
การสร้างให้ปุ่มกดเป็นลิงค์นั้น แน่นอนว่าที่หน้าเว็บเพจต้องมีปุ่มกดเสียก่อน โดยให้ทำการ Insert ปุ่มกดลงไปที่เว็บเพจ ดังนี้
ที่หน้าเว็บเพจ นำ Cursor ไปวางไว้ในตำแหน่งที่ต้องการให้แสดงปุ่มกด จากนั้นปฏิบัติตาม ดังนี้
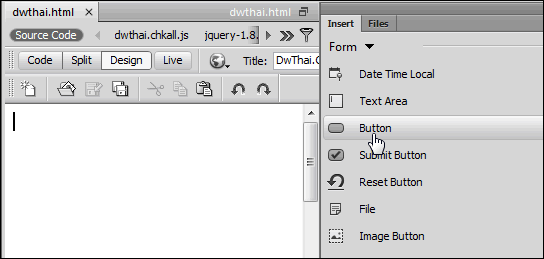
1. ที่ Insert Panel เลือกไปที่ Form จากนั้นเลือกไปที่ Button ดังรูป 2. เมื่อเลือกไปที่ Button แล้ว โปรแกรมจะ Insert ปุ่มกดให้เราที่หน้าเว็บเพจ ดังรูป
2. เมื่อเลือกไปที่ Button แล้ว โปรแกรมจะ Insert ปุ่มกดให้เราที่หน้าเว็บเพจ ดังรูป


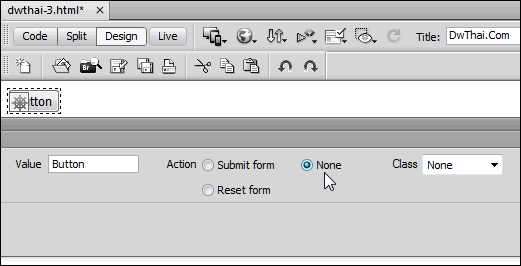
เมื่อหน้าเว็บเพจเรามีปุ่มกดแล้ว ขั้นตอนต่อมา ให้ทำการใส่ Action ให้แก่ปุ่มกดนั้น ดังนี้
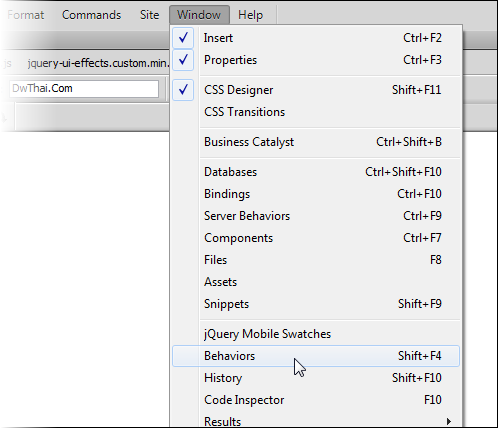
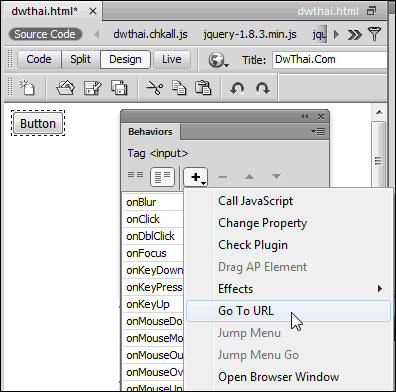
3. ให้เลือกไว้ที่ปุ่มกดนั้น 5. จากนั้นไปที่หน้าต่าง Behaviors กดไปที่เครื่องหมายบวก (+) แล้วเลือกไปที่เมนู Go To URL ดังรูป
5. จากนั้นไปที่หน้าต่าง Behaviors กดไปที่เครื่องหมายบวก (+) แล้วเลือกไปที่เมนู Go To URL ดังรูป
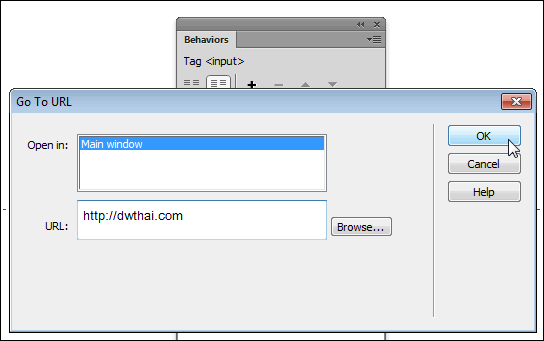
 6. โปรแกรมจะทำการเปิดหน้าต่างขึ้นมาให้กำหนดค่า ดังรูป
6. โปรแกรมจะทำการเปิดหน้าต่างขึ้นมาให้กำหนดค่า ดังรูป
 ที่หน้าต่างนี้ให้ทำการกำหนดค่า ดังนี้
ที่หน้าต่างนี้ให้ทำการกำหนดค่า ดังนี้การสร้างปุ่มกดให้เป็น Link ลักษณะนี้ แตกต่างจากการสร้างลิงค์โดยใช้ Text หรือรูปภาพ เนื่องจาก Go To URL ที่ได้ใช้ไปกับปุ่มกดนั้น ที่จริงคือ JavaScript ในขณะที่ลิงค์ในรูปแบบข้อความ/รูปภาพ จะเป็นการสร้างลิงค์ในแบบ HTML อย่างไรลองใช้ดู...สวัสดีครับ.

เรื่อง : สร้างปุ่มควบคุมการแสดงของไฟล์ Flash Flash หากเราต้องการควบคุมการแสดงหรือการเล่น Movie เราอาจจะต้องเขียน Action S...

เรื่อง : Export โค้ด CSS ไปเป็น External Style Sheet ด้วย Dreamweaver โค้ด CSS ที่ได้สร้างไว้กับไฟล์เว...

เรื่อง : เรียกใช้ไฟล์ CSS ด้วยการลากวาง โปรแกรม Dreamweaver มีความสามารถด้านการลากและวาง หรือ Drag...

เรื่อง : การ Optimize รูปภาพโดยใช้โปรแกรม Dreamweaver การใช้งานรูปภาพประกอบหน้าเว็บเรานั้น สิ่งหนึ่งที่เราต้องคำนึงถึง...