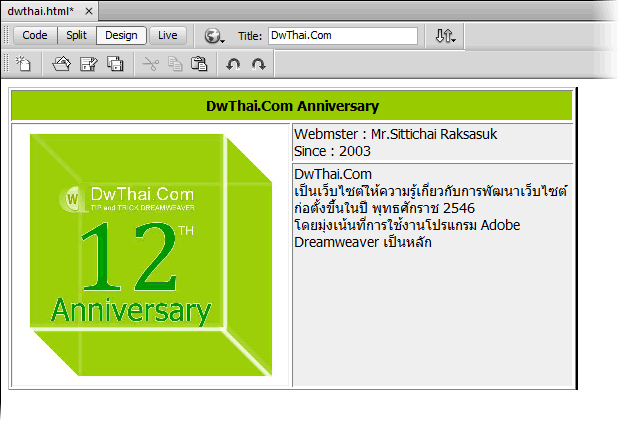
การใช้งาน Table หรือตาราง ถือว่าเป็นพื้นฐานที่นักพัฒนาเว็บไซต์ต้องเรียนรู้ และใช้งานกันได้เป็นอย่างดี อย่างไรก็ลองศึกษาและประยุกติ์ใช้งานกันดูครับ...

เรื่อง : ก้าวแรกสู่การเป็นนักพัฒนาเว็บไซต์ เริ่มทำความรู้จักกับโปรแกรม Dreamweaver Dreamweave...

เรื่อง : การสร้างตาราง (Table) ด้วย Dreamweaver การสร้างตาราง หรือ Table สำคัญ และมีความจำเป็นอย่างมากในการสร้างเว็บเพ...

เรื่อง : การใช้ Properties Panel และการกำหนดคุณสมบัติข้อความเบื้องต้น Properties Panel เป็นส่วนที่ใช้ใ...

เรื่อง : การพิมพ์วันที่-เวลาเพื่อแสดงผลที่หน้าเว็บเพจ หลายครั้งการสร้าง Web Page ขึ้นมา เราต้องการบันทึกวัน-เวลาลงไปแสด...