
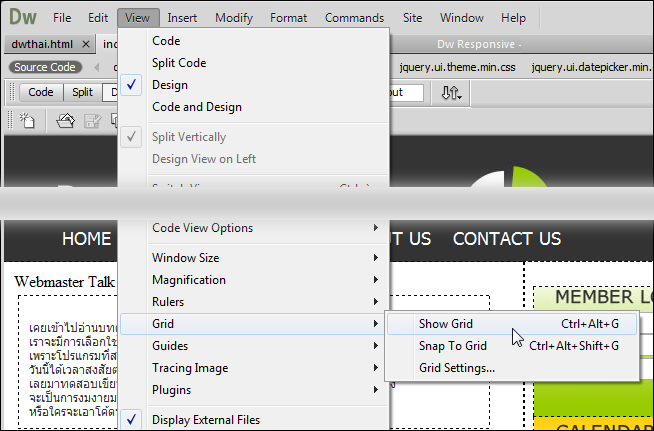
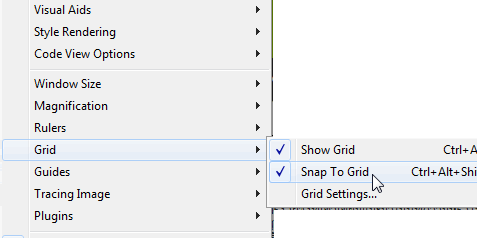
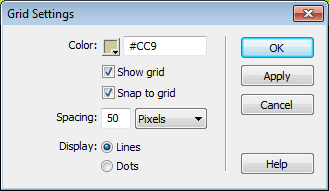
Grid คือ ตาราง ซึ่งผู้ใช้งานโปรแกรม Dreamweaver สามารถเปิดใช้งานเพื่อช่วยในการกะระยะ หรือกะแนววางของ Object ที่จะนำมาใช้ในเว็บเพจที่ออกแบบได้ โดยเส้นกริด หรือเส้นที่ตีเป็นตารางช่อง ๆ เหล่านี้ จะช่วยเป็นแบบร่างตำแหน่งให้มีระยะที่พอดีตามที่ต้องการ ซึ่งผู้ใช้งานโปรแกรมสามารถเปิดใช้งานได้ ดังนี้
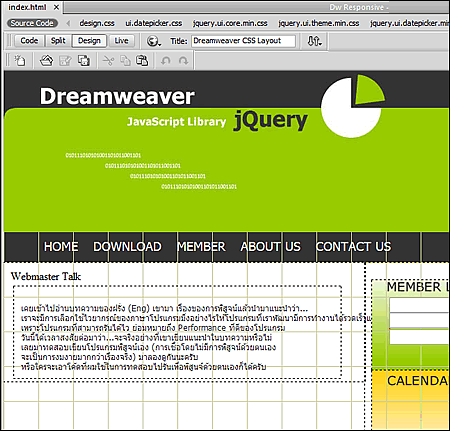
 3. เมื่อเรียกใช้ Show Grid ที่หน้าเว็บเพจจะพบว่า ปรากฎมีเส้นกริดแสดงขึ้นแล้ว ดังรูป
3. เมื่อเรียกใช้ Show Grid ที่หน้าเว็บเพจจะพบว่า ปรากฎมีเส้นกริดแสดงขึ้นแล้ว ดังรูป
 *ซึ้งเส้นกริดเหล่านี้ จะแสดงให้เราเห็นเฉพาะกับโปรแกรมเท่านั้น ไม่แสดงผลเมื่อเรานำเว็บเพจไปใช้งานกับ Web Browser
*ซึ้งเส้นกริดเหล่านี้ จะแสดงให้เราเห็นเฉพาะกับโปรแกรมเท่านั้น ไม่แสดงผลเมื่อเรานำเว็บเพจไปใช้งานกับ Web Browser



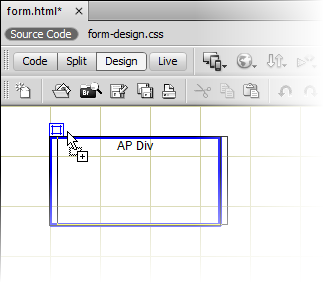
อย่างไรก็ลองใช้กันดูครับ น่าจะมีประโยชน์ โดยเฉพาะกับผู้ที่กะระยะไม่ค่อนแม่นยำ Grid จะช่วยเป็นเส้นไกด์ให้ท่านได้เป็นอย่างดี

เรื่อง : วิธีทำสีพื้นหลังแบบ Gradient ด้วย CSS (Gradient Background Color) CSS3 มีค่าของ...

เรื่อง : การ Import ข้อมูลจากไฟล์ MS Word มาใช้งานกับโปรแกรม Dreamweaver หลายครั้งผู้ที่มีหน้าที่จัดทำ Website ต้องมีการรับ...

เริ่มต้นพัฒนาโปรแกรม Guestbook ด้วย Dreamweaver + PHP + MySQL เรียกร้องกันเข้ามาเยอะมากสำหรับบทความการสร้าง Web Applicati...

เรื่อง : การสร้างข้อความแบบ Tooltip ด้วยโปรแกรม Dreamweaver *บทความนี้เฉพาะโปรแกรม Dreamweaver เวอร์ชั่น CS5, CS6 สำหรับ CC ไม่มีให้เรียกใ...