
หลังจากที่ได้ทำการ New File ขึ้นมากับโปรแกรม Dreamweaver แล้ว ก่อนที่จะทำการออกแบบ Web Page กับโปรแกรมนั้น สิ่งแรกที่สมควรต้องกระทำเป็นสิ่งแรก คือ การกำหนดค่าต่าง ๆ ใน Page Properties ของ Web Page เสียก่อน ทั้งนี้ เพื่อเป็นการกำหนดคุณสมบัติเบื้องต้นให้กับ Web Page ที่สร้างขึ้นมาใหม่นั้น

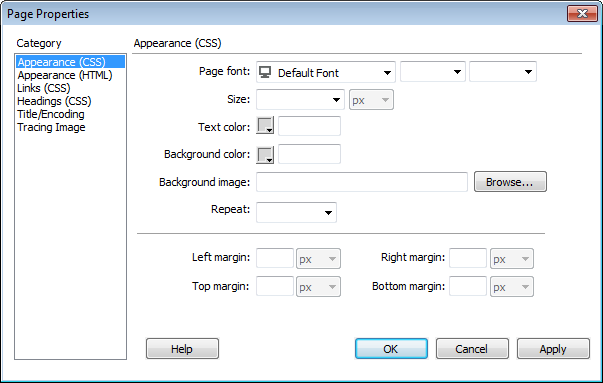
 *หน้าต่าง Page Properties ในแต่ละเวอร์ชั่นอาจแตกต่างกันออกไป
*หน้าต่าง Page Properties ในแต่ละเวอร์ชั่นอาจแตกต่างกันออกไป
| Category | ใช้กำหนด |
|---|---|
| Appearance (CSS) | ค่าเริ่มต้น (Default) คุณสมบัติของ Font ที่จะใช้กับเว็บเพจ
ซึ่งเป็นการกำหนดคุณสมบัติโดย CSS |
| Appearance (HTML) | ค่าเริ่มต้น (Default) คุณสมบัติของ Font ที่จะใช้กับเว็บเพจ
ซึ่งเป็นการกำหนดคุณสมบัติโดย HTML |
| Link (CSS) | คุณสมบัติของข้อความที่เป็นจุดเชื่อมโยง หรือ ลิงค์ |
| Headings (CSS) | คุณสมบัติของข้อความที่เป็นหัวเรื่อง (Heading) (H1 - H6) |
| Title/Encoding (CSS) | ใช้กำหนดหัวเรื่องของเว็บเพจ (Title) และ Encoding ของเว็บเพจ |
| Tracing Image | ใช้เพื่อเลือกรูปภาพนำมาวางเป็นต้นแบบในการ Layout เว็บเพจ (รูปจะไม่แสดงที่ Browser) |
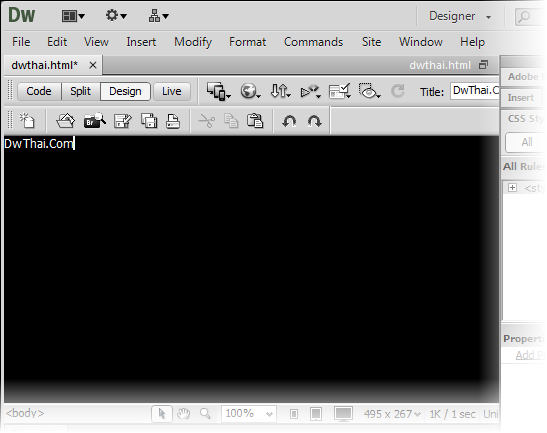
 เมื่อกำหนดค่าแล้ว จะได้เว็บเพจที่มีคุณสมบัติ ดังรูป
เมื่อกำหนดค่าแล้ว จะได้เว็บเพจที่มีคุณสมบัติ ดังรูป

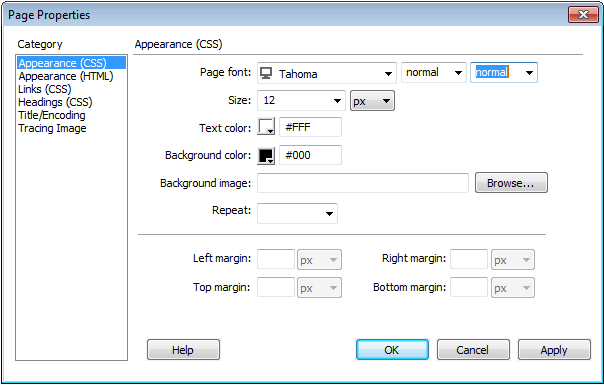
ค่าทั้งหมดที่เรากำหนดจะเป็นค่า Default ของเว็บเพจนั้น เช่น กำหนดใช้ Font เป็น Tahoma ที่ Page Properties หมายความว่า ทุก ๆ ข้อความที่ปรากฎบนเว็บเพจ จะใช้ Tahoma เป็น Font ในการแสดงผล แต่ถ้ามีข้อความใด กำหนดให้ Font เป็นอย่างอื่น จึงจะใช้ Font ที่กำหนดนัั้นแสดงแทน เป็นต้น
*คลิกที่โลโก้ YouTube เพื่อเข้าดูที่ยูทูปนะครับ จะสามารถขยายจอดูได้

เรื่อง : วิธีการใส่เสียงเพลง (Audio) ประกอบหน้าเว็บด้วยโปรแกรม Dreamweaver CC บางครั้งเราอาจจะมีความต้องการดึงดูดผู้ที่เข้...

เรื่อง : การสร้าง Link ในแบบ Image Link ในบทความก่อนได้แนะนำการสร้างลิงค์ด้วยข้อความกันไปแล้ว มาในบทความนี้ จะมาแนะนำการ...

เรื่อง : เริ่มต้นใช้งานโปรแกรม Dreamweaver ต้องทำ Site Setup ก่อน ก่อนที่เราจะใช้งานโปรแกรม Dreamweaver...

เรื่อง : แนะนำการใช้ Tag Selectors ใน Dreamweaver Tag Selectors มีประโยชน์อย่างมากในการใช้งานโปรแกรม ในกา...