
การจัดทำ Web Page แน่นอนสิ่งหนึ่งที่จะขาดไม่ได้นอกจากตัวหนังสือหรือข้อความแล้ว รูปภาพ (Images) ก็เป็นสิ่งจำเป็น เช่นเดียวกัน การที่จะนำไฟล์รูปภาพต่าง ๆ เข้ามาใช้งานภายใน Web Page นั้น
เราควรจะมีข้อคำนึงถึงในเบื้องต้นอยู่ 2 -3 ประการด้วยกัน คือ
1. ประเภทของไฟล์รูปภาพ ไฟล์รูปภาพนั้น เราควรจะใช้เป็นนามสกุล *.gif or *.jpg or *.png จึงจะเหมาะสมกับงานบน Website
2. ขนาดของไฟล์รูปภาพ (ไม่ใช่ขนาดของรูปภาพ) ควรมีการ Optimize ก่อนการนำมาใช้งาน
3. ควรมีการใช้งานรูปภาพเท่าที่จำเป็น อย่าใส่ให้มากเกินไป เพราะจะทำให้เว็บเพจโหลดนานขึ้น
* 3 ประการนี้ให้เราพิจารณาตามความเหมาะสมกับงานของเรา
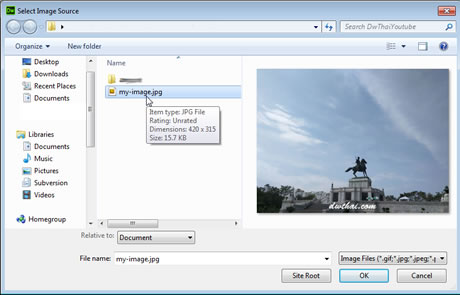
 3. เมื่อคลิกตามข้อ 2 แล้ว โปรแกรมจะเปิดหน้าต่างขึ้นมาเพื่อให้เราเลือกไฟล์รูปภาพที่ต้องการ ให้เราทำการเลือกรูปภาพตามต้องการ ดังรูป
3. เมื่อคลิกตามข้อ 2 แล้ว โปรแกรมจะเปิดหน้าต่างขึ้นมาเพื่อให้เราเลือกไฟล์รูปภาพที่ต้องการ ให้เราทำการเลือกรูปภาพตามต้องการ ดังรูป
 เมื่อเลือกได้แล้ว กดที่ปุ่ม OK
เมื่อเลือกได้แล้ว กดที่ปุ่ม OK
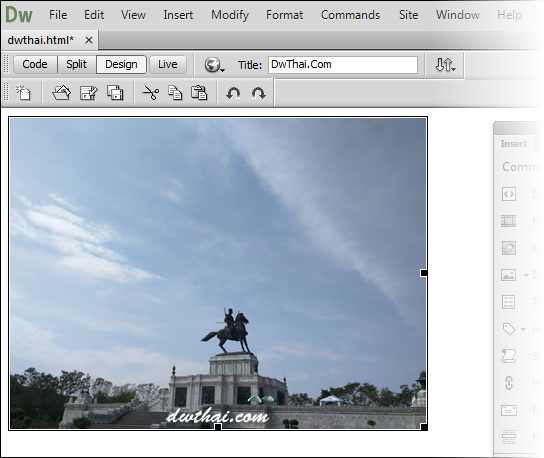
ในตัวอย่างข้างต้นเป็นการเลือกไฟล์รูปภาพที่ได้วางไว้ใน Folder เดียวกับไซต์งานของเรา ซึ่งจะสามารถเลือกรูปภาพมาใช้ได้โดยง่าย แต่ถ้าหากเราทำการเลือกไฟล์รูปภาพที่อยู่ภายนอกไซต์
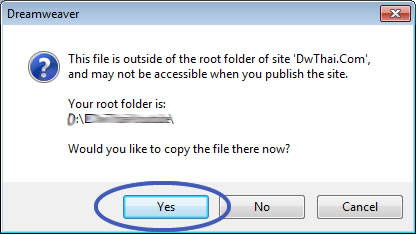
หรือเป็นไฟล์ที่ไม่ได้อยู่ใน Folder เดียวกับเว็บไซต์ โปรแกรม Dreamweaver จะมีการแจ้งเตือนขึ้นมา ดังรูป
