เรื่อง : ทำตารางให้มีมุมโค้ง (แบบดั่งเดิม/ใช้รูปภาพ)
*ปัจจุบัน CSS 3 สามารถทำตารางให้มีมุมโค้งได้โดยไม่ต้องใช้ไฟล์รูปภาพมาตบแต่งครับ
มีหลายท่านอาจจะสงสัยว่า เว็บไซต์ต่าง ๆ ที่เข้าไปเยี่ยมชม เขาสร้างตารางอย่างไงให้มีมุมโค้ง ๆ ได้ เราก็กดดูทุกเมนูของโปรแกรม Dreamweaver แล้ว สร้างทีไร ก็ได้เป็นสี่เหลี่ยมมุมแหลม ๆ ทุกทีสิเอ้า ! เขาทำไงหว่า.. วันนี้ dwthai.com มีมาแนะนำครับ
การสร้างมุมโค้ง ๆ หรือรูปทรงแบบอื่น ๆ ที่ต่างไปจากตารางโดยปรกติแล้วนั้น ส่วนใหญ่ผู้ที่ออกแบบเว็บจะใช้งานกราฟิคเข้ามาช่วย เช่น มุมโค้งของตาราง ที่จริงที่เราเห็นเป็นมุมโค้ง ๆ นั้น แท้จริงมุมโค้งเกิดจากรูปภาพ ไม่ใช่มาจากการสร้างตารางโดยตรง มาดูวิธีการทำกัน
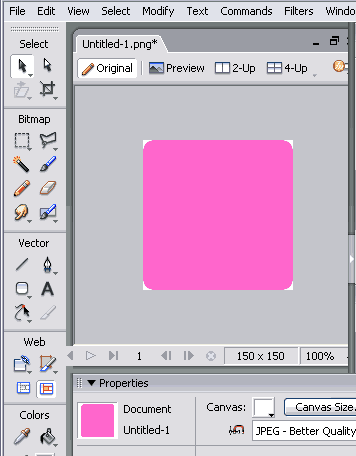
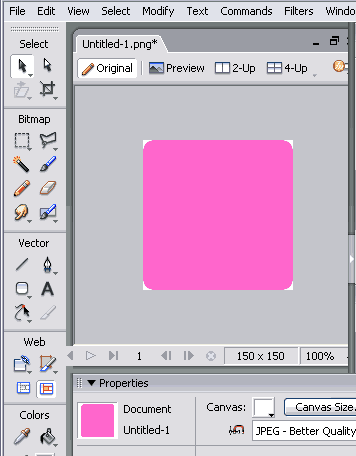
1. ให้คุณทำการสร้างรูปสี่เหลี่ยมกับโปรแกรมกราฟิคใด ๆ เช่น PhotoShop หรือ Fireworks ในที่นี้ผมใช้ FW ในการสร้าง ดังรูป

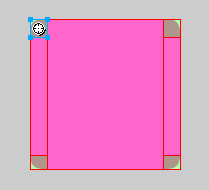
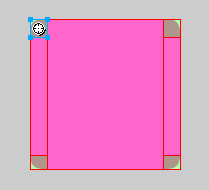
2. เมื่อสร้างสี่เหลี่ยมให้มีมุมโค้งได้ตามที่เราต้องการแล้ว จากนั้นให้เราทำการ Slice เฉพาะในส่วนของมุมโค้งของรูปสี่เหลี่ยมนั้นออกมาเท่านั้น โดยในขั้นตอนที่เราเลือกพื้นที่เพื่อจะ Slice ออกมานั้น พยายามเลือกพื้นที่ให้เป็นขนาดเดียวกันทั้ง 4 มุม นั้นคือ ให้มีขนาดความกว้างและสูง เท่า ๆ กันทั้ง 4 มุม เพื่อง่ายในการจัดวางกับโปรแกรม Dreamweaver ต่อไป

