เรื่อง : สร้างระยะเยื้องให้บรรทัดแรกของย่อหน้าด้วย Dreamweaver
หลายท่านคงมีปัญหา เมื่อทำการพิมพ์ข้อความที่เป็นเนื้อหาของหน้าเว็บเพจลงไปแล้ว
ไม่สามารถกำหนดให้บรรทัดแรกของย่อหน้ามีระยะเยื้องเข้าไปเหมือนเอกสารตามปรกติทั่วไปที่เราเคยพิมพ์กับ MS Word ได้
บางท่านเลือกที่จะพิมพ์หรือ Insert โค้ด เข้าไปที่หน้าบรรทัดแรกของย่อหน้า
ในบทความนี้เรามี Tricks ดีดี มาฝาก ลองดูตัวอย่างเพื่อความเข้าใจครับ
ศูนย์ประชาสัมพันธ์ราชบัณฑิตยสถาน แจ้งว่า คณะกรรมการจัดทำอักขรานุกรมภูมิศาสตร์ราชบัณฑิตยสถานได้บัญญัติ คำ "tsunami" ว่า "คลื่นสึนามิ" และให้คำอธิบายว่า คลื่นสึนามิ คือคลื่นในทะเลที่มีช่วงคลื่นยาวประมาณ 80-200 กิโลเมตร เกิดจากความสั่นสะเทือนของแผ่นดินไหว หรือแผ่นดินถล่ม หรือภูเขาไฟระเบิดที่พื้นท้องมหาสมุทร
ศูนย์ประชาสัมพันธ์ราชบัณฑิตยสถาน แจ้งว่า คณะกรรมการจัดทำอักขรานุกรมภูมิศาสตร์ราชบัณฑิตยสถานได้บัญญัติ คำ "tsunami" ว่า "คลื่นสึนามิ" และให้คำอธิบายว่า คลื่นสึนามิ คือคลื่นในทะเลที่มีช่วงคลื่นยาวประมาณ 80-200 กิโลเมตร เกิดจากความสั่นสะเทือนของแผ่นดินไหว หรือแผ่นดินถล่ม หรือภูเขาไฟระเบิดที่พื้นท้องมหาสมุทร
วิธีการสร้างระยะเยื้องให้บรรทัดแรกของย่อหน้าแบบ MS Word
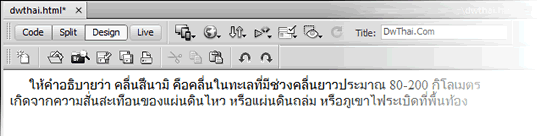
1. ให้ท่านทำการพิมพ์ข้อความลงบน Document Window ของโปรแกรม Dreamweaver
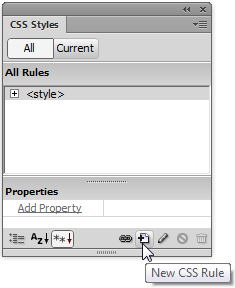
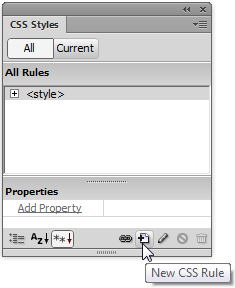
2. จากนั้นทำการสร้าง CSS โดยใช้ CSS Styles Panel ทำการคลิกที่
New CSS Rule ดังรูป

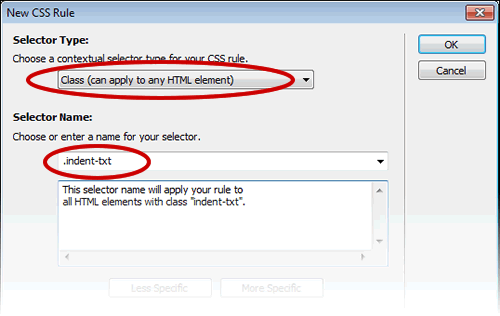
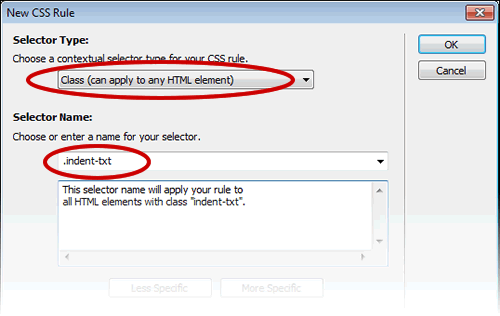
3. ที่หน้าต่าง New CSS Rule ให้ทำการกำหนดค่าต่าง ๆ ดังรูป

-
Selector Type : Class
-
Selector Name : .indent-txt
*หรือชื่ออื่นตามต้องการ
เมื่อกำหนดแล้วกดที่ OK
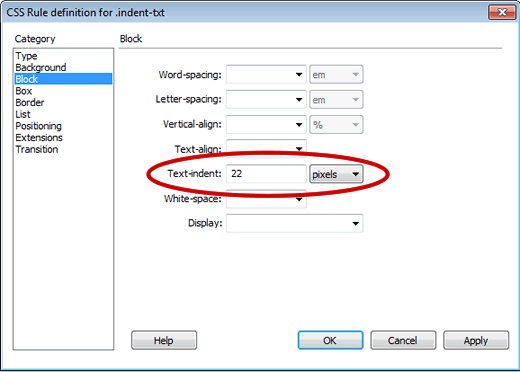
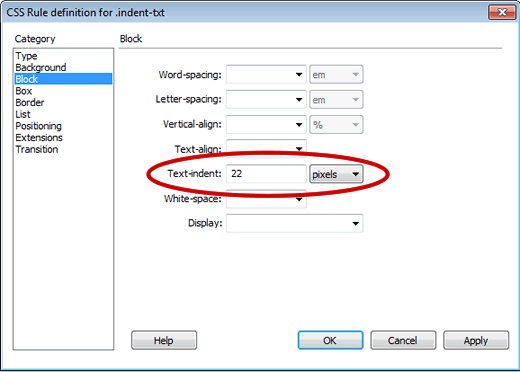
4. จากน้้นที่หน้าต่าง
CSS Rule definition เลือก Category ไปที่
Block แล้วกำหนดค่า ดังรูป

