ในตอนที่ 3 ที่ผ่านมาเราได้ทำการสร้างตารางสำหรับการแสดงผลเตรียมรอไว้แล้ว มาในตอนที่ 4 นี้ เราจะมาทำการสร้างโปรแกรมสำหรับให้ผู้เยี่ยมชมสามารถเข้ามาเขียนแนะนำติ-ชมเว็บไซต์เราผ่านแบบ Form ที่เราจัดเตียมไว้ เรามาดูวิธีการทำกัน
ขั้นตอนการสร้างแบบฟอร์มและโปรแกรมการเขียน Guestbook
1. ให้เราทำการ New File ขึ้นมาใหม่ โดยให้เราทำการ Save ไฟล์นี้ให้มีชื่อว่า form.php จากนั้นให้เราไปที่ TAB ที่ชื่อว่า Application เลือกไปที่ไอคอน Record Insertion Form ดังรูป

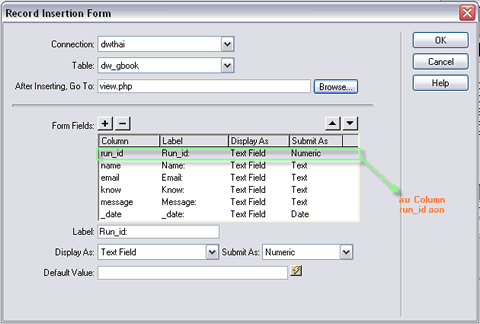
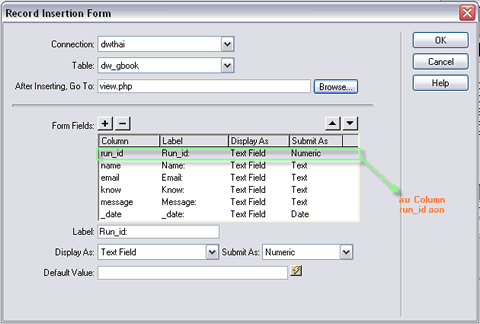
2. เมื่อเราเลือกแล้วจะปรากฏหน้าต่างใหม่ขึ้นมา ดังรูป

ที่หน้าต่าง Record Insertion Form ให้เราทำการกำหนดค่าดังนี้
Connection : เลือกไปที่ชื่อ Conection ที่เราได้ทำการสร้างไว้จากขั้นตอนก่อน
Table : เลือกไปที่ชื่อ Table ที่ชื่อว่า gbook ที่เราได้สร้างไว้แล้ว
After Inserting Go To : ให้ทำการ Browse.. ไปยังไฟล์ที่ชื่อว่า view.php ที่เราได้สร้างกันไว้แล้ว
Form Fields :
-> ทำการลบ Column ที่ชื่อว่า run_id ออก List
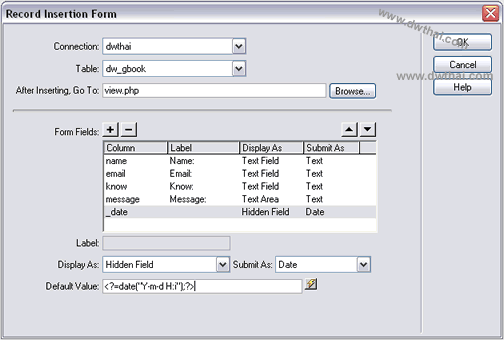
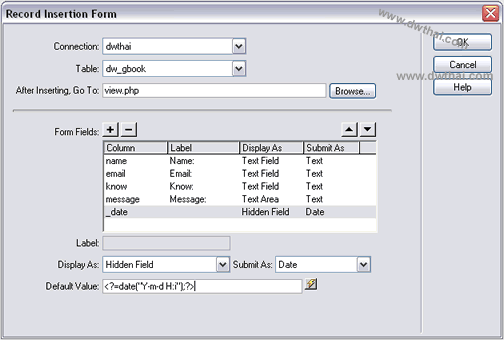
-> Column ที่ชื่อว่า message ให้เราทำการกำหนด Display As เป็น Text Area
-> Column ที่ชื่อว่า _date ให้ทำการกำหนด Display As เป็น Hidden Field และให้ทำการพิมพ์ค่าที่ช่อง Default Value ดังรูป ()

Click ที่ปุ่ม OK ของหน้าต่าง
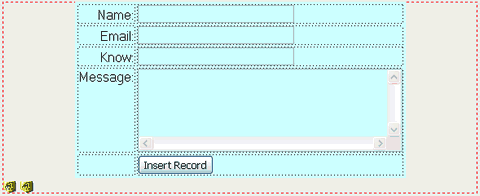
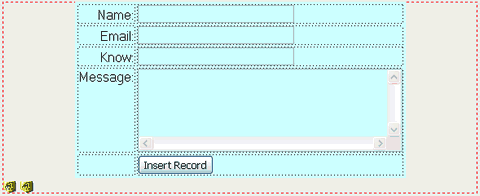
3. เราก็จะได้ Form และโปรแกรม สำหรับให้ผู้เยี่ยมชมเว็บกรอกข้อมูล ดังรูป

เราสามารถทำการตบแต่งรูปแบบของ Form ได้ตามต้องการ เช่น พิมพ์ข้อความหน้า Input เสียใหม่หรือจะทำการใส่สีสรรลงไปในตารางก็สามารถกระทำได้
4. ทำการ Preview ทดสอบดูผลลัพธ์การทำงานของโปรแกรมกับ Web Server
ก็เป็นอันเสร็จสิ้นการทำ Guestbook แบบง่าย ๆ กับโปรแกรม Dreamweaver โปรแกรมที่แนะนำนี้ยังไม่สมบูรณ์ ให้คุณหาข้อไม่สมบูรณ์นั้น แล้วพยายามดำเนินการแก้ไขด้วยตนเองจากพื้นฐานที่ได้ฝึกฝนมา...โชคดีครับ
ออ...ทุกครั้งของการสร้างงานในแบบ Web Application กับ Dreamweaver อย่าลืมเปิด Service ของ Database และ Web Server ก่อนนะครับ
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
Dreamweaver กับข้อมูล XMLเรื่อง : Dreamweaver กับการใช้งานข้อมูลในรูปแบบ XML
ความสามารถหนึ่งที่ Dreamweaver ในเวอร์ชั่น CS3 ที่มีมาให้ด้วย คือ ควา...