
เมื่อเร็ว ๆ นี้มีน้องคนหนึ่งโทรเข้ามาสอบถามเรื่องของการใช้งาน FTP โดยการใช้ Dreamweaver ผมก็พยายามอธิบายทางโทรศัพท์ไป ก็อธิบายให้กระจ่างที่สุดแล้วละครับ แต่รู้สึกว่าน้องเขายังทำไม่ได้อยู่ดี ผมก็ไม่รู้จะทำอย่างไร เพราะอธิบายด้วยเสียงมันไม่สามารถเห็นภาพได้ นี้คือที่มาว่าทำไมผมจึงเขียนบทความนี้ขึ้นมา
กว่า 90% คำถามด้านการพัฒนาเว็บไซต์จะไม่สามารถตอบได้ทางโทรศัพท์ เพราะ ผู้ตอบนั้น ไม่เห็นสิ่งที่เป็นปัญหา หรือผู้ถามสื่อสารไม่ชัดเจน เช่น เรียกชื่อ Icon ไม่ถูกต้อง แบบนี้ก็ทำให้ผู้ตอบไม่สามารถตอบปัญหาให้ได้ เป็นต้น
ข้อมูลข้างต้น คือ ข้อมูลพื้นฐานที่จะต้องใช้งานการติดต่อ (Connect) เพื่อการ Upload ไฟล์ครับ ซึ่งถ้าคุณไม่ทราบ ให้สอบถามจาก Admin หรือสอบถามไปยังผู้ให้บริการ Web Hosting ที่คุณใช้บริการ
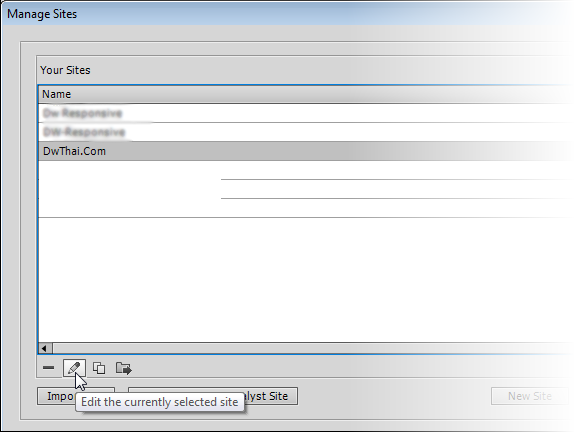
 2. เลือกไซต์ที่คุณต้องการจะ Upload ไฟล์ไปไว้บน Web Hosting แล้วคลิปที่ไอคอน Edit the currentlry selected site หรือไอคอนรูปดินสอ ดังรูป
2. เลือกไซต์ที่คุณต้องการจะ Upload ไฟล์ไปไว้บน Web Hosting แล้วคลิปที่ไอคอน Edit the currentlry selected site หรือไอคอนรูปดินสอ ดังรูป
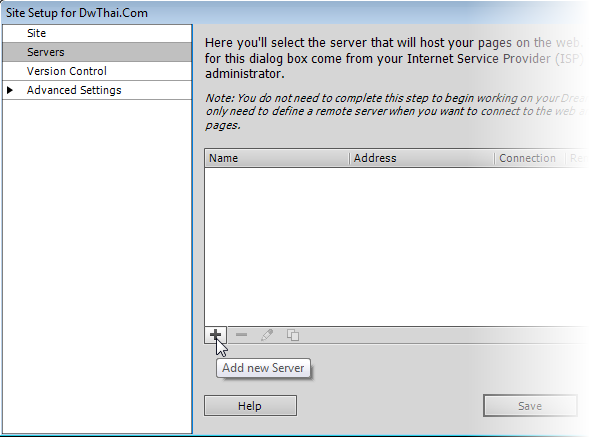
 3. โปรแกรมจะทำการเปิดหน้าต่าง Site Setup ขึ้นมา ที่หน้าต่างนี้ให้เลือกไปที่หมวด Server จากนั้นคลิกที่ Add new server เครื่องหมายบวก (+) ดังรูป