เมื่อเราได้ทำการวางจุดที่เราจะทำการ Slice เสร็จแล้ว จากนั้นให้เราทำการ Export ไฟล์รูปภาพนั้นออกมาเก็บไว้ใน Folder ที่ใช้เก็บรูปภาพของเราในไซต์งาน
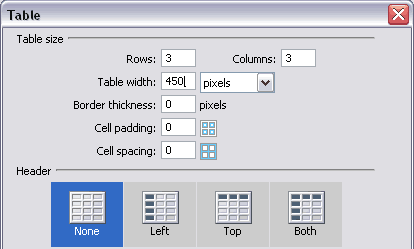
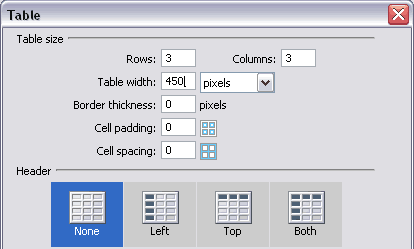
3. เมื่อเราได้รูปภาพในส่วนที่เป็นมุมโค้งมาแล้ว ให้เราทำการเปิดโปรแกรม Dreamweaver ของเราขึ้นมา จากนั้นให้เราทำการสร้างตารางขึ้นมา โดยให้เรากำหนดเป็น 3 Columns กับ 3 Rows สำหรับขนาดความกว้างของตาราง (Width) กำหนดได้ตามที่เราต้องการ และค่าอื่น ๆ ให้กำหนดดังรูป

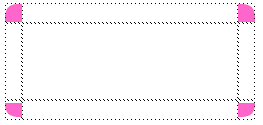
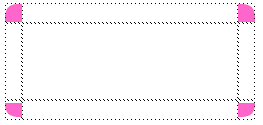
4. เมื่อเราได้ตารางมาแล้ว จากนั้นที่ Column แรกของตาราง คือคอลัมน์บนสุดซ้ายมือ ให้เรานำเอารูปมุมบนโค้งทางซ้ายมือที่เราทำการ Export ออกมานำมาวางไว้ และที่มุมอื่น ๆ ก็ทำลักษณะเดียวกัน ก็จะได้รูปแบบออกมา ดังรูป

5. จากนั้นให้เราทำการปรับแต่งความกว้างความสูงของ Columns และ Rows ในส่วนที่เรามีการนำเอารูปมุมโค้งนั้นไปวาง ให้พอดีกับไฟล์รูปมุมโค้งของเรา เช่น ถ้าหากรูปมุมโค้งของเรา มีขนาด Width 15 px และ Height 15 px เราก็ต้องทำการปรับความกว้าง (Width) และความสูง (Height) ของเซลที่วางรูปมุมโค้งในแต่ละมุมให้พอดีกับรูปมุมโค้งนั้นด้วย ดังนั้น ความกว้างของเซล (Cell) ที่วางมุมโค้งลงไป ต้องมีความ กว้าง 15 px และสูง 15 px เท่ากับขนาดรูปมุมโค้งนั้น เป็นต้น
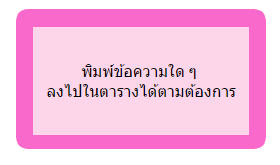
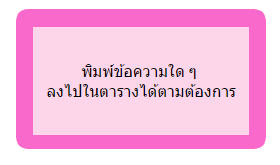
6. เมื่อเราได้ทำการปรับขนาดของเซลตารางให้พอดีกับรูปมุมโค้งของเราแล้ว จากนั้นให้เราทำการใส่สีของตารางลงไป ให้เป็นสีเดียวกับมุมโค้งของเรา ก็จะได้ลักษณะออกมาดังตารางข้างล่างนี้

7. เสร็จสิ้นการสร้างตารางให้มีมุมโค้ง ลองนำไปประยุกติ์ใช้กันดูนะครับ
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
การสร้างโปรแกรมแก้ไขข้อมูลเรื่อง : สร้างโปรแกรมแก้ไขข้อมูล (Edit Record)
...................................................... ...........................................