
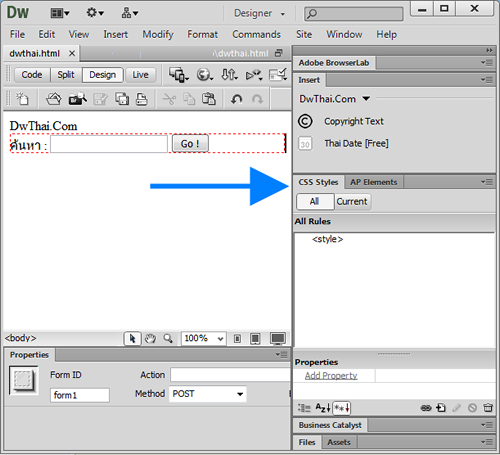
หลายท่านคงจะเคยเห็น input สำหรับกรอกข้อมูลนะครับ หลายท่านอาจจะพบว่า เอ...ทำไมเขาใส่สีสันลงไปใน input กรอกข้อมูลเหล่านั้นได้ เขาทำได้อย่างไร เพราะพอเราสร้างฟอร์มขึ้นมาทีไรก็ทำได้แต่อินพุทสีขาวแบบนี้ >>>
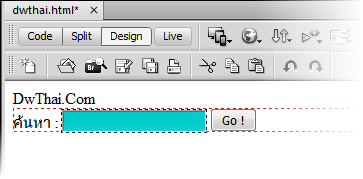
แต่เว็บของเขาเป็นแบบนี้ >>>
เขาทำได้อย่างไร...บทความนี้จะมาแนะนำกันครับ...
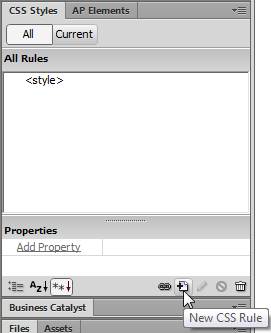
 2. ที่หน้าต่าง CSS Styles ให้กดไปที่ไอคอน New CSS Rule เมื่อกดแล้ว โปรแกรมจะทำการเปิดหน้าต่าง New CSS Rule ขึ้นมาให้เรากำหนดค่า ดังรูป
2. ที่หน้าต่าง CSS Styles ให้กดไปที่ไอคอน New CSS Rule เมื่อกดแล้ว โปรแกรมจะทำการเปิดหน้าต่าง New CSS Rule ขึ้นมาให้เรากำหนดค่า ดังรูป

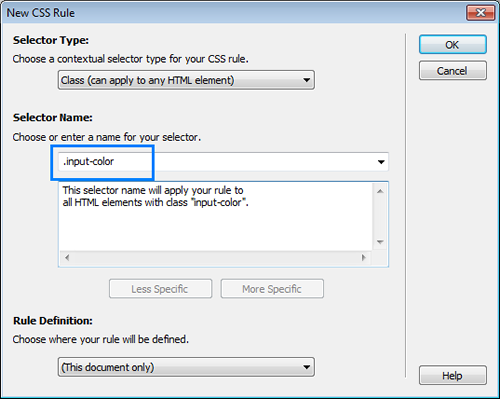
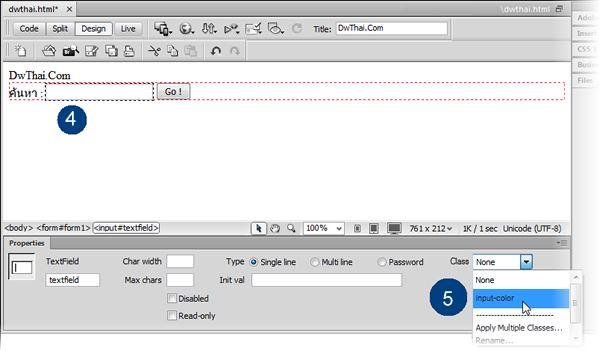
 ให้ทำการกำหนดค่า ดังนี้
- Selector Type : Class
- Selector Name : input-color หรือชื่ออื่น ๆ ตามที่ต้องการ
จากนั้นทำการกดที่ปุ่ม OK
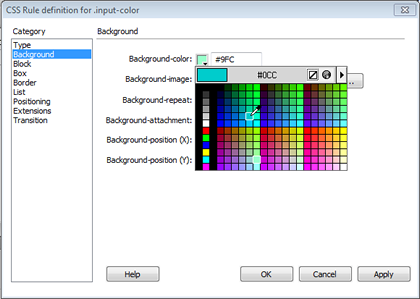
3. ที่หน้าต่าง CSS Rule definitions ในส่วนของ Category เลือกไปที่ Background จากนั้นทำการเลือกสีื้นหลังที่จะทำมาใช้เป็นสีของ Input ของเราได้เลยครับ ดังรูป
ให้ทำการกำหนดค่า ดังนี้
- Selector Type : Class
- Selector Name : input-color หรือชื่ออื่น ๆ ตามที่ต้องการ
จากนั้นทำการกดที่ปุ่ม OK
3. ที่หน้าต่าง CSS Rule definitions ในส่วนของ Category เลือกไปที่ Background จากนั้นทำการเลือกสีื้นหลังที่จะทำมาใช้เป็นสีของ Input ของเราได้เลยครับ ดังรูป
 เมื่อเลือกสีได้แล้ว กดที่ปุ่ม OK
เมื่อเลือกสีได้แล้ว กดที่ปุ่ม OK
 6. เมื่อปฏิบัติครบทั้ง 5 ข้อแล้ว เราก็จะได้ Input ที่มีสีสันตามต้องการแล้วครับ ดังรูป
6. เมื่อปฏิบัติครบทั้ง 5 ข้อแล้ว เราก็จะได้ Input ที่มีสีสันตามต้องการแล้วครับ ดังรูป

ps.ให้ทำการ Preview ดูกับ Web Browser ครับ
วิธีการข้างต้นนั้น เรายังสามารถกำหนดคุณลักษณะอื่น ๆ ลงไปได้อีกตามคุณสมบัติที่มีของ CSS ครับ อย่างไรให้ลองใช้งานกันดูนะครับ.

เรื่อง : สร้างโปรแกรมแก้ไขข้อมูล (Edit Record) ...................................................... ...........................................

เรื่อง : วิธีการติดตั้ง Extension ในแบบ Command Line Dreamweaver CC 2015 (หรือเวอร์ชั่นที่สูงกว่า) ท่าน...

เรื่อง : Link ต่างสีบนหน้าเว็บเพจเดียวมีแฟนเว็บถามกันเข้ามามากว่าทำอย่างไรจะทำให้สีของ Link มีได้มากกว่า 1 สี บนหน้า...

เรื่อง : การทำรูปภาพ Background ไม่ให้กระทำซ้ำ (Background No Repeat) บางครั้งของการออกแบบ Web Page เราต้องการใส่รูปภาพเป...