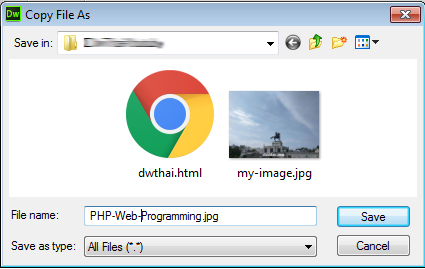
 ที่หน้าต่างแจ้งเตือนดังรูปนี้ เป็นการแจ้งให้เรา Copy ไฟล์รูปภายนอกเข้ามาไว้ภายในไซต์
ที่หน้าต่างแจ้งเตือนดังรูปนี้ เป็นการแจ้งให้เรา Copy ไฟล์รูปภายนอกเข้ามาไว้ภายในไซต์
ให้ทำการกดที่ปุ่ม Yes เท่านั้นครับ ห้ามกดที่ปุ่มอื่น เนื่องจาก ไฟล์รูปภาพจะเกิดปัญหาในการใช้งานได้ครับ
 ทำการกดปุ่ม Save เพื่อบันทึกไฟล์ลงไซต์ของเรา
ทำการกดปุ่ม Save เพื่อบันทึกไฟล์ลงไซต์ของเรา
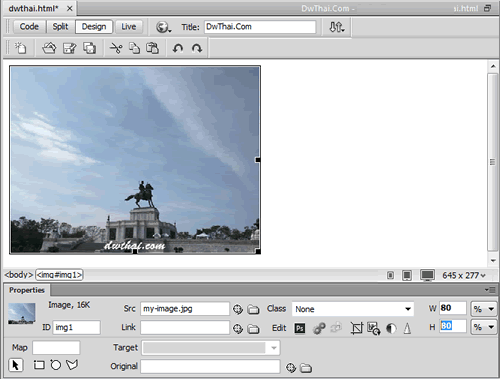
 จากรูปข้างต้น มีการกำหนดคุณสมบัติของรูป ดังนี้
จากรูปข้างต้น มีการกำหนดคุณสมบัติของรูป ดังนี้*คลิกที่โลโก้ YouTube เพื่อเข้าดูที่ยูทูปนะครับ จะสามารถขยายจอดูได้
เนื้อหาบทความข้างต้น เป็นภาพรวมของการ Insert ไฟล์รูปภาพนำมาใช้งานกับเว็บเพจด้วยโปรแกรม Dreamweaver ซึ่งรายละเอียดปลีกย่อยต่าง ๆ นั้น ท่านลองศึกษาการใช้ด้วยตัวท่านเองได้ต่อไป และเว็บ DwThai.Com ก็จะค่อย ๆ มีบทความแนะนำการใช้งานต่อ ๆ ไปครับ คอยติดตามกันครับ.

เรื่อง : การกำหนดคุณสมบัติ หรือ Properties ให้แก่ตาราง (Table) ในบทก่อนได้กล่าวถึงการสร้างตารางไปแล้ว และได้อธิบายถึงกา...

เรื่อง : การรวมเซลของตาราง (Merges Cells) บางครั้งเมื่อเราสร้างตาราง (Table) ขึ้นมาซึ่งประกอบด้วยเซล (Cell) หลาย ๆ เซล ...

เรื่อง : การตบแต่งแก้ไขรูปภาพด้วยโปรแกรม Dreamweaver Dreamweaver มี Option ที่จะทำให้เราสามารถทำการแก้...

เรื่อง : การ Insert คลิปวีดีโอมาใช้งานกับเว็บเพจด้วย Dreamweaver CC สอบถามกันเข้ามาว่า..."ต้...