
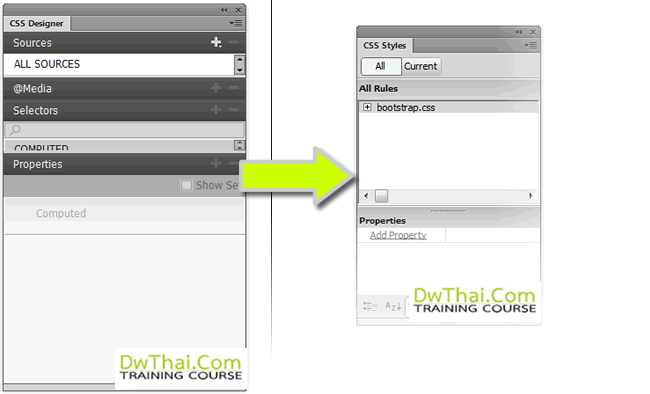
บทความนี้ผมมี Trick มาแนะนำครับ ว่าทำอย่างไรจึงจะเปลี่ยน CSS Designer มาเป็น CSS Style Panel ในแบบ Dreamweaver รุ่นก่อน ๆ ได้ อย่างไรลองติดตามอ่าน และปฏิบัติตามกันดู

ก่อนอื่นนั้นให้ทำการเปิดหน้าต่าง CSS Designer ขึ้นมาก่อน โดยทำตามขั้นตอน ดังนี้
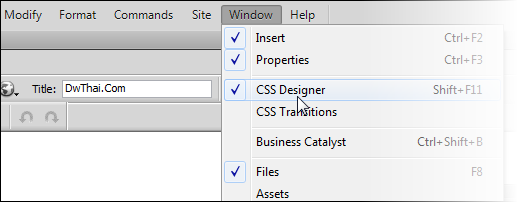
1. ไปที่ Main Menu -> Window -> CSS Designer ดังรูป
 เพื่อเปิดหน้าต่าง CSS Designer ขึ้นมา
เพื่อเปิดหน้าต่าง CSS Designer ขึ้นมา
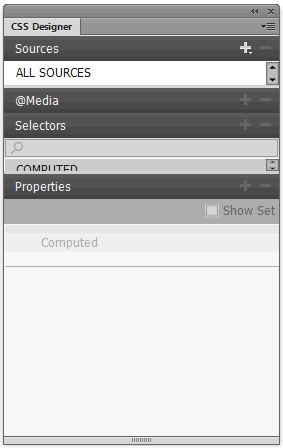
2. เมื่อทำตามขั้นตอนที่ 1 โปรแกรมจะเปิดหน้าต่าง CSS Designer ขึ้นมา ดังรูป

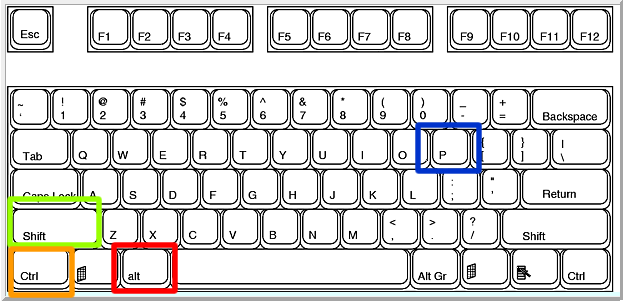
3. ทำการกดปุ่ม Ctrl + Alt + Shift + P พร้อมๆ กันที่แป้นคีย์บอร์ด (4 ปุ่ม) ดังรูป

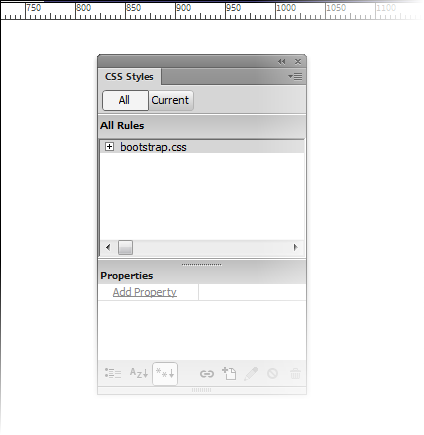
เท่านี้เราก็สามารถเปลี่ยนหน้าต่าง CSS Designer มาเป็น CSS Styles Panel ในแบบ CS5, CS6 หรือแบบดั้งเดิมได้แล้วครับ ดังรูป

หมายเหตุ: หากต้องการเปลี่ยนกลับไปใช้ CSS Designer Panel ก็ให้เราทำการกดปุ่มเช่นเดียวกับข้อที่ 3 (สลับไปมาในวิธีการเดียวกัน)


เรื่อง : การ Optimize รูปภาพโดยใช้โปรแกรม Dreamweaver การใช้งานรูปภาพประกอบหน้าเว็บเรานั้น สิ่งหนึ่งที่เราต้องคำนึงถึง...

เรื่อง : วิธีสร้าง Popup Message ด้วย Dreamweaver หลายท่านเข้าไปในเว็บไซค์อื่นๆ คงจะเคยพบหน้าต่างเล็กๆ [หรือไม่เล็ก] ปรา...

เรื่อง : สั่งให้ Web Browser ทำการ Refersh หรือ Redirect ตัวเอง ใบบางครั้งเรามีความจำเป็นต้องทำการ Refresh ...

เรื่อง : เปิดเส้น Grid เพื่อช่วยการออกแบบเว็บเพจ (How to enable Grid view in Dreamweaver) Grid คือ ตาราง ซึ่งผู้ใช้งานโป...