เรื่อง : การสร้างข้อความแบบ Tooltip ด้วยโปรแกรม Dreamweaver
*บทความนี้เฉพาะโปรแกรม Dreamweaver เวอร์ชั่น CS5, CS6 สำหรับ CC ไม่มีให้เรียกใช้ครับ
Tooltip คือ คือข้อความหรือกลุ่มของข้อมูลสั้น ๆ ที่ใช้อธิบายคำหรือจุดที่ต้องการอธิบายเพิ่มเติมบนหน้าเว็บ
เช่น บนหน้าเว็บของคุณอาจจะมีข้อความเป็นศัพท์ทางเทคนิคอยู่ ถ้าคนทั่วไปอ่านแล้วอาจจะไม่เข้าใจในคำนั้น แต่เมื่อผู้อ่านเว็บนำเมาท์ไปชี้ที่คำนั้น
มีข้อความ/รูปภาพปรากฏเพื่ออธิบายขยายความคำนั้นขึ้นมา เป็นต้น
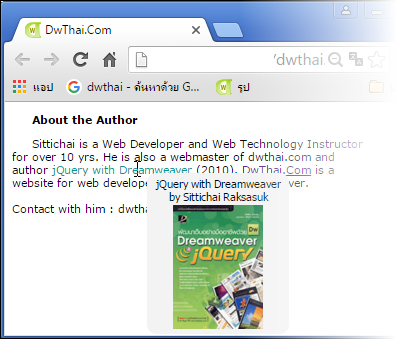
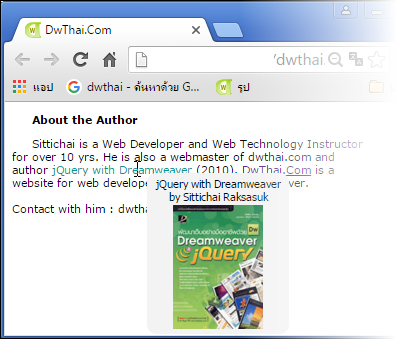
รูปแสดงตัวอย่างการทำงานของ ToolTip
วิธีการทำ Tooltip ข้อความด้วย Spry
ให้ทำการสร้างไฟล์เว็บเพจใหม่ขึ้นมา หรือเปิดไฟล์ที่เราต้องการสร้าง Tooltip ขึ้นมากับโปรแกรม
Dreamweaver จากนั้น ปฏิบัติตามขั้นตอน ดังนี้
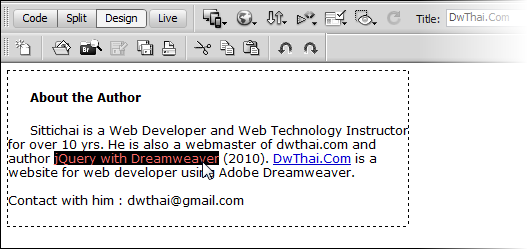
1. ขั้นตอนแรกให้ทำการเลือกบริเวณข้อความ หรือตำแหน่งที่ต้องการใช้ทูลทิปนี้ ดังรูป
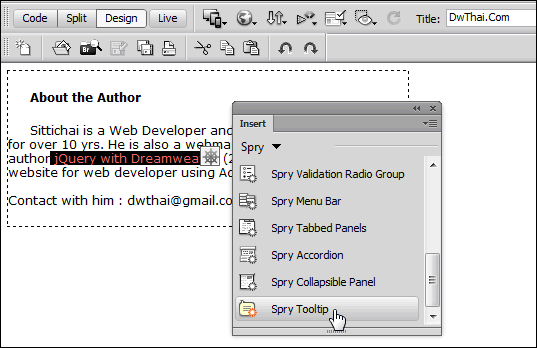
2. จากนั้นเลือกที่
Insert -> Spry แล้วเลือกที่ไอคอน
Spry Tooltip ดังรูป
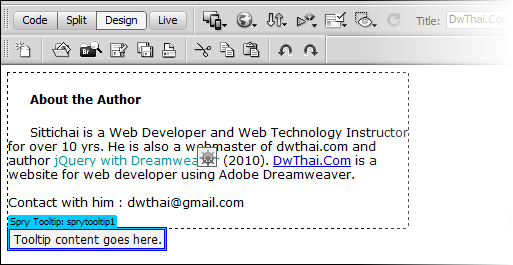
3. โปรแกรมจะทำการ Insert กรอบข้อความสำหรับให้ทำการพิมพ์ข้อมูลที่จะแสดงเป็น Tooltip ที่เว็บเพจ ดังรูป
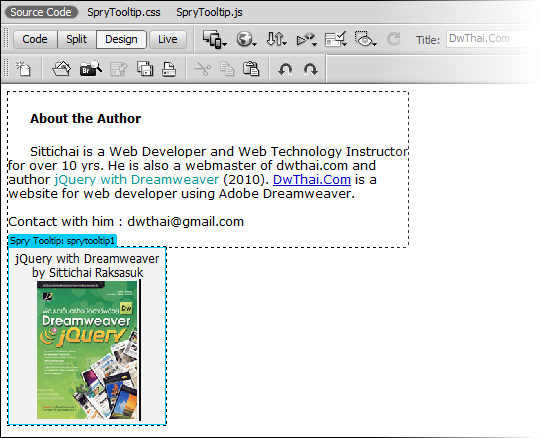
4. ให้ทำการพิมพ์ข้อความที่ต้องการลงไปตามต้องการ หรือจะทำการแทรกรูปภาพลงไปด้วยก็ได้ ตัวอย่างดังรูป
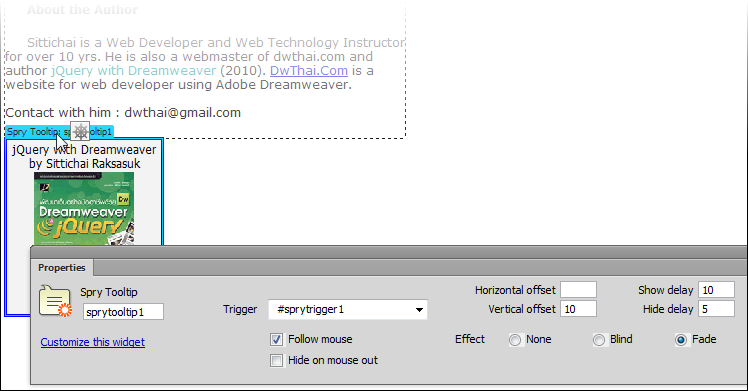