-
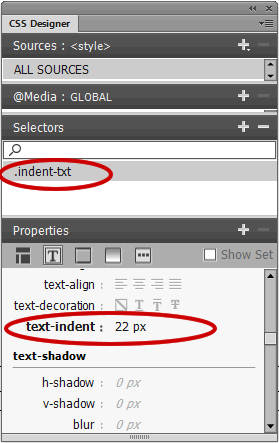
Category : Block
-
Text-indent : 22 pixels
*หรือค่าอื่นตามต้องการ
เมื่อกำหนดแล้วกดที่ OK
สำหรับ Dreamweaver CC กรุณาดูที่นี้

นำ CSS ไปใช้กับข้อความ
เมื่อได้สร้าง CSS ตามขั้นตอนที่ผ่านมาแล้ว จากนั้นให้ทำการนำ CSS ที่สร้างไปใช้กับข้อความของเรา ดังนี้
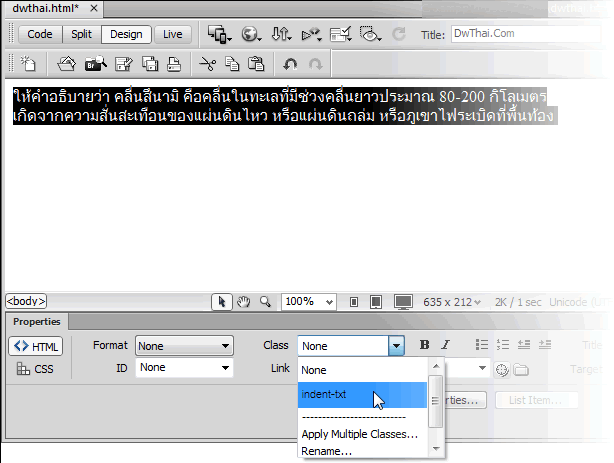
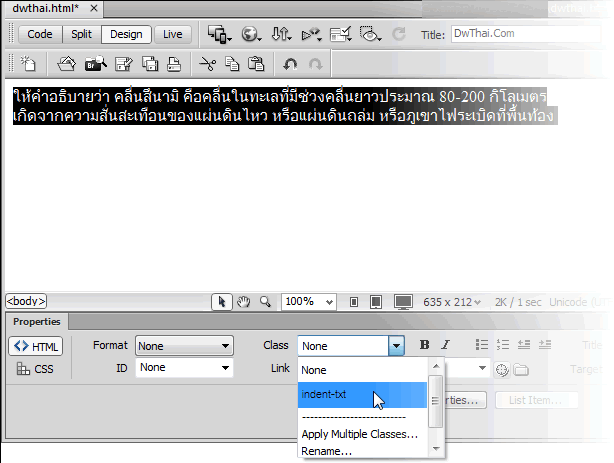
5. ทำการเลือกข้อความที่ต้องการให้มีการเยื้องที่บรรทัดแรก
6. จากนั้นที่ Properties Panel เลือกที่ Class เป็นชื่อ CSS ที่ได้สร้างไว้ คือ
indent-txt ดังรูป

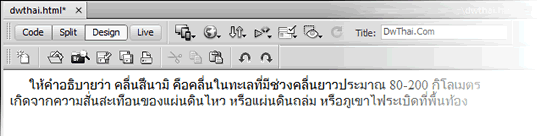
7. ข้อความที่เลือกจะเกิดการเยื้องที่บรรทัดแรกตามต้องการ

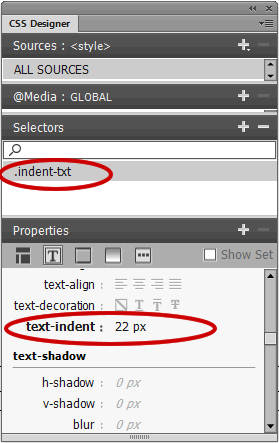
ระยะเยื้องในมุมมองของ CSS คือ Properties หนึ่งที่ชื่อว่า text-indent ซึ่งมีการใช้งาน ดังตัวอย่างนี้
.indent-txt{
text-indent: 22px;
}
อย่างไรให้เราลองศึกษา CSS เพิ่มเติมกันดูครับ (คลิกที่นี้เพื่ออ่านเรื่อง CSS)
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ

 3. ที่หน้าต่าง New CSS Rule ให้ทำการกำหนดค่าต่าง ๆ ดังรูป
3. ที่หน้าต่าง New CSS Rule ให้ทำการกำหนดค่าต่าง ๆ ดังรูป
 - Selector Type : Class
- Selector Type : Class - Category : Block
- Category : Block