3. โปรแกรมจะทำการเปิดหน้าต่าง Site Setup ขึ้นมา ที่หน้าต่างนี้ให้เลือกไปที่หมวด Server จากนั้นคลิกที่ Add new server เครื่องหมายบวก (+) ดังรูป
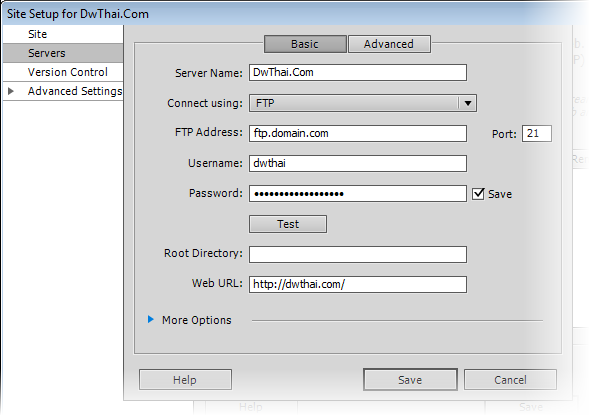
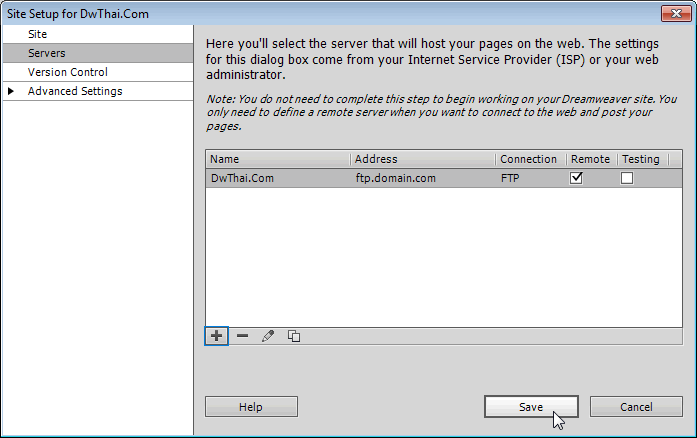
 4. ในส่วนของการกำหนดค่า ให้ทำการกำหนดค่า ดังรูป
4. ในส่วนของการกำหนดค่า ให้ทำการกำหนดค่า ดังรูป
 Connect using : เลือกที่ FTP
*ค่าอื่นใช้ตามข้อมูลที่ได้จัดเตรียมดังที่ได้อธิบายไปข้างต้น
Connect using : เลือกที่ FTP
*ค่าอื่นใช้ตามข้อมูลที่ได้จัดเตรียมดังที่ได้อธิบายไปข้างต้น *สังเกตได้ว่าเราจะพบรายการ Server ปรากฎดังรูปข้างต้น
*สังเกตได้ว่าเราจะพบรายการ Server ปรากฎดังรูปข้างต้น
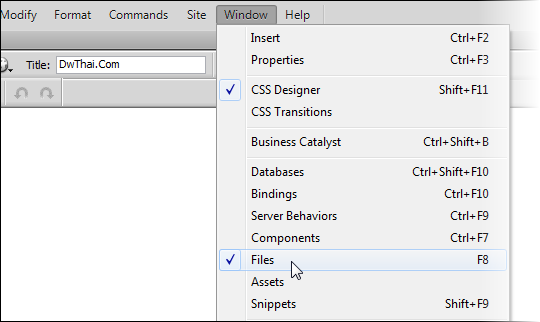
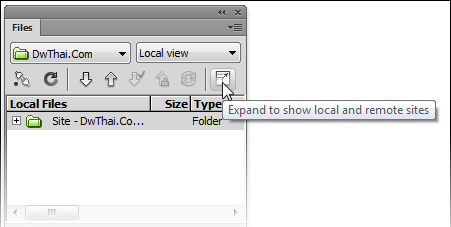
 7. ที่หน้าต่างไฟล์ให้กดไปที่ไอคอน Expand to show... เพื่อทำให้หน้าต่างขยายให้มีขนาดที่ใหญ่ขึ้น จะได้สะดวกต่อการใช้งาน ดังรูป
7. ที่หน้าต่างไฟล์ให้กดไปที่ไอคอน Expand to show... เพื่อทำให้หน้าต่างขยายให้มีขนาดที่ใหญ่ขึ้น จะได้สะดวกต่อการใช้งาน ดังรูป
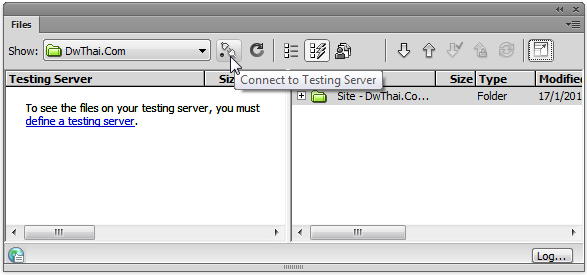
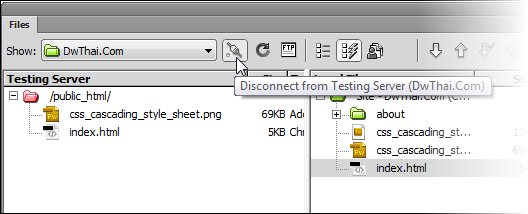
 8. เมื่อหน้าต่าง Files ขยายขึ้นมาแล้ว ทำการ Connect ไปที่ Hosting โดยกดไปที่ไอคอน Connect to... ดังรูป
8. เมื่อหน้าต่าง Files ขยายขึ้นมาแล้ว ทำการ Connect ไปที่ Hosting โดยกดไปที่ไอคอน Connect to... ดังรูป
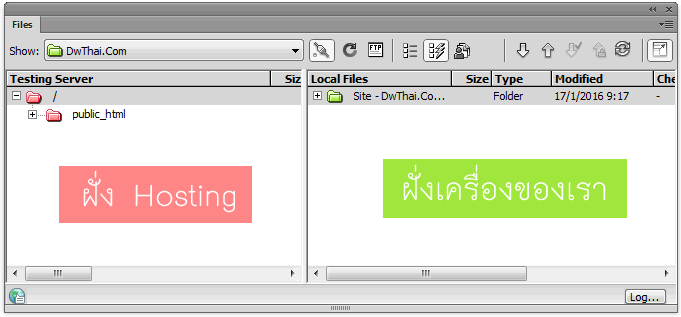