5. จากนั้นทำการใช้เมาท์เลือกที่กรอบ
Spry Tooltip: ...... (กรอบสีฟ้า ๆ ล้อมรอบข้อความ) เพื่อให้
Properties กลายเป็น Properties ของ Spry Tooltip
แล้วให้ทำการกำหนดค่าที่ Properties ดังรูป
ที่ Properties จากรูปข้างต้น มีการกำหนดค่า ดังนี้
เลือก : Follow mouse
*เพื่อให้ทูลทิปปรากฎและเคลื่อนที่ไปกับเมาท์เมื่อผู้ใช้ชี้ไปที่ข้อความ
Effect : fade
*เพื่อให้ทูลทิปค่อย ๆ ปรากฎเมื่อเมาท์มาชี้ หรือเมื่อนำเมาท์ออก ข้อความทูลทิปจะค่อย ๆ จางหายไป
6. จากนั้นทำการ
Save ไฟล์เว็บเพจ
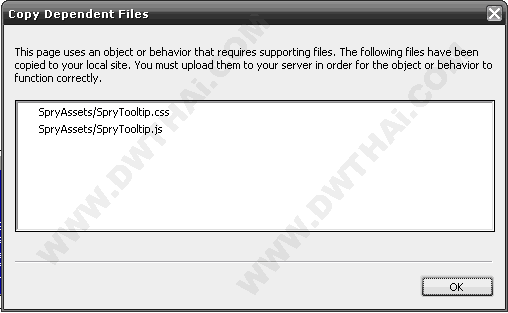
ถ้าหากเป็นการบันทึกครั้งแรกที่มีการใช้งาน Tooltip โปรแกรมจะแสดงหน้าต่างดังรูป
ให้เราทำการกดปุ่ม OK เพื่อให้เราทำการบันทึกไฟล์ที่เกี่ยวข้อง ซึ่งไฟล์ทั้งหมดนี้ เมื่อเราจะนำไปใช้งานบน Hosting เราต้องทำการอัพโหลดขึ้นไปด้วย
7. ทำการกดปุ่ม
F12 ที่คีย์บอร์ดเพื่อทำการ Preview แสดงผลกับ Web Browser
*เมื่อนำเมาท์ไปชี้ที่ข้อความที่มีการใช้ทูลทิป จะปรากฏเป็นกรอบข้อความขึ้นมา
เป็นอันเสร็จสิ้นการสร้าง Tooltip โดยใช้ Spry ที่โปรแกรม Dreamweaver มีมาให้ใช้
การตบแต่ง Tooltip
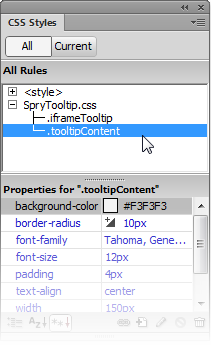
หากต้องการตบแต่งข้อความ หรือกรอบของ Tooltip สามารถกำหนดค่าได้จาก
CSS Panel โดยให้ทำการกำหนดค่าที่ Class Selector
ที่ชื่อว่า
.tooltipContent ดังรูป
สำหรับ Spry ที่เราใช้นั้น ยังมีความสามารถอื่น ๆ อีกมากมายให้เราใช้งานได้ เช่น สร้าง Menu แบบ Popup หรือใช้ในการตรวจสอบข้อมูลของฟอร์ม เป็นต้น
