
Gradient Color by CSS
DwThai.Com
ความรู้พื้นฐานที่ต้องใช้
- การสร้าง CSS Selector ด้วย Dreamweaver
การกำหนดโทนสีในแบบเกรเดียนต์สามารถทำได้ในโปรแกรม Dreamweaver CC โดยขั้นตอนการใช้โปรแกรม Dreamweaver เพื่อกำหนดสี Background ในแบบ Gradient หรือแบบไล่โทนสีนั้น สามารถกระทำได้ ดังนี้
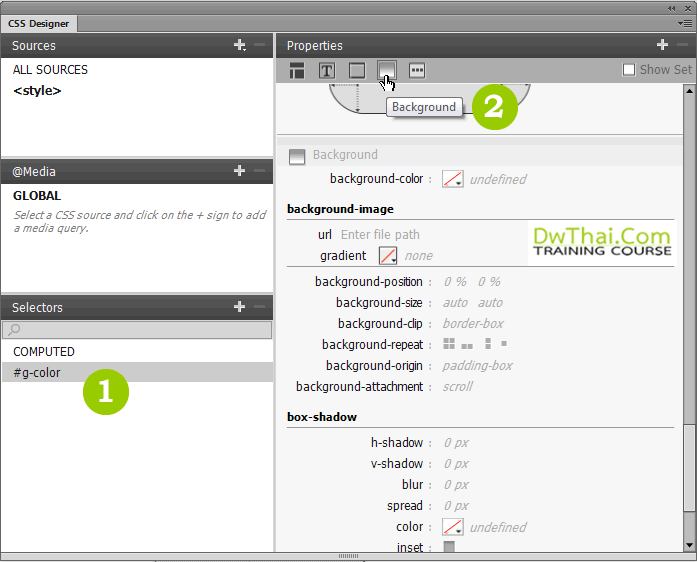
 จากรูปเป็นการกำหนดคุณสมบัติให้แก่ #g-color
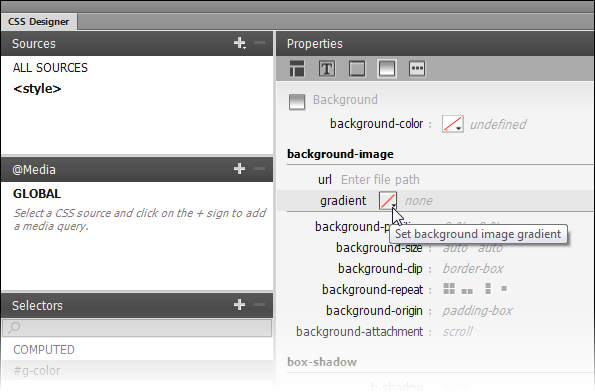
จากรูปเป็นการกำหนดคุณสมบัติให้แก่ #g-color  *ให้เราคลิกเลือกที่ไอคอน gradient
*ให้เราคลิกเลือกที่ไอคอน gradient 
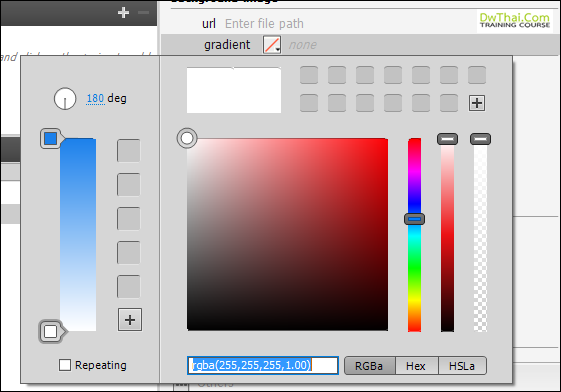
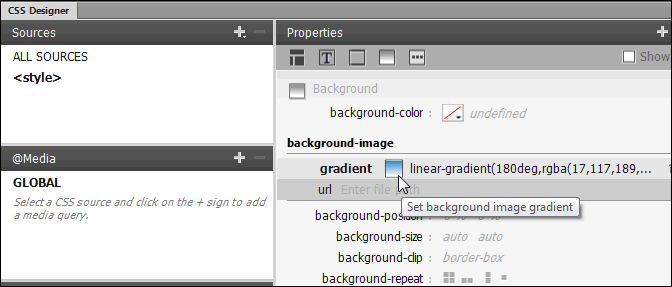
 6. เมื่อกำหนดคุณสมบัติโทนสีในแบบ Gradient ได้แล้ว ก็สามารถนำ CSS นี้ไปใช้งานได้ต่อไป
6. เมื่อกำหนดคุณสมบัติโทนสีในแบบ Gradient ได้แล้ว ก็สามารถนำ CSS นี้ไปใช้งานได้ต่อไป

สำหรับใน Dreamweaver เวอร์ชั่นตระกูล CS เช่น CS5, CS6 ลองศึกษาหรือ Copy โค้ดของ CSS นำไปศึกษาหรือใช้งาน ดังนี้
<style type="text/css">
#g-color {
background: -webkit-gradient(linear, 50.00% 0.00%, 50.00% 100.00%, color-stop( 0% , rgba(17,117,189,1.00)),color-stop( 100% , rgba(255,255,255,1.00)));
background: -webkit-linear-gradient(270deg,rgba(17,117,189,1.00) 0%,rgba(255,255,255,1.00) 100%);
background: linear-gradient(180deg,rgba(17,117,189,1.00) 0%,rgba(255,255,255,1.00) 100%);
width: 400px;
height: 200px;
}
</style>

เรื่อง : สุ่มแสดงสี Background ของเว็บเพจ สี Background หรือสีของพื้นหลังของเว็บเพจ เราสามารถกำหนดได้จากหน้าต่าง Page Pro...

เรื่อง : การสร้าง Web Application ด้วย Dreamweaver + PHP + MySQL ตอนที่ 2 หลังจากที่เราได้ทำการเกริ่นนำสำหรับการเตรียมพร้อม...

เรื่อง : สร้างระยะเยื้องให้บรรทัดแรกของย่อหน้าด้วย Dreamweaver หลายท่านคงมีปัญหา เมื่อทำการพิมพ์ข้อความที่เป็นเนื้อหาของห...

เรื่อง : สร้าง Text Link ไม่ให้มีเส้นใต้ เห็นมีผู้สอบถามมาหลาย ๆ ท่านว่าทำอย่างไรให้ Link ซึ่งเป็น Text หรือลักษณะข้อความ...