เรื่อง :: การสร้าง Web Application ด้วย Dreamweaver + PHP + MySQL ตอนที่ 4
ในตอนก่อนเราได้ทำการสร้าง Form และโปรแกรมสำหรับเพิ่มข้อมูลลงสู่ Database ไปแล้ว มาคราวนี้ก็คงต้องเป็นโปรแกรมสำหรับการนำเอาข้อมูลที่เราได้ทำการเพิ่มเข้าไปในฐานข้อมูลออกมาแสดงยังหน้า Web Page กัน
ตอนที่ 4:: การสร้างโปรแกรมสำหรับเรียกแสดงผลข้อมูล (Select Data)
1. ทำการ New File ขึ้นมา จากนั้นให้ทำการ Save เก็บไว้เป็นชื่อไฟล์ว่า view.php
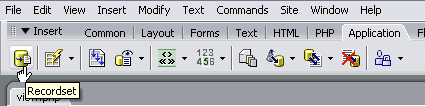
2. เมื่อเราได้ไฟล์ view.php แล้ว ให้เราทำการสร้าง Recordset ขึ้นมา โดยให้คุณ Click ไปที่ Icon ที่ชื่อว่า Recordset ที่ Insert Bar ในส่วนของ Application นะครับ ดังรูป

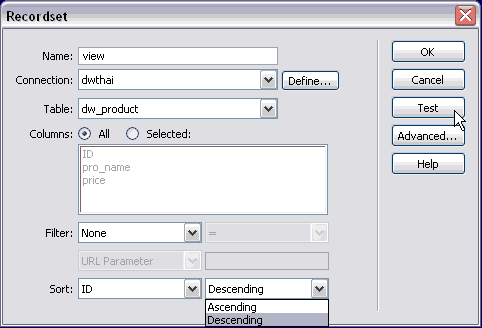
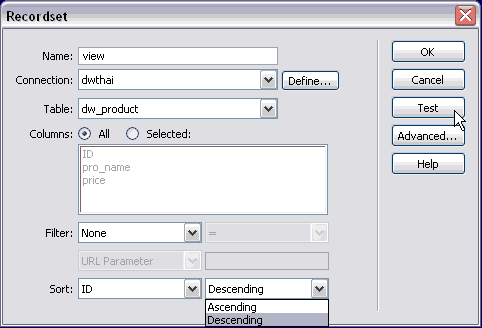
3. เมื่อทำการคลิ๊กไปที่ Icon ดังกล่าวแล้ว โปรแกรมจะทำการเปิดหน้าต่าง Recordset ขึ้นมาเพื่อให้เราทำการกำหนดค่าต่าง ๆ ดังรูป

ที่หน้าต่าง Recordset ให้เรากำหนดค่าดังนี้
-> Name : ให้ทำการตั้งชื่อของ Recordset ที่เราต้องการ เพื่อไว้ใช้อ้างอิงในโปรแกรม ในที่นี้ผมตั้งชื่อว่า view
-> Connection : เลือกไปที่ชื่อ Connection ที่เราสร้างขึ้นมาจากตอนก่อน
-> Table : เลือกไปที่ตารางที่ต้องการ ในที่นี้เลือกไปที่ dw_test
-> Columns : เลือกที่ Option ที่คุณต้องการ หากคุณต้องการนำเอาข้อมูลจากทุกคอลัมน์ของ Table เลือกไปที่ All หากคุณต้องการกำหนดผลข้อมูลจากบาง Columns เท่านั้นก็ให้เลือกที่ Selected แล้วให้เลือกคอลัมน์ตามที่ต้องการ
-> Filter : เลือกเป็น None หากต้อการแสดงผลข้อมูลโดยไม่มีเงื่อนไข แต่ถ้าหากต้องการแสดงแบบมีเงื่อไขให้เรากำหนดค่าต่าง ๆ เพิ่มขึ้นมาด้วย
-> Sort : เลือกการจัดเรียงข้อมูลตามที่ต้องการ ในที่นี้เลือกเป็น ID แล้วเลือกเป็น Descending ครับ
4. เมื่อทำการกำหนดค่าต่าง ๆ ดังข้อ 3 เสร็จสิ้น (ในเบื้องต้นให้ทำการกำหนดค่าดังรูปนะครับ) ให้กดที่ OK ครับ
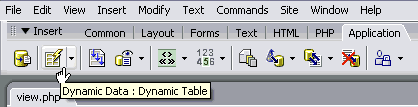
5. จากนั้นให้กลับไปที่ TAB ที่ชื่อว่า Application นะครับ แล้ว CLick ไปที่ Icon ที่ชื่อว่า Dynamic Data : Dynamic Table ดังรูปนะครับ

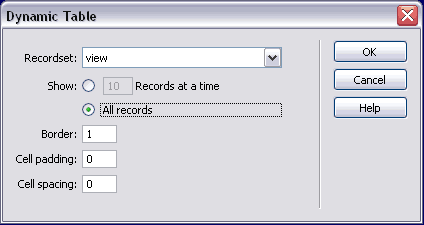
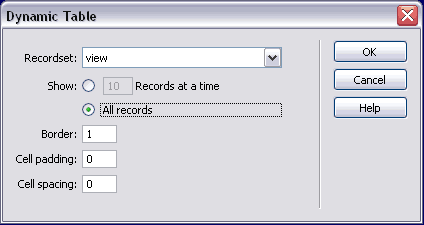
6. เมื่อ Click ที่ไอคอนดังกล่าวแล้วเราจะได้หน้าต่างใหม่ให้เราทำการกำหนดค่า ดังรูป

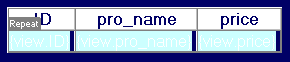
7. จากนั้น Click ที่ปุ่ม OK เราก็จะได้รูปแบบตาราง ดังรูป

ตารางที่ได้เราสามารถตกแต่งแก้ไขได้ตามความต้องการ
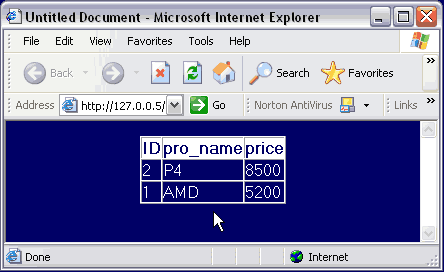
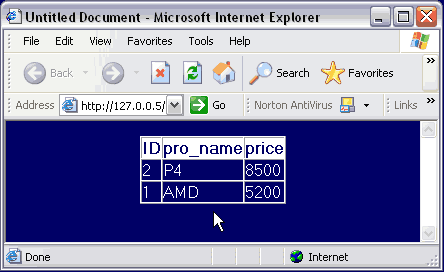
8. ดูผลกับ Web Server นะครับ

ps. อย่าลืมเปิด Service ของ Web Server และ MySQL Server ก่อนการสร้างโปรแกรมทุกครั้ง.