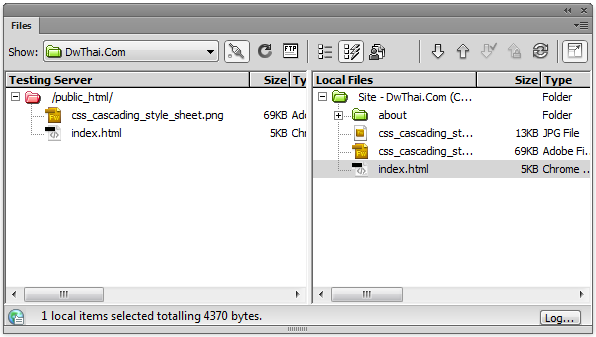
 9. หากโปรแกรมทำการเชื่อมต่อสำเร็จ จะแสดง ดังรูป
9. หากโปรแกรมทำการเชื่อมต่อสำเร็จ จะแสดง ดังรูป
 *ซ้ายมือ คือ ฝั่งของ Web Hosting
*ซ้ายมือ คือ ฝั่งของ Web Hostingหากเชื่อมต่อไม่สำเร็จ คุณอาจต้องย้อนไปสู่การกำหนดค่าใหม่ในขั้นตอนต้นที่ผ่านมา เช่น เรื่องของ FTP Address, Username, Password เป็นต้น
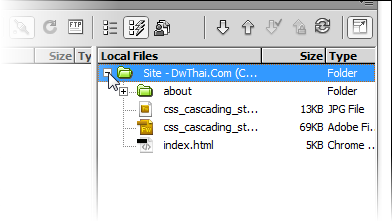
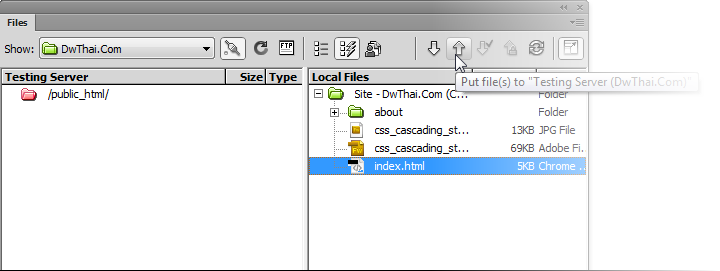
 11. จากนั้น ให้ทำการเลือกไฟล์ที่ต้องการอัพโหลด
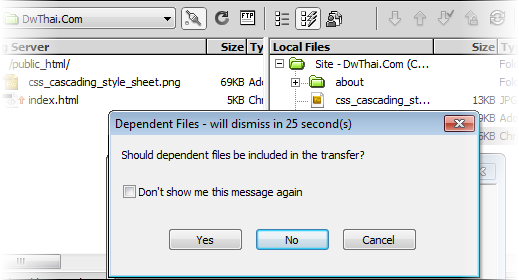
11. จากนั้น ให้ทำการเลือกไฟล์ที่ต้องการอัพโหลด 13. หากขณะอัพโหลดมีหน้าต่างแจ้งเตือนแสดงขึ้นมาดังรูป ให้กดที่ปุ่ม Yes เนื่องจากโปรแกรมจะทำการอัพโหลดไฟล์ที่เกี่ยวข้องกับไฟล์ที่เราเลือกอัพโหลดไปให้ด้วย เช่น หากไฟล์เว็บเพจที่กำลัง Put มีการใช้งานรูปภาพ ไฟล์รูปภาพที่เกี่ยวข้อง ก็จะถูกอัพโหลดไปให้ในคราวเดียวกัน (สะดวกไหมครับ ?) ดังรูป
13. หากขณะอัพโหลดมีหน้าต่างแจ้งเตือนแสดงขึ้นมาดังรูป ให้กดที่ปุ่ม Yes เนื่องจากโปรแกรมจะทำการอัพโหลดไฟล์ที่เกี่ยวข้องกับไฟล์ที่เราเลือกอัพโหลดไปให้ด้วย เช่น หากไฟล์เว็บเพจที่กำลัง Put มีการใช้งานรูปภาพ ไฟล์รูปภาพที่เกี่ยวข้อง ก็จะถูกอัพโหลดไปให้ในคราวเดียวกัน (สะดวกไหมครับ ?) ดังรูป
 14. เมื่อทำการอัพโหลดแล้ว ให้สังเกตที่ฝั่ง Hosting หรือฝั่ง Server จะพบว่ามีไฟล์เว็บเพจที่ได้ทำการอัพโหลดไปปรากฎ ดังรูป
