
Link หรือ ลิงค์ เป็นจุดเชื่อมโยงที่ปรากฎบนหน้าเว็บ เพื่อให้ผู้ใช้งานเว็บสามารถคลิกหรือกดไปยังหน้าเว็บอื่น ๆ หรือไปยังไฟล์เอกสารอื่น ๆ ได้
ซึ่งวิธีการสร้าง Link หรือ Hyper Link นั้น เราสามารถแบ่งออกได้เป็น 2 แบบ คือ
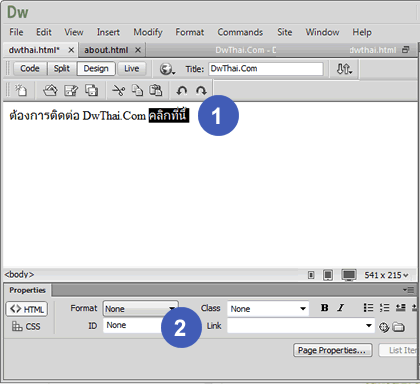
1. ลิงค์ไปยังไฟล์หรือข้อมูลที่อยู่ภายในเว็บไซต์
2. ลิงค์ไปยังข้อมูล หรือเว็บภายนอก
ซึ่งเรามาดูวิธีการสร้าง Link ทั้ง 2 แบบกัน ดังนี้

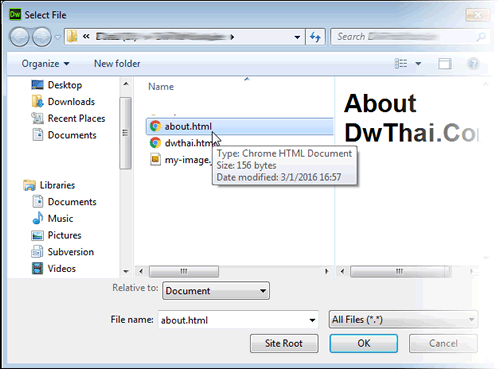
 เมื่อเลือกไฟล์ที่ต้องการลิงค์ไปหาได้แล้ว กดที่ปุ่ม OK
เมื่อเลือกไฟล์ที่ต้องการลิงค์ไปหาได้แล้ว กดที่ปุ่ม OK
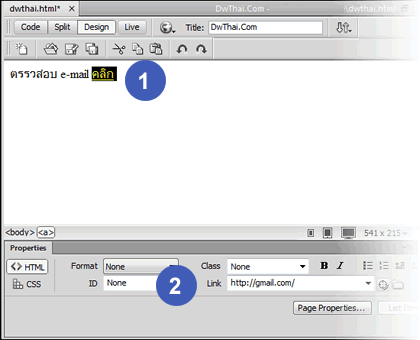
ตัวอย่าง URL : http://gmail.com/
 จากรูปข้างต้น เป็นการลิงค์ไปที่เว็บ Gmail ซึ่งเป็นเว็บที่อยู่ภายนอกเว็บไซต์ของเรา
จากรูปข้างต้น เป็นการลิงค์ไปที่เว็บ Gmail ซึ่งเป็นเว็บที่อยู่ภายนอกเว็บไซต์ของเรา 
*คลิกที่โลโก้ YouTube เพื่อเข้าดูที่ยูทูปนะครับ จะสามารถขยายจอดูได้
การสร้าง Link นี้ถือว่าเป็นพื้นฐานสำคัญมากสำหรับการสร้างเว็บไซต์ เนื่องจาก เอกลักษณ์ของเว็บ คือ การที่สร้างเชื่อมโยงกันได้ในระหว่างเอกสารที่อยู่บน Internet ดังนั้น เมื่อเรียนรู้การสร้าง Link ไปแล้วจะทำให้เรามีความรู้ความเข้าใจเกี่ยวกับการสร้างเว็บนี้มากขึ้น.
*คลิกที่นี้เพื่ออ่านการสร้างจุดลิงค์ด้วยรูปภาพ

เรื่อง : การสร้าง Link ในแบบ Image Link ในบทความก่อนได้แนะนำการสร้างลิงค์ด้วยข้อความกันไปแล้ว มาในบทความนี้ จะมาแนะนำการ...

เรื่อง : กำหนดคุณสมบัติให้เว็บเพจด้วย Page Properties หลังจากที่ได้ทำการ New File ขึ้นมากับโปรแกรม Drea...

เรื่อง : ก้าวแรกสู่การเป็นนักพัฒนาเว็บไซต์ เริ่มทำความรู้จักกับโปรแกรม Dreamweaver Dreamweave...

เรื่อง : การใส่รูปภาพให้กับ Web Page ด้วยโปรแกรม Dreamweaver การจัดทำ Web Page แน่นอนสิ่งหนึ่งที่จะขาดไม่ได้นอกจากตัวหน...