ซึ่ง DwThai.Com จะนำเสนอต่อไป...สวัสดีครับ.
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ 

 2. จากนั้นเลือกที่ Insert -> Spry แล้วเลือกที่ไอคอน Spry Tooltip ดังรูป
2. จากนั้นเลือกที่ Insert -> Spry แล้วเลือกที่ไอคอน Spry Tooltip ดังรูป
 3. โปรแกรมจะทำการ Insert กรอบข้อความสำหรับให้ทำการพิมพ์ข้อมูลที่จะแสดงเป็น Tooltip ที่เว็บเพจ ดังรูป
3. โปรแกรมจะทำการ Insert กรอบข้อความสำหรับให้ทำการพิมพ์ข้อมูลที่จะแสดงเป็น Tooltip ที่เว็บเพจ ดังรูป
 4. ให้ทำการพิมพ์ข้อความที่ต้องการลงไปตามต้องการ หรือจะทำการแทรกรูปภาพลงไปด้วยก็ได้ ตัวอย่างดังรูป
4. ให้ทำการพิมพ์ข้อความที่ต้องการลงไปตามต้องการ หรือจะทำการแทรกรูปภาพลงไปด้วยก็ได้ ตัวอย่างดังรูป
 5. จากนั้นทำการใช้เมาท์เลือกที่กรอบ Spry Tooltip:...... (กรอบสีฟ้า ๆ ล้อมรอบข้อความ) เพื่อให้ Properties กลายเป็น Properties ของ Spry Tooltip
แล้วให้ทำการกำหนดค่าที่ Properties ดังรูป
5. จากนั้นทำการใช้เมาท์เลือกที่กรอบ Spry Tooltip:...... (กรอบสีฟ้า ๆ ล้อมรอบข้อความ) เพื่อให้ Properties กลายเป็น Properties ของ Spry Tooltip
แล้วให้ทำการกำหนดค่าที่ Properties ดังรูป
 ที่ Properties จากรูปข้างต้น มีการกำหนดค่า ดังนี้
ที่ Properties จากรูปข้างต้น มีการกำหนดค่า ดังนี้
 *เมื่อนำเมาท์ไปชี้ที่ข้อความที่มีการใช้ทูลทิป จะปรากฏเป็นกรอบข้อความขึ้นมา
*เมื่อนำเมาท์ไปชี้ที่ข้อความที่มีการใช้ทูลทิป จะปรากฏเป็นกรอบข้อความขึ้นมา