14. เมื่อทำการอัพโหลดแล้ว ให้สังเกตที่ฝั่ง Hosting หรือฝั่ง Server จะพบว่ามีไฟล์เว็บเพจที่ได้ทำการอัพโหลดไปปรากฎ ดังรูป
 เป็นอันเสร็จสิ้นขั้นตอนการอัพโหลด....
เป็นอันเสร็จสิ้นขั้นตอนการอัพโหลด....
หมายเหตุ
สำหรับ Directory หรือ Folder ในฝั่งของ Web Hosting นั้น เราต้องสอบถามไปยังผู้ให้บริการว่า เราต้อง Upload ไฟล์เว็บของเราไปวางไว้ที่ Folder ตำแหน่งใดบน Web Hosting ครับ ซึ่งส่วนใหญ่ก็จะเป็น public_html (ดั่งรูป) หรือไม่ก็ www หรืออาจจะไม่ใช่ อันนี้ขึ้นอยู่กับ Web Hosting ที่คุณใช้บริการ

ก็เป็นอันเสร็จสิ้นการใช้ Adobe Dreamweaver ในการอัพโหลดไฟล์ไปไว้ยัง Web Hosting ของเราครับ ซึ่งเท่าที่เคยใช้มา ทุก ๆ เวอร์ชั่นของ Dreamweaver ก็จะใช้งานเหมือน ๆ กันครับในส่วนของการ Upload นี้ อย่างไรลองใช้งานกันดูครับ สวัสดี.

เรื่อง : สั่งให้ Web Browser ทำการ Refersh หรือ Redirect ตัวเอง ใบบางครั้งเรามีความจำเป็นต้องทำการ Refresh ...

เรื่อง : สร้างโปรแกรมอ่าน RSS/XML ด้วย Dreamweaver ตอนที่ 2 หลังจากในตอนที่ 1 ของบทความได้แนะนำกล่าวถึงการกำหนดค่าต่าง ๆ เพ...

เรื่อง : เปิดหน้าต่างเพื่อแก้ไข Source Code เว็บเพจ (Code Inspector) ทุกครั้งที่ผู้ใช้งานโปรแกรม Dreamweaver ...

เรือง :: สร้างรูปภาพให้ผู้ชมเว็บสามารถจับเคลื่อนย้ายไปมาได้ (Drag Layer by Dreamweaver)สำหรับบทความนี้เป็นบทความการป...